A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px para ficar conforme o demonstrativo.
Ao comprar o tema Suplementos DevRocket e o pagamento ser compensado, o mesmo ficará disponível para publicação na sua loja virtual.
Acesse: Minha Loja » Design da Loja » Temas Instalados e não Publicados » Publicar.
(caso queira, poderá realizar todas as alterações desejadas de cores e banners, e publicar somente no final, assim não atrapalhará o fluxo da sua loja virtual, caso já esteja lançada e ocorrendo vendas).
Recomendamos sempre salvar os procedimentos realizados para sempre refletir na loja virtual, lembrando que pode haver um cache de até 30 minutos.

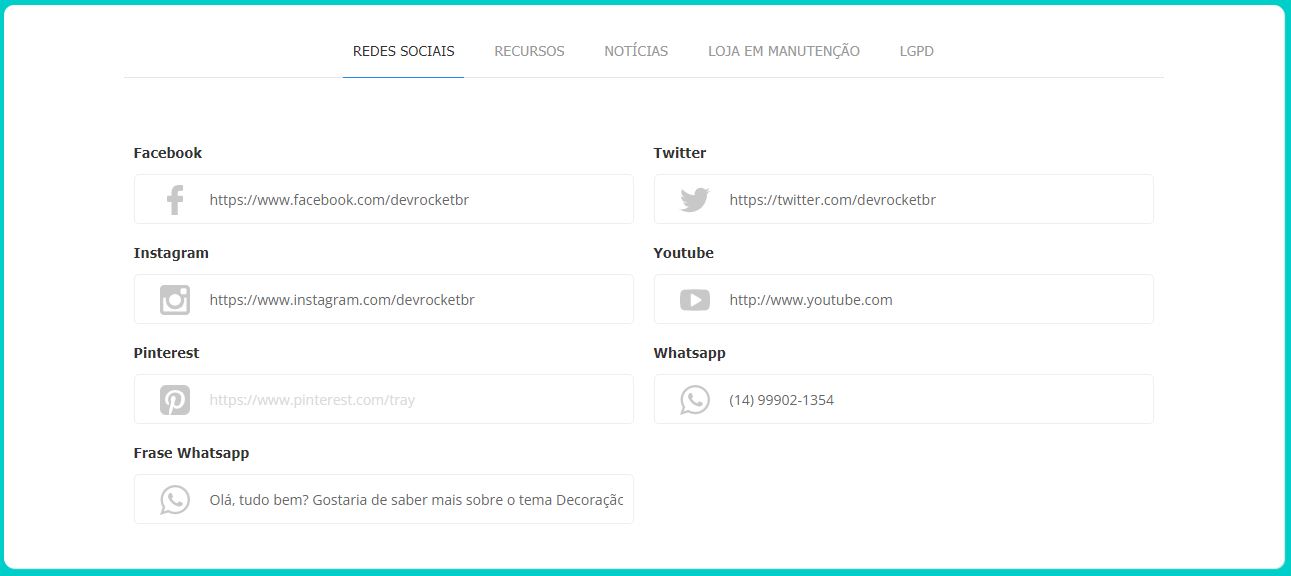
Redes Sociais - Configurações Gerais
Divulgue suas redes sociais na sua loja virtual e proporcione uma divulgação mais rápida e eficaz para seus clientes.
Acesse: Minha Loja » Design da Loja » Editar Tema » Redes Sociais

Preencha os campos de Facebook, Twitter, Instagram, YouTube e Pinterest com a URL completa.
Exemplo: https://pt-br.facebook.com/suaempresa
WhatsApp: Preencha com o DDD e o número, onde ao ser preenchido, automaticamente o ícone do WhatsApp flutuante apresenta em sua loja virtual.
Exemplo: (00) 00000-0000
Frase WhastApp: Preencha com a frase desejada.
Exemplo: Olá, precisa de mais informações?
Recursos - Configurações Gerais
Para habilitar os recursos da sua loja
acesse: Minha Loja » Design da Loja » Editar Tema » Recursos.
 Filtro Inteligente:
Filtro Inteligente: ao ativar, o filtro inteligente é apresentado nas categorias da loja virtual ao acessar tanto em desktop, quanto em mobile.
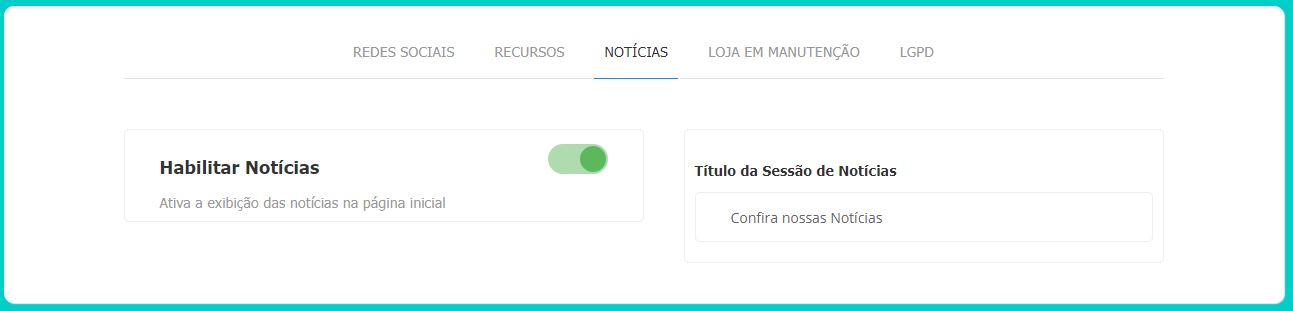
Notícias - Configurações Gerais
Para habilitar as notícias da sua loja
acesse: Minha Loja » Design da Loja » Editar Tema » Notícias

