A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px para ficar conforme o demonstrativo.
Ao comprar o tema Arte e Decor DevRocket e o pagamento ser compensado, o mesmo ficará disponível para publicação na sua loja virtual.
Acesse: Minha Loja » Design da Loja » Temas Instalados e não Publicados » Publicar.
(caso queira, poderá realizar todas as alterações desejadas de cores e banners, e publicar somente no final, assim não atrapalhará o fluxo da sua loja virtual, caso já esteja lançada e ocorrendo vendas).
Recomendamos sempre salvar os procedimentos realizados para sempre refletir na loja virtual, lembrando que pode haver um cache de no mínimo 30 minutos.

Logo (Cabeçalho) - Minha Loja
Inclua o logotipo da sua marca na loja virtual, sempre indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Logo (Cabeçalho).

Logo (Rodapé) - Minha Loja
Inclua o logotipo da sua marca na loja virtual, sempre indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Logo (Rodapé).

Faça o upload do favicon da sua empresa para exibição na barra superior do navegador, sempre indicamos a Favicon no tamanho 48 x 48px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Favicon.

Redes Sociais - Minha Loja
Informe as redes sociais do seu negócio na loja virtual, proporcionando uma divulgação mais rápida e eficaz para seus clientes.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Redes Sociais.

Preencha os campos com a URL completa.
Exemplo: https://pt-br.facebook.com/suaempresa
Para a configuração do
TikTok, coloque o @
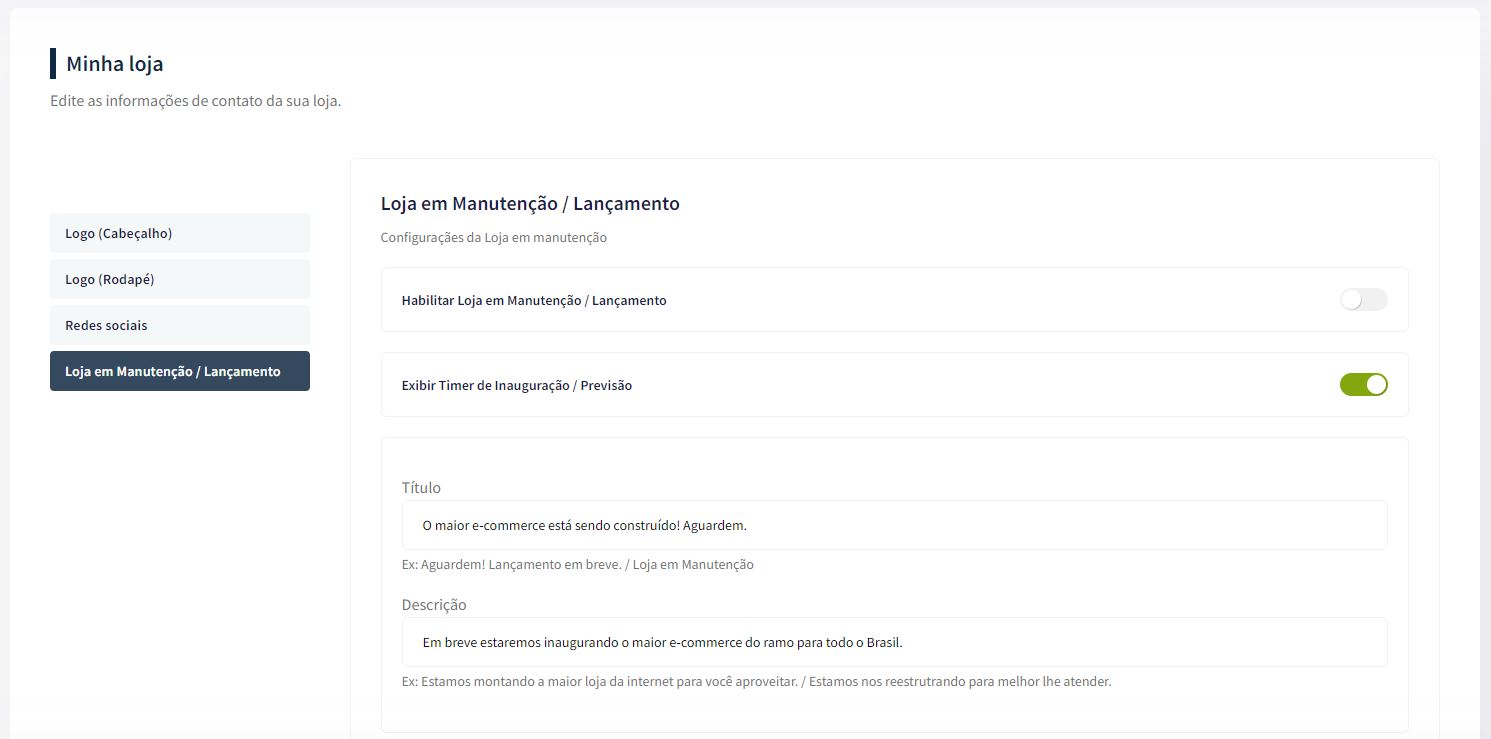
Loja Manutenção / Lançamento - Minha Loja
Informe a data de inauguração da sua loja e se deseja informar um timer de contagem regressiva.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Loja Manutenção / Lançamento.

Habilitar Loja em Manutenção / Lançamento: Sim ou não;
Exibir Timer de Inauguração / Previsão: Sim ou não;
Título: Inclua o título desejado para apresentação aos clientes;
Descrição: Inclua uma breve descrição do seu negócio.

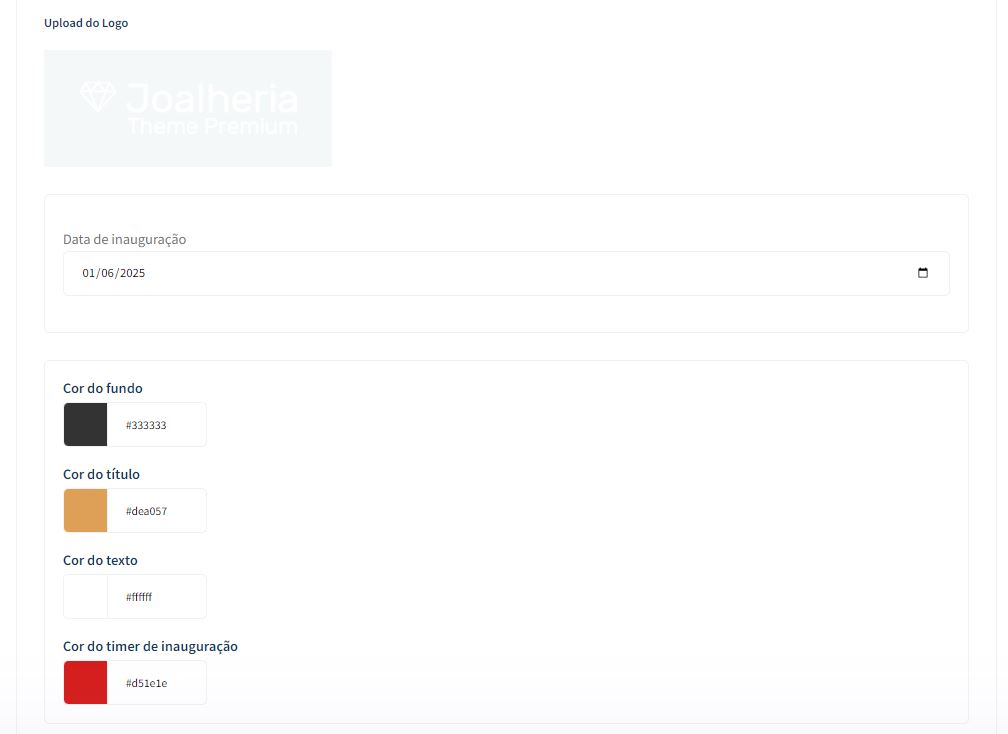
Upload do Logo: Inclua o logo da sua loja para apresentar na página de Lançamento da loja;
Data de Inauguração: Inclua a data que a loja irá inaugurar;
Cor do fundo: Inclua a cor do fundo desejada;
Cor do título: Inclua a cor para o título descrito acima;
Cor do texto: Inclua a cor para a descrição informada acima;
Cor do timer de inauguração: Inclua a cor desejada para o timer de contagem regressiva.
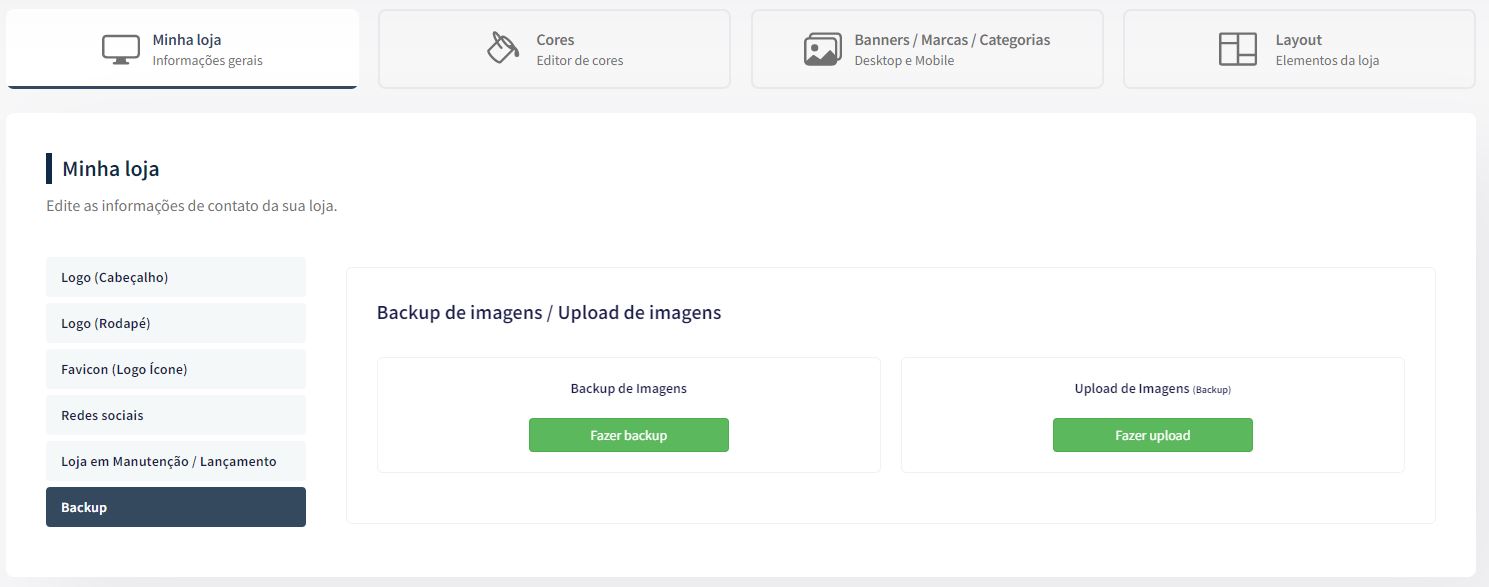
Para a atualização do tema, é obrigatório realizar o backup das imagens para as configurações permanecerem na loja virtual
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Backup.

Backup de Imagens: ao clicar em "fazer backup" todos os banners da loja (cadastrado no painel do tema) serão baixados para o seu computador.
Upload de Imagens: ao clicar em "fazer upload", você irá inserir o arquivo que o tema baixou automaticamente, assim ele irá refletir corretamente no seu tema atualizado.
Essa funcionalidade é exclusivamente para atualização do tema, para que os banners inseridos sejam cadastrados automaticamente nas posições corretas do seu tema.
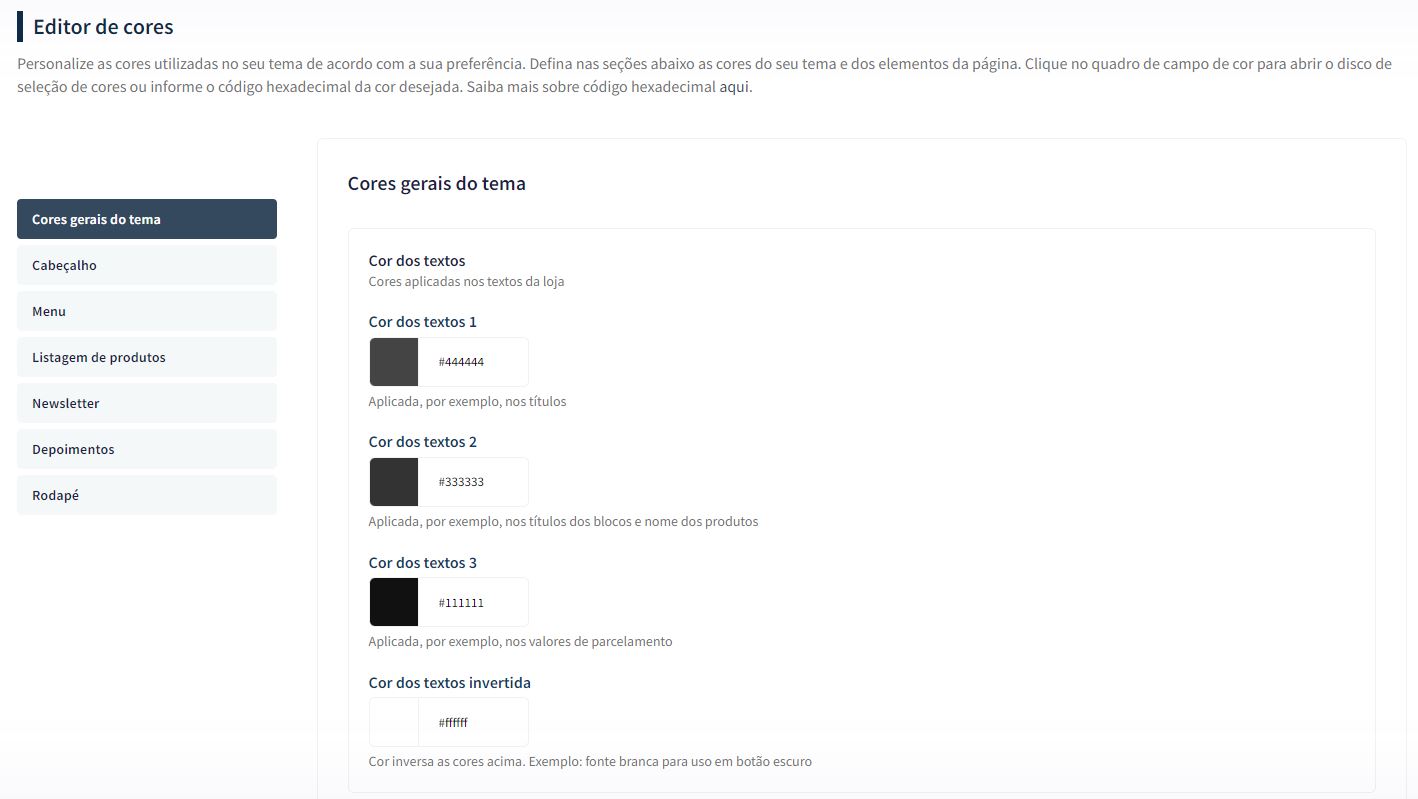
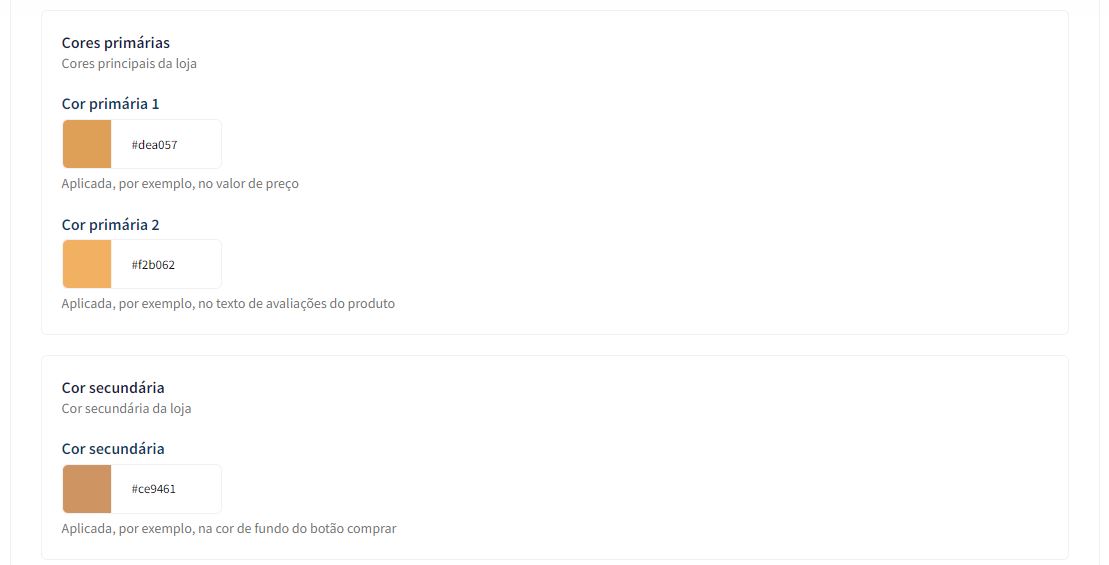
Cores Gerais do Tema - Cores
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Cores gerais do tema.

Cor dos textos 1: Inclua a cor desejada para os títulos principais da loja;
Cor dos textos 2: Inclua a cor desejada para os títulos dos blocos e nomes dos produtos;
Cor dos textos 3: Inclua a cor desejada para valores de parcelamento;
Cor dos textos invertida: Inclua a cor desejada para a fonte quando o botão for escuro.

Cores Primárias para as cores principais da loja como um todo.
Cor primária 1: Inclua a cor desejada para o valor de preço;
Cor primária 2: Inclua a cor desejada para os textos de avaliações do produto;
Cor secundária: Inclua a cor desejada para a cor de fundo do botão "Comprar".