Habilitar Notícias: ao ativar, ativa a exibição das notícias página inicial. O mesmo é uma funcionalidade da plataforma: Notícias da Loja
Título da Seção de Notícias: informar qual o título desejado para apresentar na home.
Exemplo: Notícias / Dicas / Blog
Tamanho indicado para imagens nas notícias: 400 x 400px
* Por padrão do tema, as notícias da loja não apresenta na versão mobile.
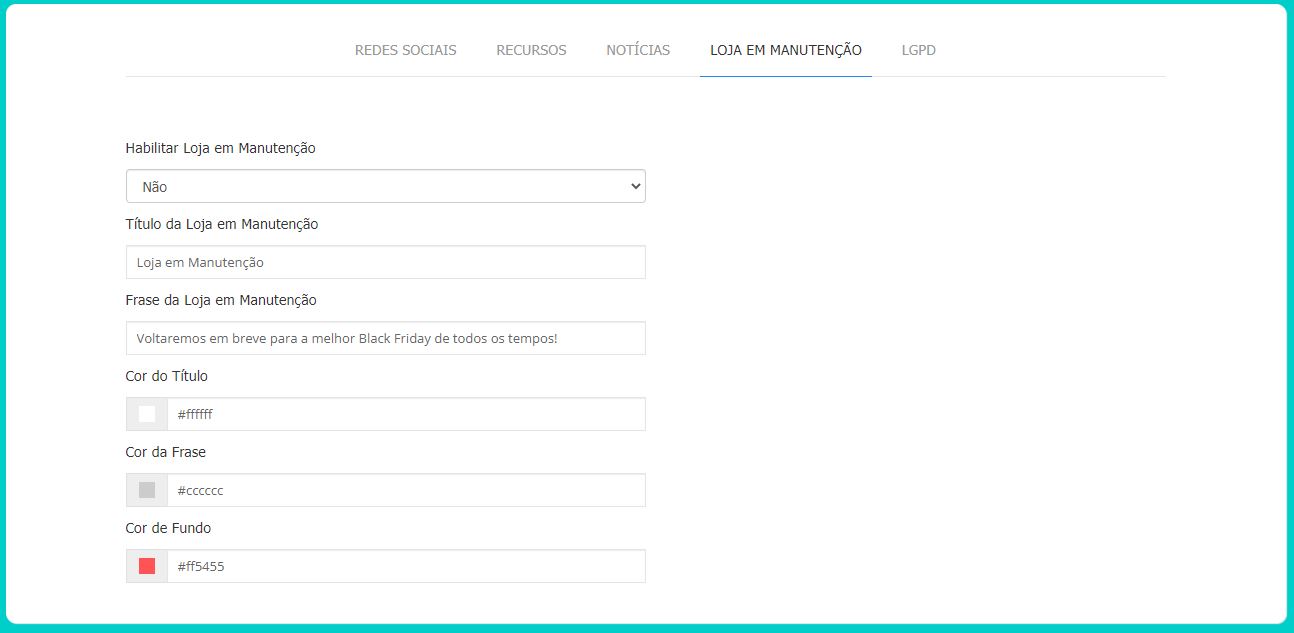
Loja em Manutenção - Configurações Gerais
Essa opção é ideal para lojas que desejam manter todo o processo de configuração/migração sem que o cliente final visualize.
Para habilitar a Loja em Manutenção da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » Loja em Manutenção.

Habilitar Loja em Manutenção: Sim ou Não, ao selecionar essa opção, os produtos, categorias e demais funcionalidades serão ocultas para a não visualização do cliente;
Título da Loja em Manutenção: inclua o título desejado para apresentar na página de manutenção;
Frase da Loja em Manutenção: inclua a frase desejada para informar seus clientes;
Cor do Título: inclua a cor desejada para o título da página de manutenção;
Cor da Frase: inclua a cor desejada para a frase da página de manutenção;
Cor de Fundo: inclua a cor desejada para o fundo da página de manutenção.

Se configurado, quando o cliente acessar a loja, apresentará conforme imagem acima, seguindo a frase e cores configuradas.
LGPD - Configurações Gerais
Essa opção é para habilitar o alerta de notificação de que seu site usa cookies, porém o mesmo é somente visual do tema, lembrando que a plataforma que cuida de todas as informações e base de dados.
Para saber mais como a plataforma Tray está perante a LGPD entre em contato diretamente com a plataforma.
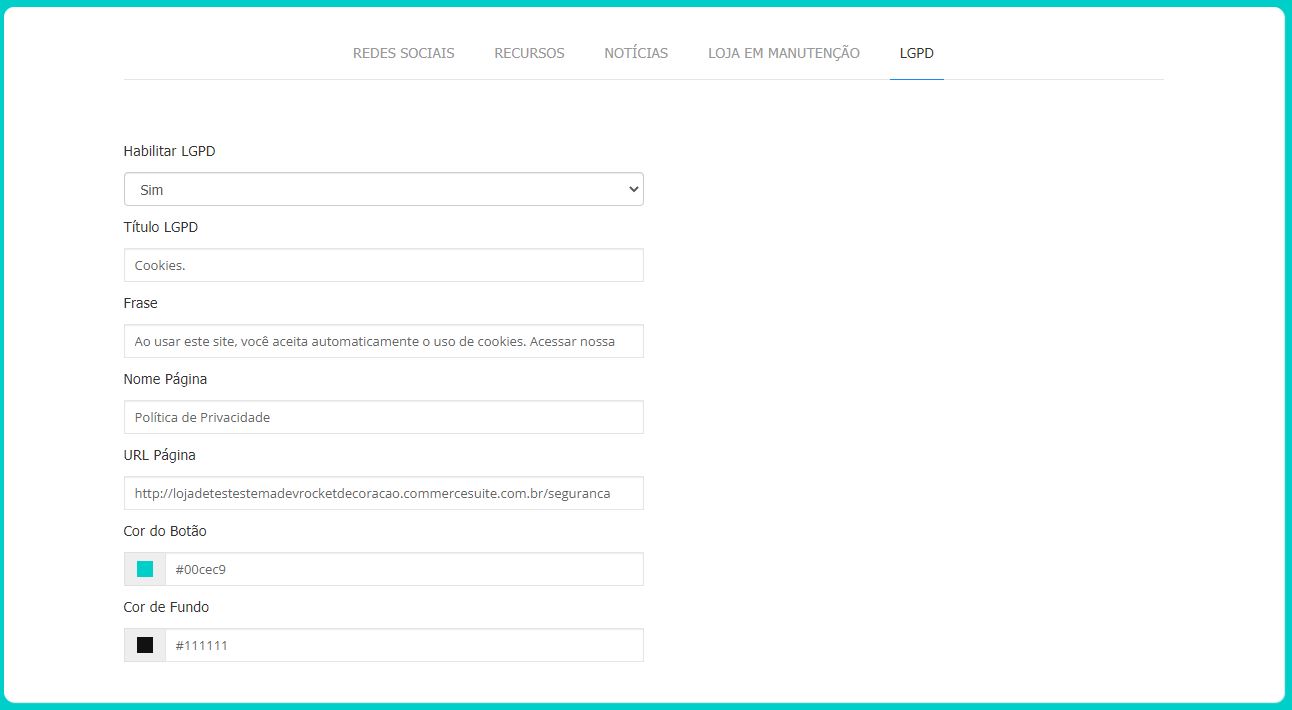
Para habilitar o alerta de LGDP da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » LGPD.