Cor de borda / fundo 1: Inclua a cor desejada para o fundo da busca e de depoimentos;
Cor de borda / fundo 2: Inclua a cor desejada para o fundo do campo de quantidade na interna do produto.
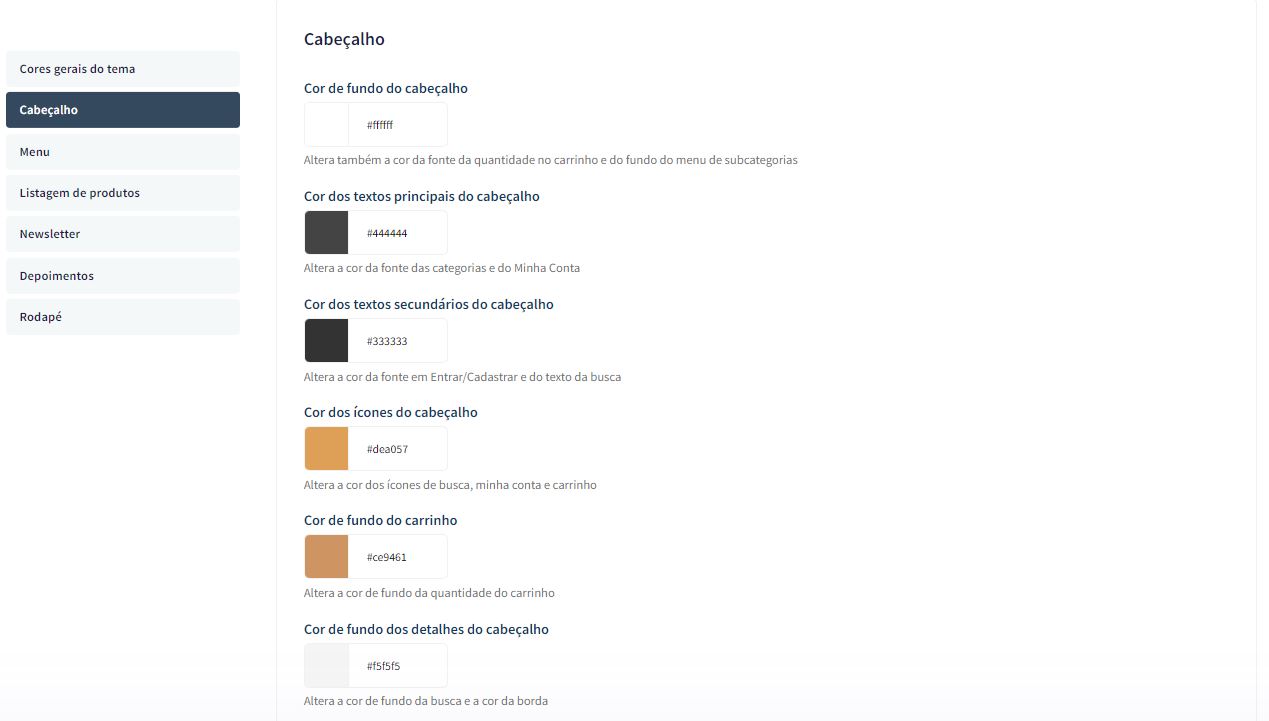
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Cabeçalho.

Cor de fundo do cabeçalho: Inclua a cor desejada para o cabeçalho da loja;
Cor dos textos principais do cabeçalho: Inclua a cor desejada para os textos do cabeçalho;
Cor dos ícones do cabeçalho: Inclua a dor para os ícones de busca, minha conta e carrinho;
Cor de fundo do carrinho: Inclua a cor desejada para a quantidade do carrinho;
Cor de fundo dos detalhes do cabeçalho: Inclua a cor desejada para a busca e a borda.
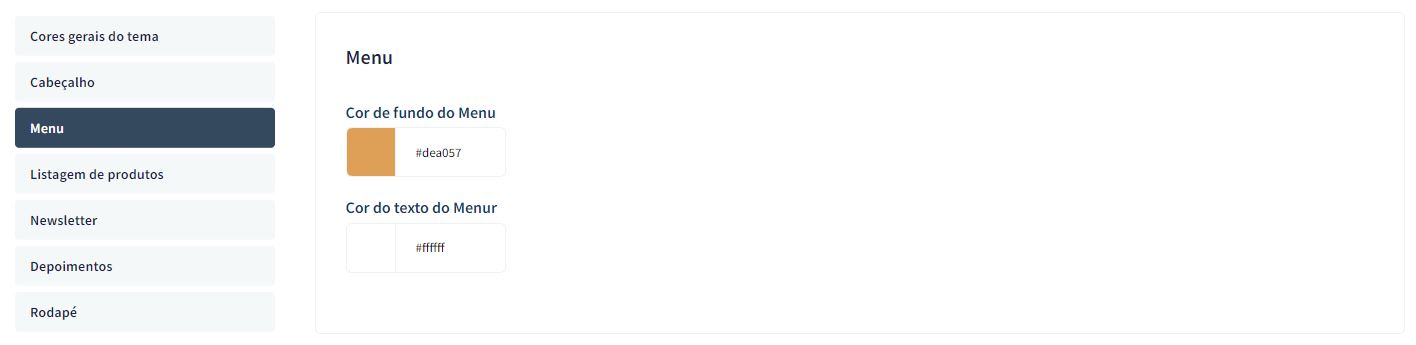
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Menu.

Cor de fundo do Menu: Inclua a cor desejada para o menu da loja virtual;
Cor do texto do Menu: Inclua a cor desejada para o texto do menu.
Listagem de Produtos - Cores
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Listagem de Produtos.

Cor do Preço Anterior: Inclua a cor desejada para o preço anterior;
Cor de fundo do botão "Comprar": Inclua a cor desejada para o botão "Comprar";
Cor do texto do botão "Comprar": Inclua a cor desejada para o texto do botão "Comprar".
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Newsletter.

Cor de fundo da Newsletter: Inclua a cor desejada para o fundo da newsletter;
Cor do texto da Newsletter: Inclua a cor desejada para o texto apresentado na newsletter;
Cor de fundo do campo e-mail da newsletter: Inclua a cor desejada para o campo de fundo do e-mail;
Cor de fundo do botão da newsletter: Inclua a cor desejada para o botão da newsletter;
Cor do texto do botão da Newsletter: Inclua a cor desejada para o texto do botão.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Depoimentos.

Cor do fundo dos depoimentos: Inclua a cor desejada para o fundo dos depoimentos;
Cor da borda direita: Inclua a cor desejada para a borda;
Cor do texto "Nome": Inclua a cor desejada para o texto "nome";
Cor do texto "Depoimento": Inclua a cor desejada para o texto de "Depoimento".
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Rodapé.

Cor de fundo do rodapé: Inclua a cor desejada para o fundo do rodapé da loja;
Cor dos títulos do rodapé: Inclua a cor desejada para os títulos do rodapé;
Cor dos textos do rodapé: Inclua a cor desejada para os textos do rodapé;
Cor dos ícones do rodapé: Inclua a cor desejada para os ícones apresentados no rodapé;
Cor de fundo dos detalhes do rodapé: Inclua a cor desejada para as informações do rodapé.
Banners do Tema Demonstrativo
Aqui você pode baixar os banners do tema demonstrativo para adequar a sua loja virtual.
O arquivo contém as imagens em PNG e PSD (arquivos para Photoshop).
Baixe os banners aqui.
Caso queira baixar a fonte utilizada no tema, clique aqui.
Gabarito de Banners - Desktop
Com o gabarito você consegue observar os banners do tema de uma maneira visual e conveniente com informações que auxiliarão na criação das artes.
Os nomes dos banners devem ser únicos e não podem ser repetidos - caso o nome do banner for duplicado, a imagem não é alterada.
É importante verificar o gabarito para definir as localizações, conteúdos e estratégias de seus banners.

Gabarito de Banners - Mobile
Com o gabarito você consegue observar os banners do tema de uma maneira visual e conveniente com informações que auxiliarão na criação das artes.
Os nomes dos banners devem ser únicos e não podem ser repetidos - caso o nome do banner for duplicado, a imagem não é alterada.
É importante verificar o gabarito para definir as localizações, conteúdos e estratégias de seus banners.

Configurações do Slide - Banners
Configure os banners da sua loja virtual.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Configurações do slide.

Deseja pausar o slide ao passar o mouse sobre: Sim ou não;
Cor dos "dosts": Inclua a cor desejada para os quadradinhos de apresentação e rotação dos banners;
Cor das setas: Inclua a cor desejada para as setas de apresentação e rotação dos banners.
Full banners Desktop - Banners
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Full banners Desktop.

É possível subir até 3 banners home.
Tamanho recomendado: 1800px x 700px
Link: inclua o link desejado para o banner
Observações:
- O título das imagens não poderá possuir: espaçamento, caractere especial, acentuações e nomes repetidos de outras imagens, pois isso pode impactar ao upar o arquivo no editor do tema.
- O peso dos banners precisará ser menor ou igual ao peso de 350kb, peso permito pela Tray.
Full banners Mobile - Banners
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Full banners Mobile.

É possível subir até 3 banners home.
Tamanho recomendado: 500px x 700px
Link: inclua o link desejado para o banner
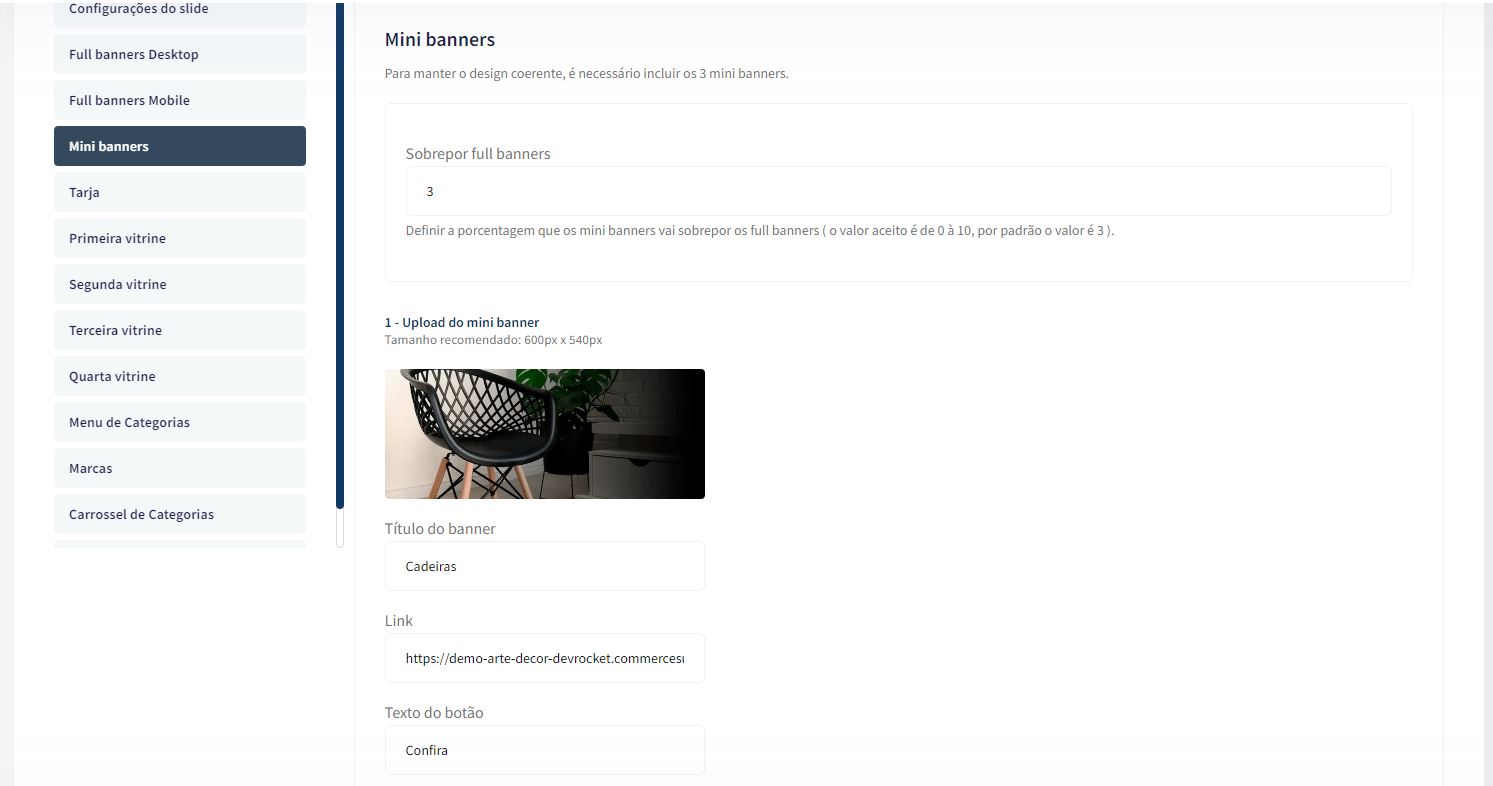
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Mini banners.

Sobrepor full banners: defina a porcentagem que os mini banners vai sobrepor os full banners (o valor aceito é de 0 à 10, por padrão o valor é 3 ).
Upload do mini banner
Tamanho recomendado: 600px x 540px
Título do banner: inclua o título do banner para apresentar fixo no banner
Link: inclua o link para redirecionar o banner
Texto do botão: inclua o texto desejado para apresentar no botão do banner
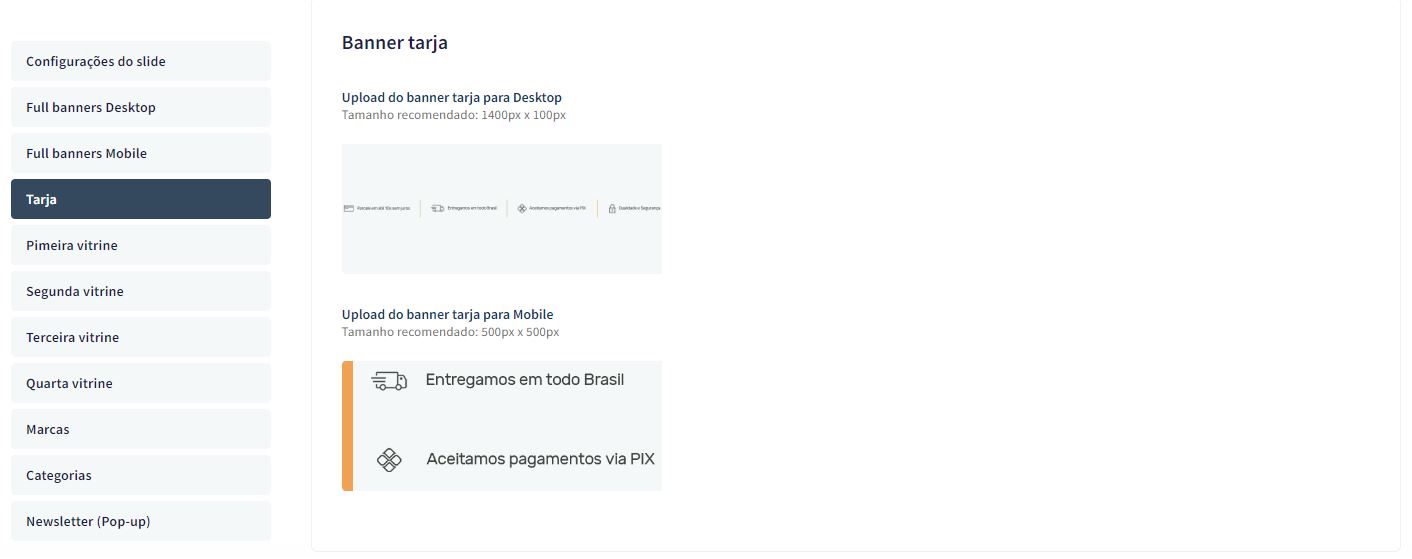
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Tarja.

Upload do banner tarja para Desktop
Tamanho recomendado: 1400px x 100px
Link: inclua o link desejado para o banner
Upload do banner tarja para Mobile
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o banner
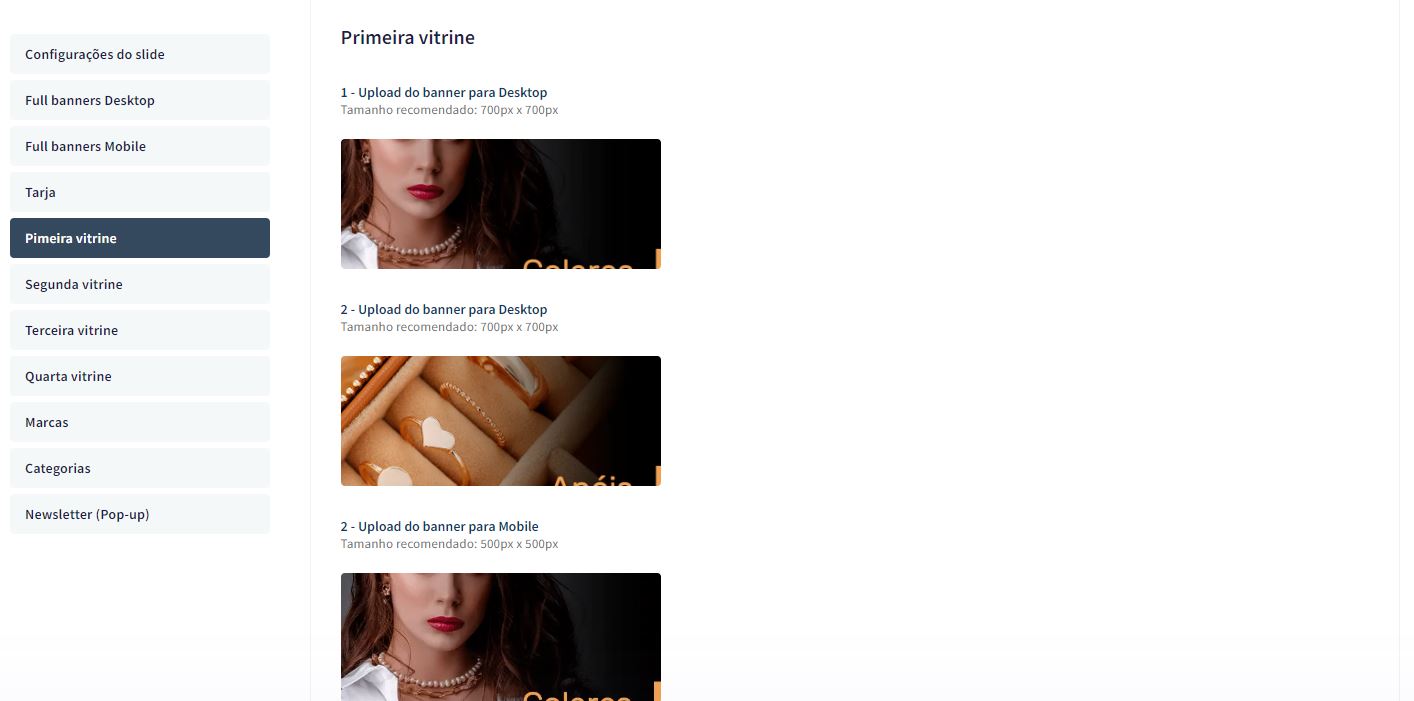
Primeira vitrine - Banners
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Primeira Vitrine.