Habilitar LGPD: Sim ou Não, ao selecionar essa opção aparecerá a mensagem na página da loja quando o cliente acessar pela primeira vez.
Título LGPD: é o título que ficará internamente no código do seu tema.
Frase: inclua a frase desejada que apresentará para seu cliente aceitar quando acessar a sua loja.
Nome Página: inclua o nome da página que receberá o hiperlink para redirecionar quando o cliente clicar para leitura.
URL Página: inclua a URL da página que está configurada no painel da sua plataforma Tray com todas as informações.
Cor do Botão: inclua a cor desejada para o botão de aceite do alerta.
Cor de fundo: inclua a cor desejada para a a cor de fundo do alerta.
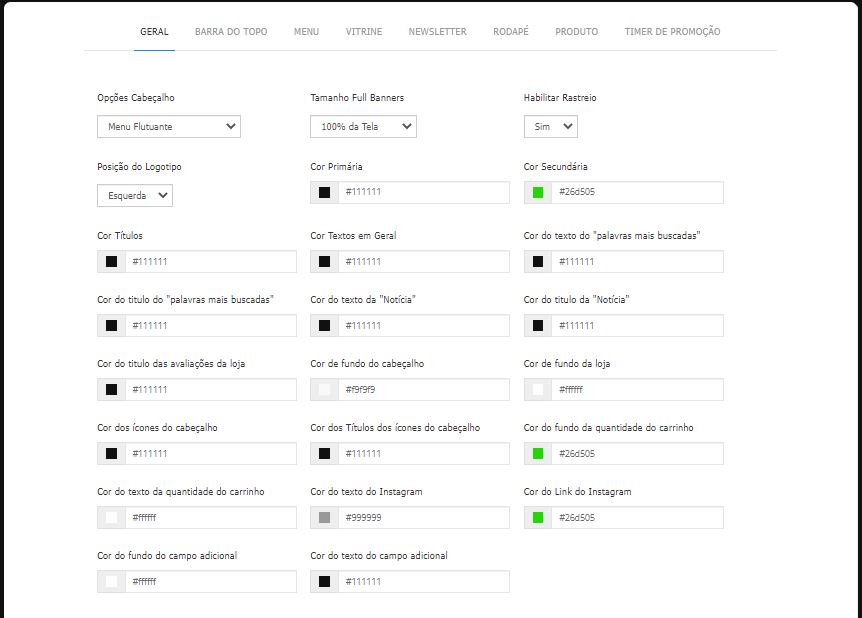
Vamos deixar a sua loja virtual com as cores da sua marca.

Opção de Cabeçalho: Escolha entre a opção "Cabeçalho Flutuante", "Menu Flutuante" ou "Cabeçalho/Menu Normal".
Tamanho Full Banners: Escolha entre a opção "Tamanho Normal" ou "100% da Tela".
Habilitar Rastreio: Sim ou Não, caso utilize Correios, poderá ativar o rastreio na sua loja virtual.
Posição do Logotipo: Esquerda ou Centro;
Cor Primária: inclua a cor desejada para linhas do "notícias da loja" e fundo do botão "topo".
Cor Secundária: inclua a cor desejada para rastreio e fundo da frase no rodapé.
Cor Títulos: inclua a cor desejada para os títulos da loja virtual.
Cor Textos em Geral: inclua a cor desejada para os textos da loja virtual em geral.
Cor do texto do "Palavras mais buscadas": é necessário ativar a exibição no painel da sua loja virtual, e assim inclua a cor desejada.
Cor do título do "Palavras mais buscadas": é necessário ativar a exibição no painel da sua loja virtual, e assim inclua a cor desejada.
Cor do texto da "Notícia": é necessário ativar a exibição no painel da sua loja virtual, e assim inclua a cor desejada para o texto.
Cor do título da "Notícia": é necessário ativar a exibição no painel da sua loja virtual, e assim inclua a cor desejada para o título.
Cor do título das avaliações da loja: é necessário ativar as avaliações pelo painel da loja virtual, e assim inclua a cor desejada.
Cor do fundo do cabeçalho: inclua a cor desejada para o fundo do cabeçalho, onde apresenta a barra de busca.
Cor de fundo da loja: a cor do fundo da loja irá ser alterado, conforme o padrão do tema.
Cor dos ícones do cabeçalho: inclua a cor desejada para os ícones do cabeçalho (carrinho, pedidos e conta).
Cor dos títulos dos ícones do cabeçalho: inclua a cor desejada para os títulos do cabeçalho (carrinho, pedidos e conta).
Cor do fundo da quantidade do carrinho: inclua a cor desejada para a bolinha que apresenta a quantidade no ícone do carrinho.
Cor do texto da quantidade do carrinho: inclua a cor desejada para o número que apresenta na bolinha no ícone do carrinho.
Cor do texto do Instagram: inclua a cor desejada para a chamada do Instagram acima do rodapé.
Cor do link do Instagram: inclua a cor desejada para o seu perfil do Instagram acima do rodapé.
Cor do fundo do campo adicional: inclua a cor desejada para o fundo do campo adicional do produto, onde o mesmo deverá ser habilitado no painel da loja.
Cor do texto do campo adicional: inclua a cor desejada para o texto do campo adicional do produto, onde o mesmo deverá ser habilitado no painel da loja.
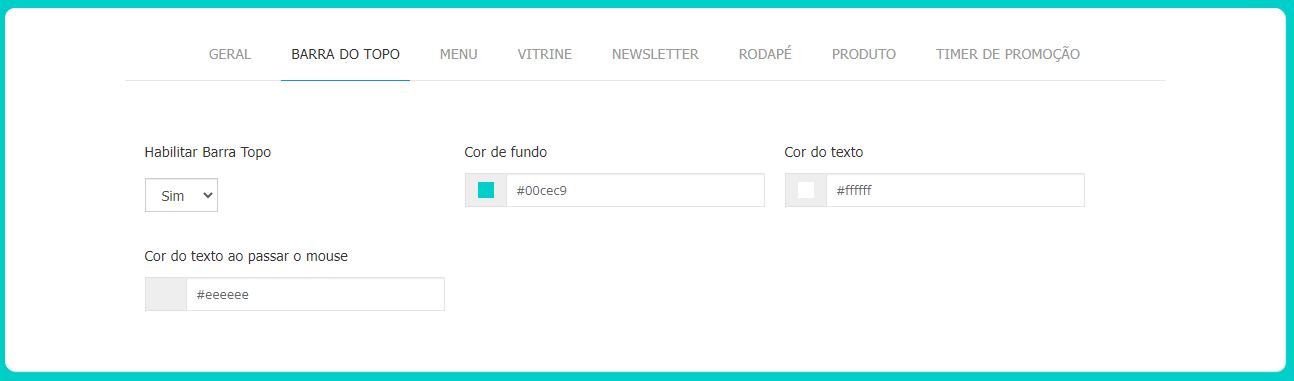
Barra do Topo - Cores e Layout
A barra do topo fica acima do cabeçalho, onde informa o e-mail, WhatsApp e login.

Habilitar Barra Topo: Sim ou Não, poderá desabilitar essa funcionalidade quando desejar e deixar o visual da sua loja mais clean.
Cor de fundo: inclua a cor desejada para a barra topo da sua loja virtual.
Cor do texto: inclua a cor desejada para o texto do barra topo.
Cor do fundo ao passar o mouse: inclua a cor desejada para destacar os links ao passar o mouse no barra topo.

Quantidade de Categorias no Menu: inclua a quantidade desejada para apresentação de categorias no menu;
Cor de fundo: inclua a cor desejada para o fundo do menu.
Cor do texto: inclua a cor desejada para o texto do menu.
Cor do ícone do menu mobile: inclua a cor desejada para o ícone do menu no mobile.

Cor do título da vitrine: inclua a cor desejada para o título da vitrine.
Cor do nome do produto e parcelamento: inclua a cor desejada para o nome do produto e parcelamento na vitrine.
Cor do preço principal do produto: inclua a cor desejada para o preço do produto.
Newsletter - Cores e Layout

Habilitar Newsletter: Sim ou Não - possibilidade de escolher se deseja apresentação da newsletter na loja;
Cor do fundo: inclua a cor desejada para o fundo da newsletter;
Cor do título: inclua a cor desejada para o título da newsletter;
Cor do subtítulo: inclua a cor desejada para o subtítulo da newsletter;
Cor do fundo do botão: inclua a cor desejada para o fundo do botão no qual o cliente se cadastra;
Cor do texto do botão: inclua a cor desejada para o texto do botão;
Cor da borda do campo nome e e-mail: inclua a cor desejada para a borda;
Cor do texto do campo nome e e-mail: inclua a cor do texto dos campos;
Título: inclua o título desejado para apresentar na newsletter da loja;
Texto: inclua a frase desejada para apresentar na newsletter da loja;
Texto do botão: inclua a frase desejada para apresentar no botão da newsletter;
Habilitar newsletter Pop-Up: Sim ou Não;
** O pop-up apresenta a cada 24 horas para o mesmo acesso.

Cor das redes sociais: inclua a cor desejada para as redes sociais da loja;
Cor da mensagem de rodapé: inclua a cor desejada para a mensagem do rodapé;
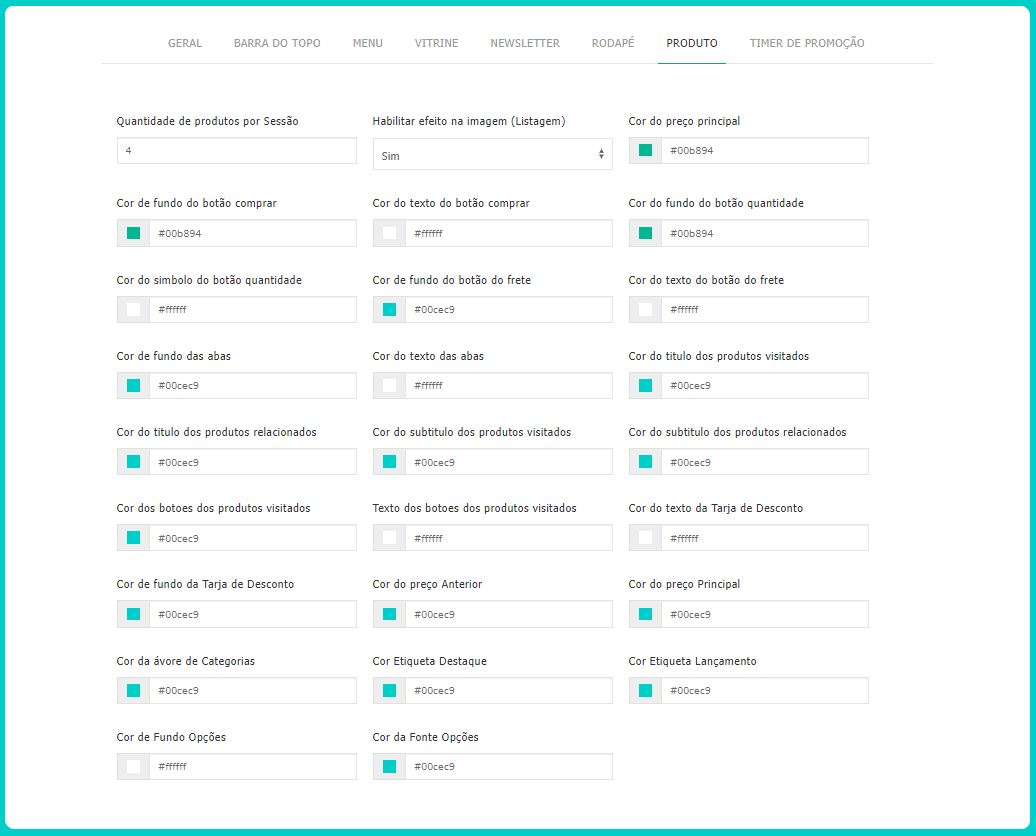
Produtos - Cores e Layout

Quantidade de produtos por Seção: o padrão é 12, porém poderá colocar a quantidade desejada;
Habilitar efeito na imagem (listagem): Sim ou Não, caso deseje, poderá desabilitar o efeito de trocar a foto para a foto secundária;
Cor do preço principal: inclua a cor desejada para o preço principal;
Cor de fundo do botão "comprar": inclua a cor desejada para o botão "comprar";
Cor do texto do botão "comprar": inclua a cor desejada para o texto do botão "comprar";
Cor do fundo do botão de quantidade: inclua a cor desejada para o fundo do botão de quantidade;
Cor do símbolo do botão de quantidade: inclua a cor desejada para o símbolo do botão de quantidade;
Cor de fundo do botão do frete: inclua a cor desejada para o fundo do botão de frete;
Cor do texto do botão do frete: inclua a cor desejada para o texto do botão de frete;
Cor de fundo das abas: inclua a cor desejada para o fundo das abas dos produtos;
Cor do texto das abas: inclua a cor desejada para o texto das abas dos produtos;
Cor do título dos produtos visitados: inclua a cor do título dos produtos visitados;
Cor do título dos produtos relacionados: inclua a cor desejada para o título dos produtos relacionados;
Cor do subtítulo dos produtos visitados: inclua a cor desejada para o subtítulo dos produtos visitados;
Cor do subtítulo dos produtos relacionados: inclua a cor desejada para o subtítulo dos produtos relacionados;
Cor dos botões dos produtos visitados: inclua a cor desejada para os botões dos produtos visitados;
Texto dos botões dos produtos visitados: inclua a cor desejada para o texto dos botões dos produtos visitados;
Cor do texto da Tarja de Desconto: inclua a cor desejada para o texto da tarja de desconto;
Cor do Preço Anterior: inclua a cor desejada para o preço anterior do produto;
Cor do Preço Principal: inclua a cor desejada para o preço principal do produto;
Cor da Árvore de Categorias: inclua a cor desejada para a árvore de categorias;
Cor da etiqueta "Destaque": inclua a cor desejada para a etiqueta de destaque do produto;
Cor da etiqueta "Lançamento": inclua a cor desejada para a etiqueta de lançamento do produto;
Cor de fundo "Opções": inclua a cor desejada para o fundo das opções de variação do produto;
Cor da fonte "Opções": inclua a cor desejada para a fonte das opções de variação do produto;
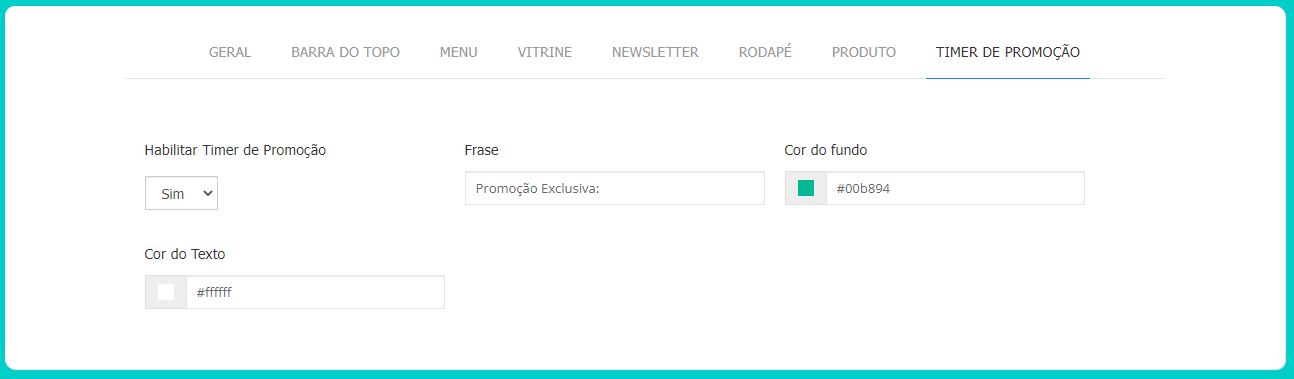
Timer de Promoção - Cores e Layout
No
cadastro de produto dentro do painel da loja virtual, é possível configurar o prazo que aquele produto ficará em promoção, assim, quando configurado essa promoção diretamente no produto é possível apresentar o
timer de produtos no layout.