Para os banners desktop
Tamanho recomendado: 700px x 700px
Link: inclua o link desejado para o banner
Para o banner mobile
Tamanho recomendado: 500px x 500px
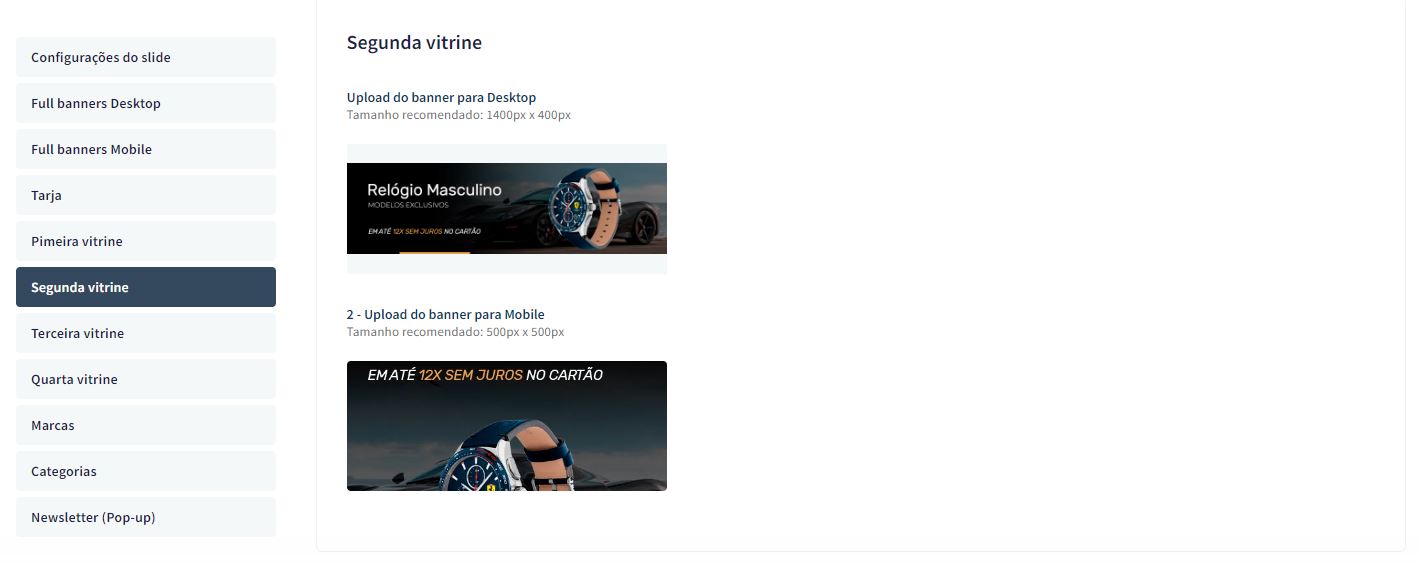
Segunda vitrine - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Segunda Vitrine.

Upload do banner para Desktop
Tamanho recomendado: 1400px x 400px
Link: inclua o link desejado para o banner
Upload do banner para Mobile
Tamanho recomendado: 500px x 500px
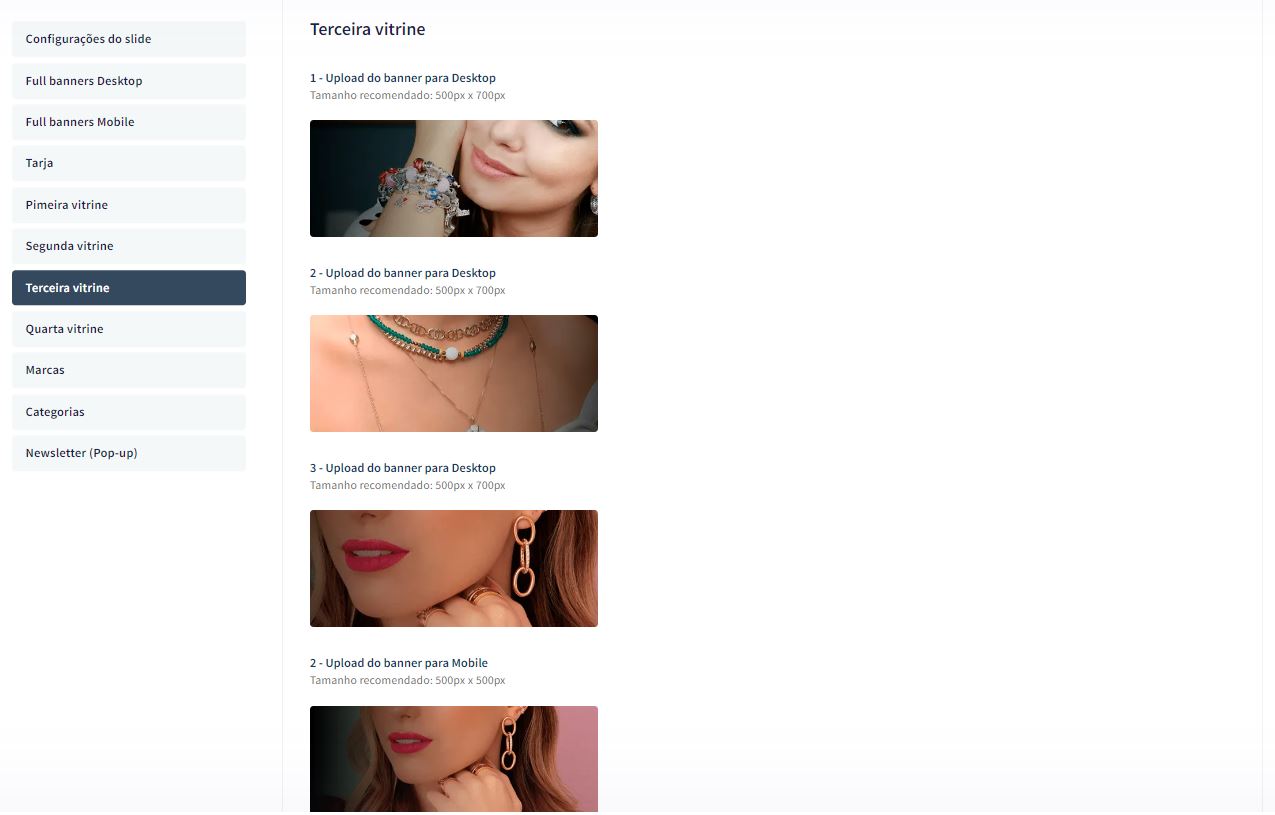
Terceira vitrine - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Terceira Vitrine.

Os 3 banners desktop
Tamanho recomendado: 500px x 700px
Link: inclua o link desejado para o banner
Upload do banner para Mobile
Tamanho recomendado: 500px x 500px
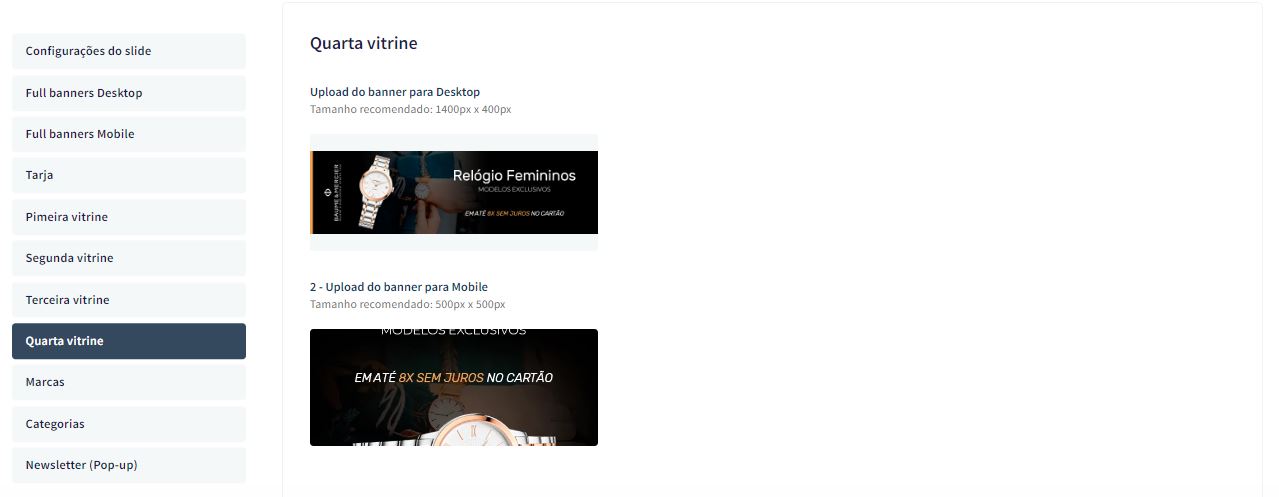
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Quarta Vitrine.