Habilitar Timer de Promoção: Sim ou Não, quando habilitado, apresentará embaixo dos produtos com promoção configurado a contagem regressiva de dias, horas, minutos e segundos, que vem diretamente do servidor da plataforma.
Frase: inclua a frase desejada para apresentar antes da contagem regressiva de dias, horas, minutos e segundos.
Cor de fundo: inclua a cor de fundo desejada para a caixa do timer de promoção.
Cor do texto: inclua a cor do texto desejado para apresentar no timer de promoção.
* O timer de promoção apresenta na home e na página de categorias, nos produtos com preço em promoção configurada.
O box de banners apresenta abaixo do banner régua.
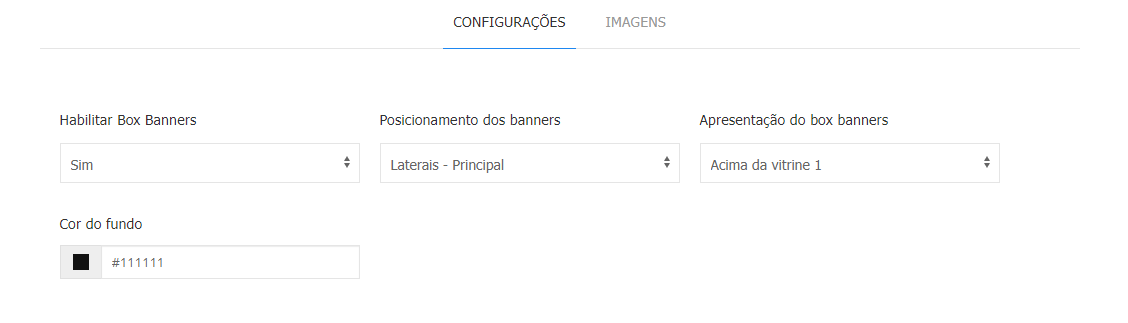
Para habilitar a o Box de Banners da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » Box Banners » Configurações.

Habilitar Box Banner: Sim ou não;
Posicionamento dos Banners: escolha o posicionamento que deseja apresentar os banners no box;
Apresentação do box banners: escolha o local de apresentação do box;
Cor do fundo: inclua a cor do fundo desejada;
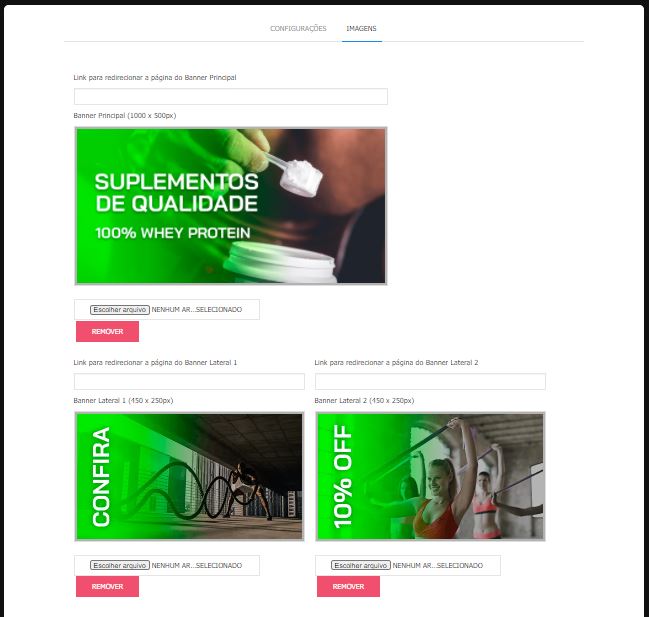
Para habilitar a o Box de Banners da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » Box Banners » Imagens

Link para redirecionar a página do Banner Principal: inclua o link desejado;
Banner Principal: inclua o banner conforme tamanho recomendado.
Inclua os demais banners seguindo procedimento acima.