Upload do banner para Desktop
Tamanho recomendado: 1400px x 400px
Link: inclua o link desejado para o banner
Upload do banner para Mobile
Tamanho recomendado: 500px x 500px
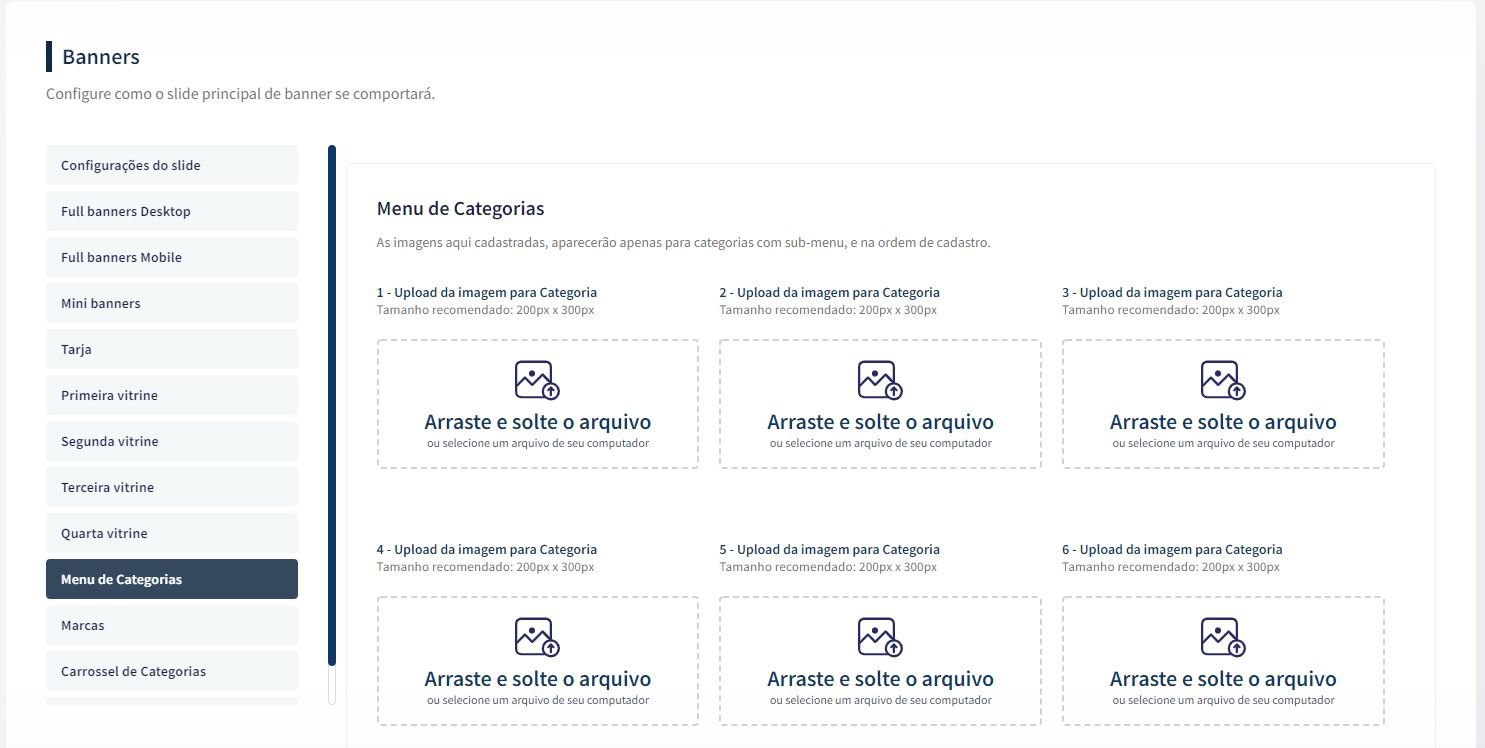
Menu de Categorias - Banners
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Menu de Categorias.

Upload da imagem para o Menu de Categoria
Tamanho recomendado: 200px x 300px
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Marcas.

Exibir marcas: Sim ou não;
Upload da imagem para Marca
Tamanho recomendado: 300px x 100px
Link: Inclua o link desejado para redirecionamento.
Carrossel de Categorias - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Carrossel de Categorias.

Exibir categorias: Sim ou não;
Borda arredondada: Inclua os px desejados;
Upload da imagem para Categoria
Tamanho recomendado: 200px x 200px
Link: Inclua o link desejado para redirecionamento.
Newsletter (Pop-up) - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Newsletter (Pop-up).

Upload do banner para Newsletter (Pop-up)
Tamanho recomendado: 450px x 600px
* Essa imagem não aparecerá no Mobile
Controle como os elementos do tema serão exibidos aos seus clientes.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Voltar ao topo.

Exibir voltar ao topo: Sim ou não.
WhatsApp flutuante - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » WhatsApp flutuante.

Exibir WhatsApp flutuante: Sim ou não;
Número do WhatsApp: (00) 00000-0000
Frase do WhatsApp: Inclua a frase desejada para apresentação.
Instagram flutuante - Layout
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Instagram flutuante.
 Exibir Instagram flutuante:
Exibir Instagram flutuante: Sim ou não.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » LGPD.

Exibir LGPD: Sim ou não;
Texto informativo: Inclua o texto desejado para o alerta LGPD;
Link para as políticas de privacidade / termos de uso: Inclua o link da página de informações;
Texto do Botão: Inclua o texto desejado para o botão;

Cor de fundo: Inclua a cor de fundo do alerta LGPD;
Cor do botão: Inclua a cor desejada para o botão de LGPD;
Cor do texto do botão: Inclua a cor desejada para o botão LGPD.
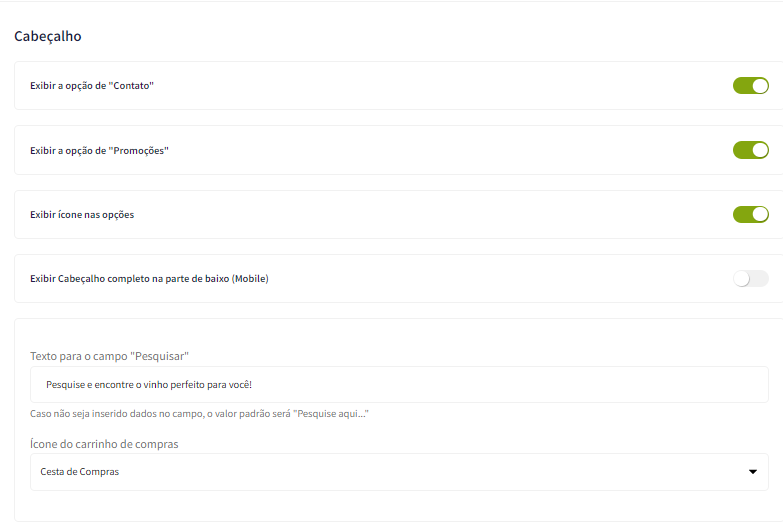
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Cabeçalho.

Exibir a opção de "Contato": Sim ou não;
Exibir a opção de "Promoções": Sim ou não;
Exibir ícone nas opções: Sim ou não;
Exibir cabeçalho na parte de baixo (Mobile): Sim ou não;
Texto para o campo "Pesquisar": Inclua a frase desejada para o campo de pesquisa;
Ícone do carrinho de compras: Selecione o ícone desejado para o carrinho de compras, seguindo os pré-determinados:
- Carrinho
- Bolsa de compras
- Cesta de Compras
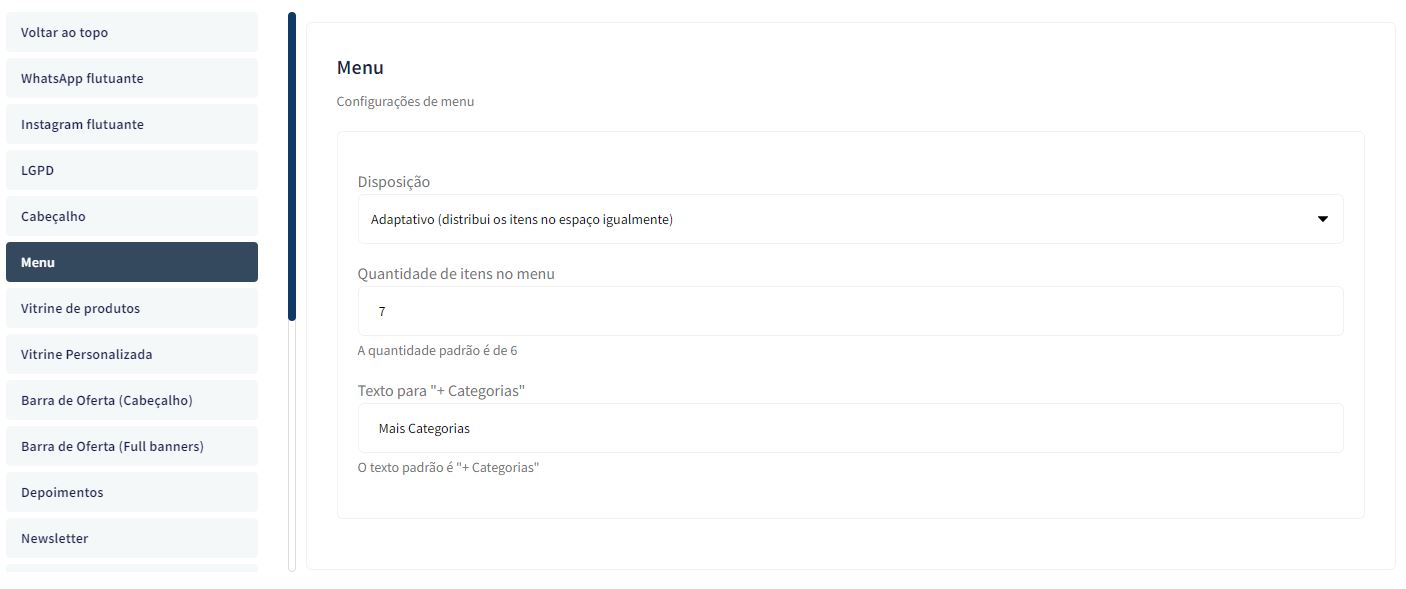
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Menu.

Disposição: Centralizado / Adaptativo (distribui os itens no espaço igualmente) / Alinhado a esquerda / Alinhado a direita;
Quantidade de itens no menu: Inclua a quantidade de categorias a ser exibida no menu;
Texto para "+ Categorias": Inclua o texto desejado para exibição quando tiver mais categorias.
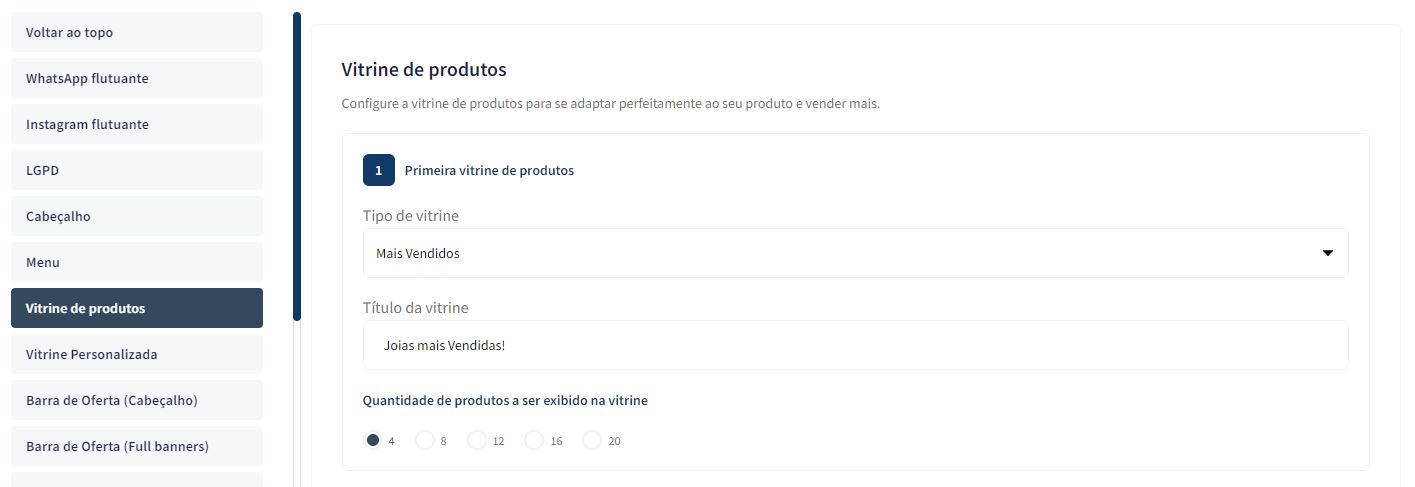
Vitrine de produtos - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vitrine de produtos.

Tipo de vitrine: Selecione qual o tipo de produto deverá apresentar na vitrine;
Título da vitrine: Inclua o título desejado para cada vitrine;
Quantidade de produtos a ser exibido na vitrine: Selecione a quantidade de produtos a ser apresentada em cada vitrine.
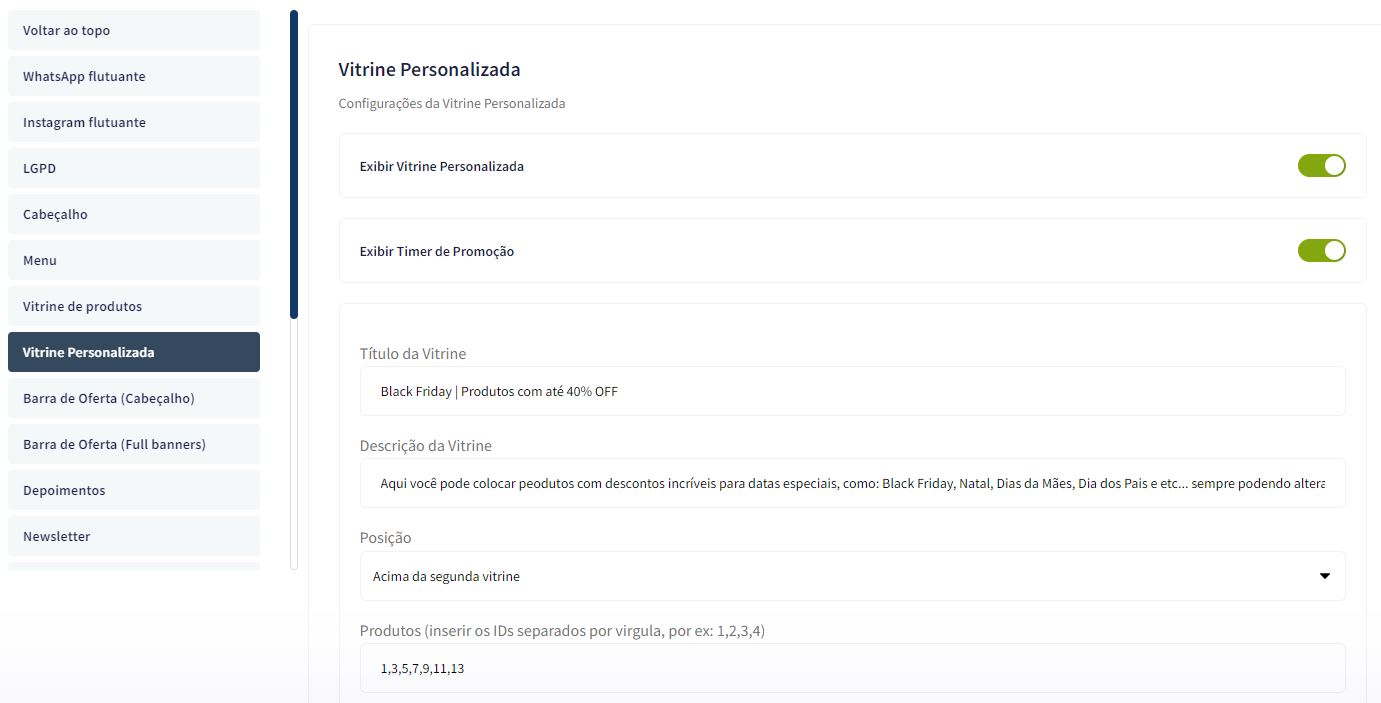
Vitrine Personalizada - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vitrine Personalizada.

Exibir Vitrine Personalizada: Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Título da Vitrine: Inclua o título desejado para a vitrine;
Descrição da Vitrine: Inclua a descrição desejada para a vitrine;
Posição: Acima da primeira vitrine / Acima da segunda vitrine / Acima da terceira vitrine / Acima da quarta vitrine / Abaixo da quarta vitrine;
Produtos: Inserir os IDs dos produtos separados por vírgula, por ex: 1,2,3,4

Data Inicial - Timer Promoção: Inclua a data inicial e Final do Timer de Promoção;
Cor do fundo: Inclua a cor do fundo desejada;
Cor do texto: Inclua a cor do texto desejada;
Cor do timer de promoção: Inclua a cor do timer de promoção.
Barra Oferta (Cabeçalho) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Barra Oferta (Cabeçalho).

Exibir bloco de Barra de Oferta: Sim ou não;
Texto de oferta - Desktop: Inclua o texto desejado para apresentação no Desktop;
Texto de oferta - Mobile: Inclua o texto desejado para apresentação no Mobile;
Cor do fundo: Inclua a cor desejada para o fundo;
Cor do texto: Inclua a cor desejada para o texto.
Barra de Oferta (Full banners) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Barra de Oferta (Full banners).