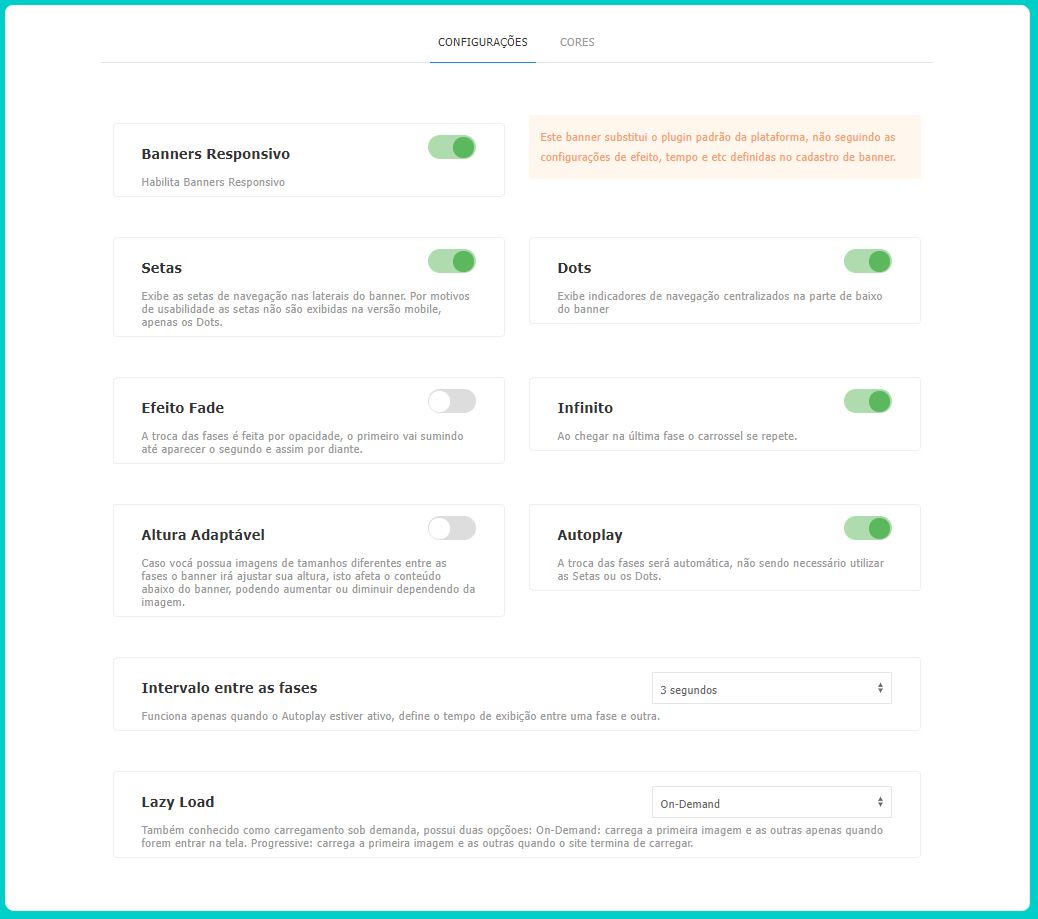
Para o funcionamento correto do tema Decoração DevRocket, tanto no mobile quanto desktop, pedimos que deixe selecionado as opções acima, dos quais estão listadas abaixo:
Banners responsivos;
Setas;
Efeito Fade;
Dots;
Infinito;
Autoplay;

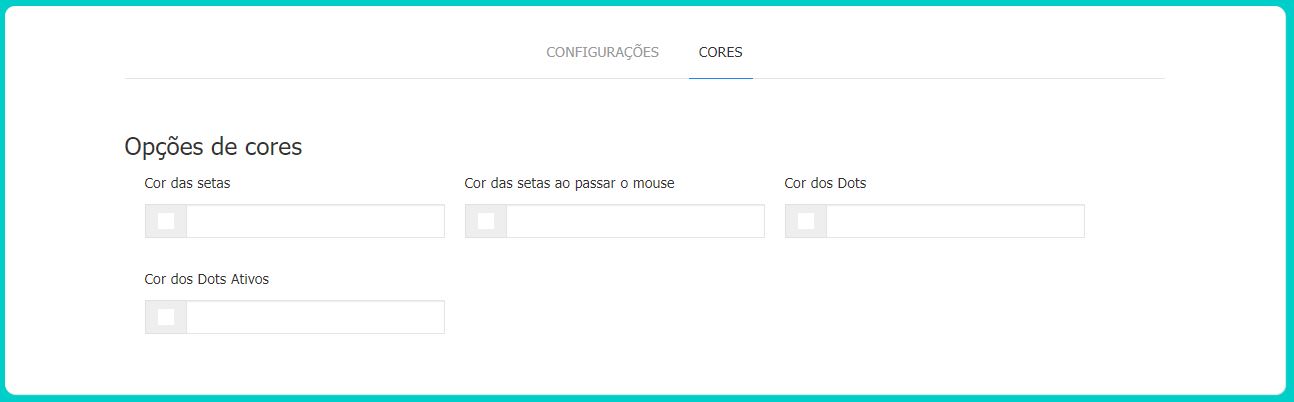
Cor das setas: inclua a cor desejada para as setas dos banners;
Cor das setas ao passar o mouse: inclua a cor desejada para apresentar no momento que passar o mouse;
Cor dos dots: inclua a cor desejada para os dots (bolinhas que apresentam juntamente com o banner home);
Cor dos ativos: inclua a cor desejada para os dots quando estiverem ativos;
Tamanho Recomendado de Banners
Tamanho recomendado para os banners e os locais corretos de inserção.
Banners Desktop:
» 3 Full Banners
Local: Banner Home
Dimensões:
Largura: 1400px
Altura: 450px
» Banner Tarja
Local: Extra 12
Dimensões:
Largura: 1500px
Altura: 80px
» Mini Banner 1
Local: Extra 7
Dimensões:
Largura: 700px
Altura: 570px
» Mini Banner 2
Local: Extra 8
Dimensões:
Largura: 700px
Altura: 570px
» Banner entre Seção
Local: Extra 5
Dimensões:
Largura: 1400px
Altura: 300px
» Banner entre Seção II
Local: Extra 6
Dimensões:
Largura: 1400px
Altura: 450px
Banners Mobile:
» Full Banner - mobile
Local: Extra 4
Dimensões:
Largura: 500px
Altura: 500px
» Banner Newsletter Pop-Up
Local: Extra 9
Dimensões:
Largura: 800px
Altura: 600px
» Box Banner
Banner principal: 1000px x 500px
Banner Lateral 1: 450px x 250px
Banner Lateral 2: 450px x 250px
Inserindo os Banners na Loja
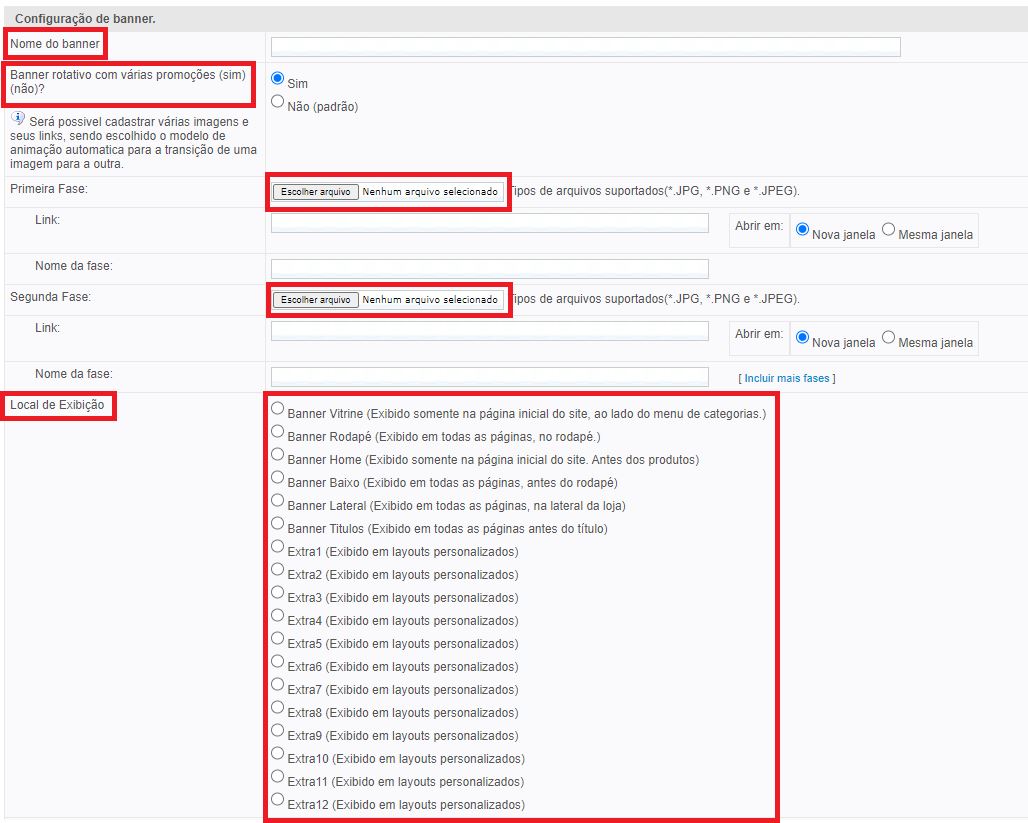
Para a inserção dos banners na loja virtual, acesse: Marketing » Banners da Loja » clique em "Cadastrar Banner".
Insira o nome, banners e a localização correta de exibição conforme o manual e salve.
Observações:
- O título das imagens não poderá possuir: espaçamento, caractere especial, acentuações e nomes repetidos de outras imagens, pois isso pode impactar ao upar o arquivo no editor do tema.
- O peso dos banners precisará ser menor ou igual ao peso de 350kb, peso permito pela Tray.
Atenção: o banner home, para ficar rotativo deve-se selecionar a opção conforme abaixo:

Banners do Tema Demonstrativo
Aqui você pode baixar os banners do tema demonstrativo para adequar a sua loja virtual.
O arquivo contém as imagens em PNG e PSD (arquivos para Photoshop).
Baixe os banners aqui.
Caso queira baixar a fonte utilizada no tema, clique aqui.

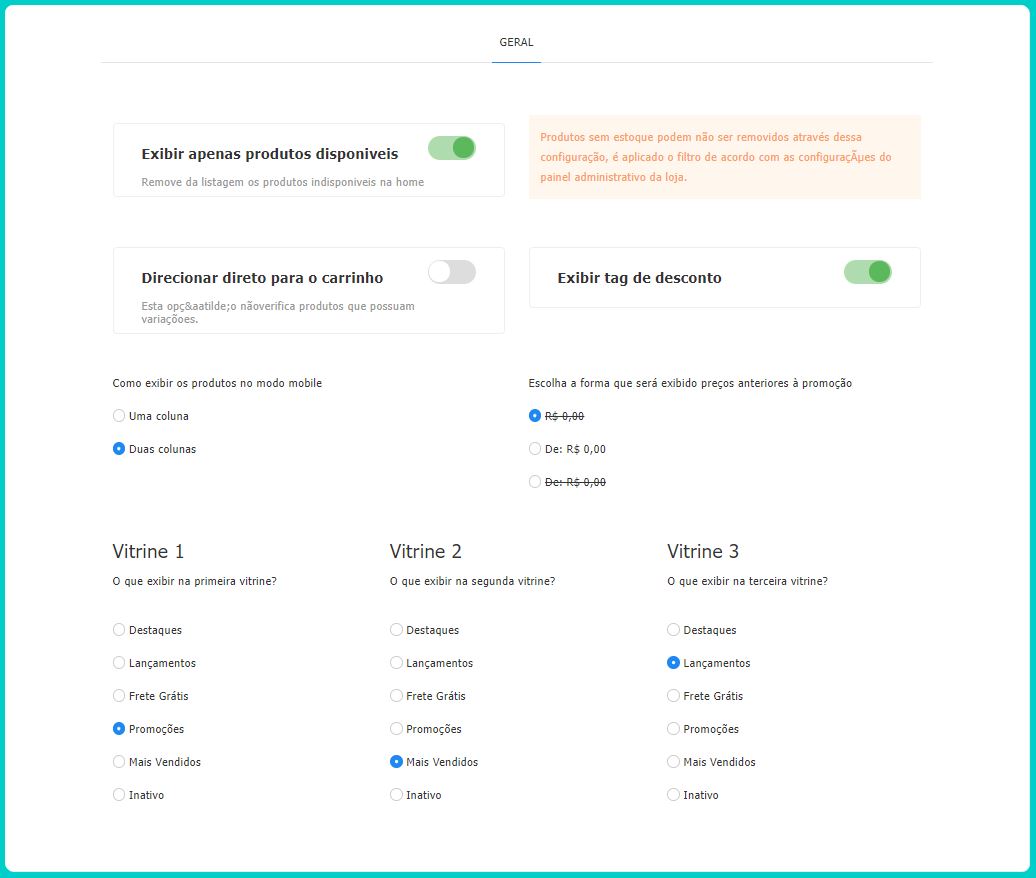
Exibir apenas produtos disponíveis: para exibir apenas produtos com estoque na home;
Direcionar direto para o carrinho: ao clicar no produto, o cliente já adiciona o produto ao carrinho e não visualiza a página do produto;
Exibir tag desconto: para exibir a tag desconto no produto quando houver promoção, basta deixar a opção ativada;
Como exibir os produtos no mobile: escolha a quantidade de coluna desejada para apresentar na versão mobile;
Escolha uma forma que será exibido preços anteriores à promoção: escolha a forma de como os preços anteriores serão exibidos;
Vitrine 1: escolha como deseja exibir os produtos;
Vitrine 2: escolha como deseja exibir os produtos;
Vitrine 3: escolha como deseja exibir os produtos;
** A opção "Inativo" não mostrará a vitrine na home.
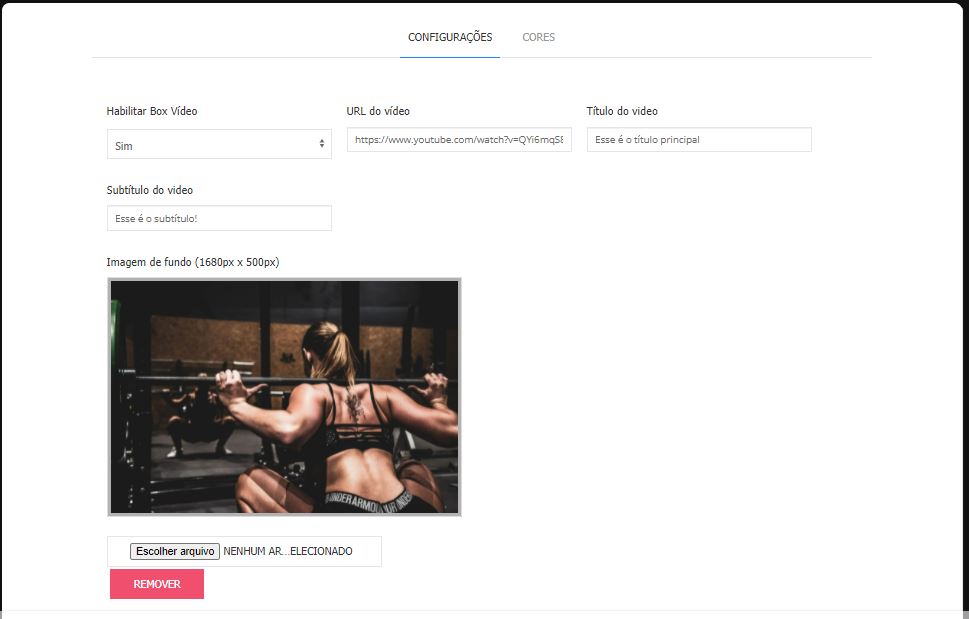
Para habilitar a o Box Vìdeo da sua loja
acesse: Minha Loja » Design da Loja » Editar Tema » Box Video » Configurações.

Habilitar Box Video: Sim ou não;
URL do vídeo: inclua a URL do vídeo do YouTube;
Título do Vídeo: inclua o título para apresentar no box vídeo;
Subtitulo do vídeo: inclua o subtítulo para apresentar no box vídeo;
Imagem de fundo: inclua a imagem de fundo para apresentar no box video;
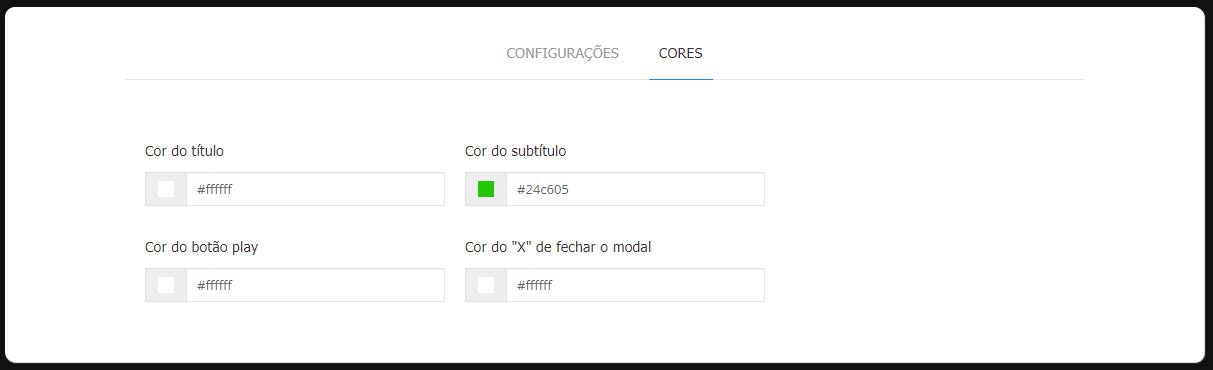
Para validar as cores do Box Vídeo, acesse: Minha Loja » Design da Loja » Editar Tema » Box Video » Cores.

Cor do título: inclua a cor do título desejada;
Cor do subtítulo: inclua a cor do subtítulo desejada;
Cor do botão Play: inclua a cor desejada para o botão;
Cor do "X" de fechar o modal: inclua a cor desejada para o X.
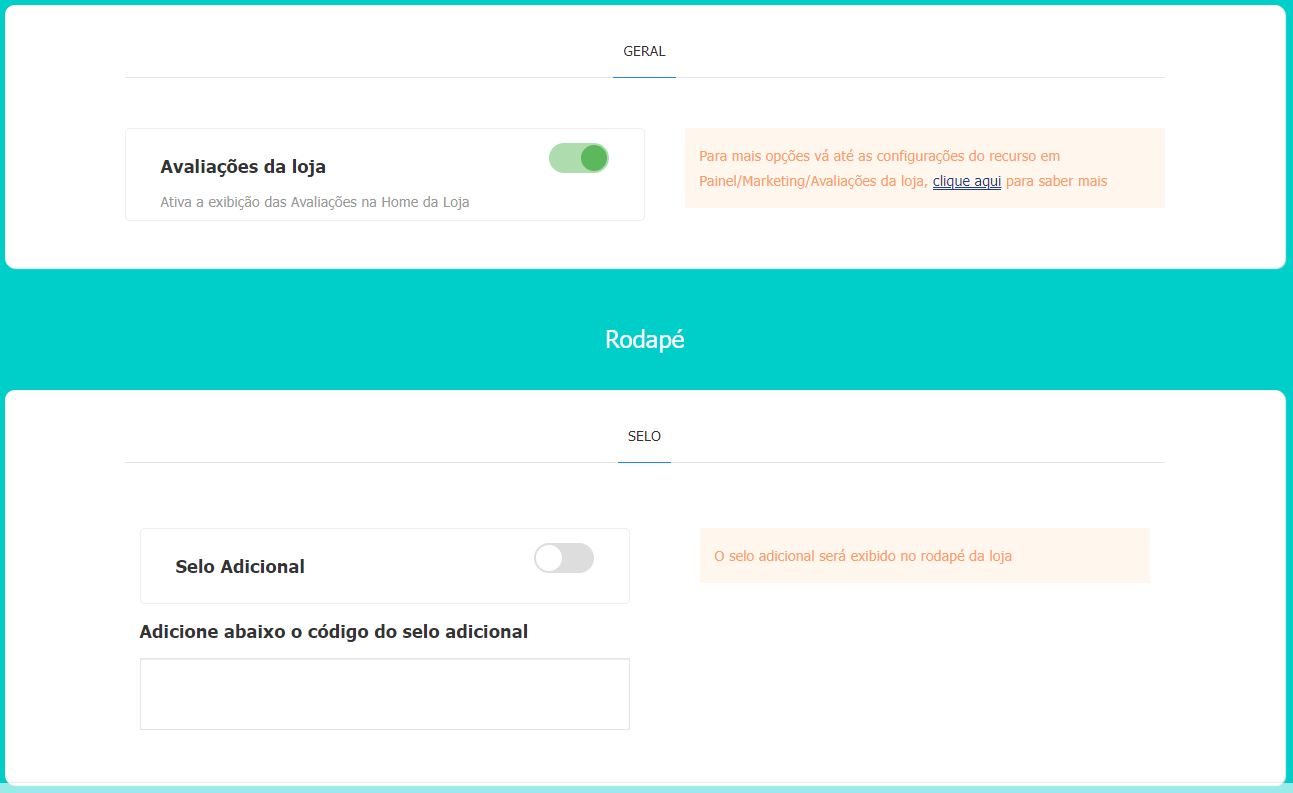
Avaliações da Loja e Selo no Rodapé

Mostre aos seus clientes, o quanto a sua loja considera as opiniões deles. Ative e deixe visível na home as avaliações.
Para inserir o Selo de Segurança, ative e inclua o código HTML desejado.
* Lembrando que o código do selo é de responsabilidade do lojista.
Para a loja virtual, indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Design da Loja » Editar Imagens Padrões » Logotipo.

Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!