Exibir bloco de Barra de Oferta: Sim ou não:
Texto de oferta: Inclua o texto desejado para apresentação;
Cor do fundo: Inclua a cor desejada para o fundo;
Cor do texto: Inclua a cor desejada para o texto.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Depoimentos.
 Exibir bloco de depoimentos:
Exibir bloco de depoimentos: Sim ou não.
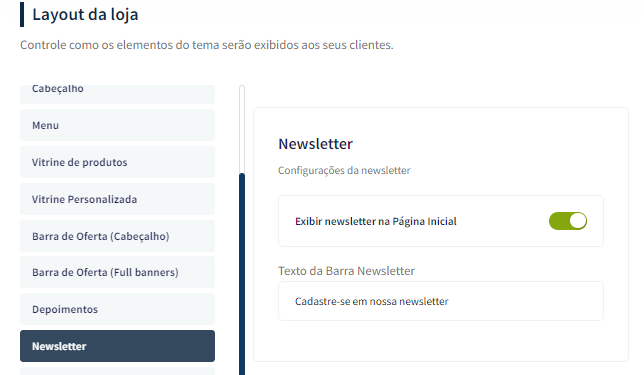
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Newsletter.
 Exibir newsletter na Página Inicial:
Exibir newsletter na Página Inicial: Sim ou não.
Texto: Digite o texto desejado para a barra Newsletter
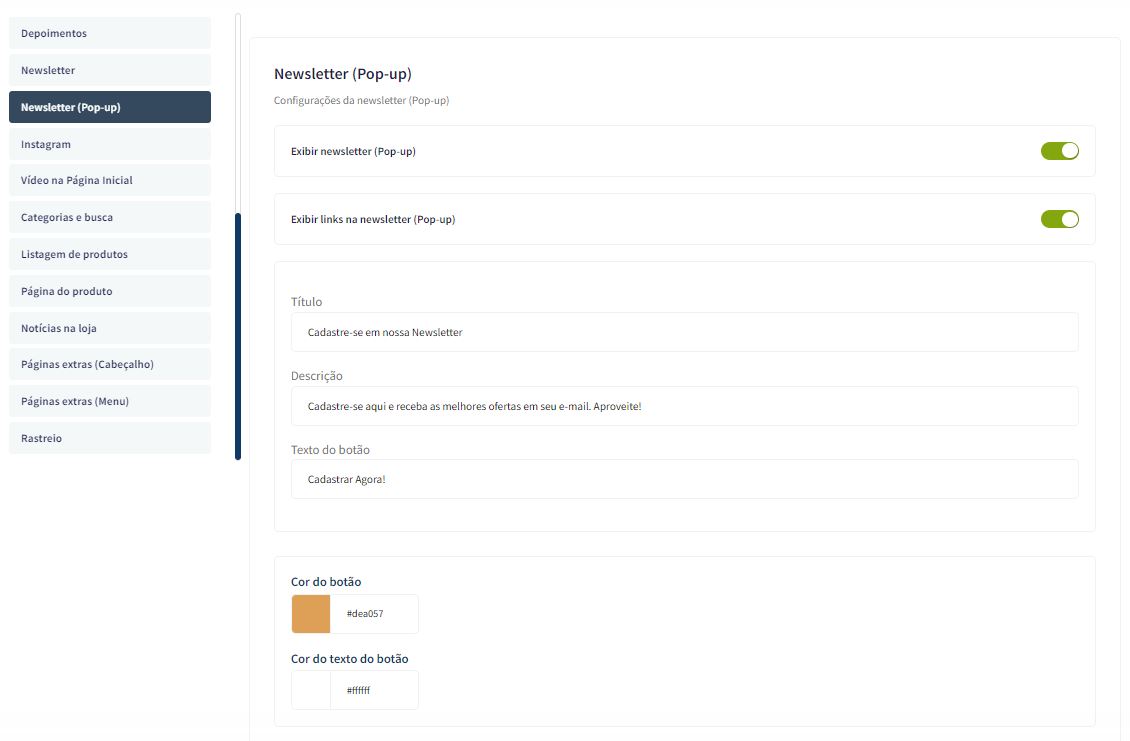
Newsletter (Pop-up) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Newsletter (Pop-up).

Exibir newsletter (Pop-up): Sim ou não;
Exibir links na newsletter (Pop-up): Sim ou não;
Título: Inclua o título desejado para a newsletter pop-up;
Descrição: Inclua a descrição desejada para a newsletter pop-up;
Texto do botão: Inclua o texto desejado para o botão da newsletter pop-up;
Cor do botão: Inclua a cor do botão;
Cor do texto do botão: Inclua a cor do texto do botão.
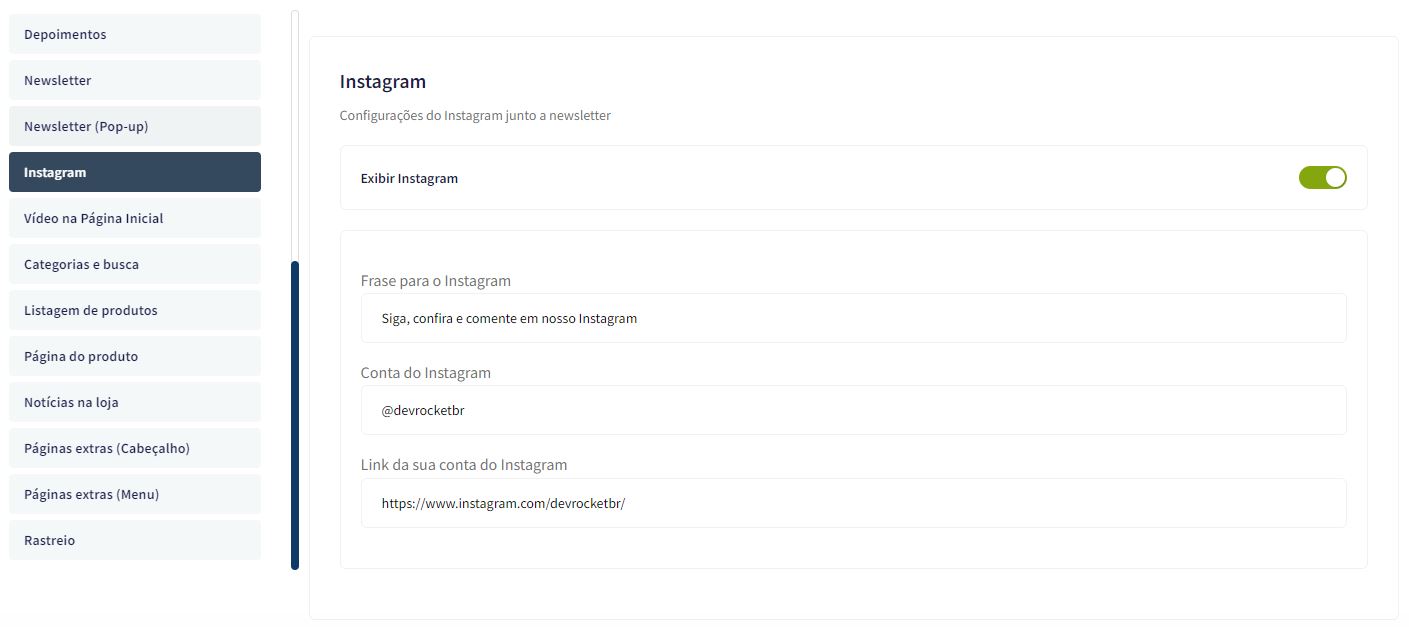
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Instagram.

Essas configurações do Instagram para apresentação junto a newsletter.
Exibir Instagram: Sim ou não;
Frase para o Instagram: Inclua a frase desejada para apresentação;
Conta do Instagram: Inclua a conta do Instagram;
Link da sua conta do Instagram: Inclua o link da sua conta do Instagram.
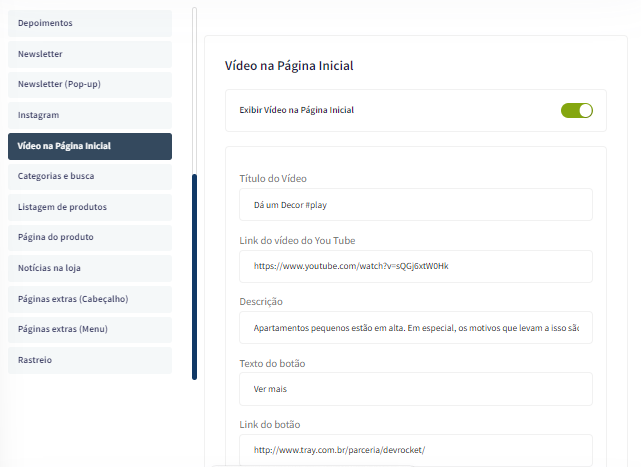
Vídeo na Página Inicial - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vídeo na Página Inicial.

Exibir Vídeo na Página Inicial: Sim ou não;
Título do Vídeo: Inclua o título do vídeo desejado;
Link do vídeo do YouTube: Inclua o link do vídeo;
Descrição: Insira a descrição;
Texto do Botão: Insira o texto do botão;
Link do Botão: Insira o texto do botão para ser redirecionado;
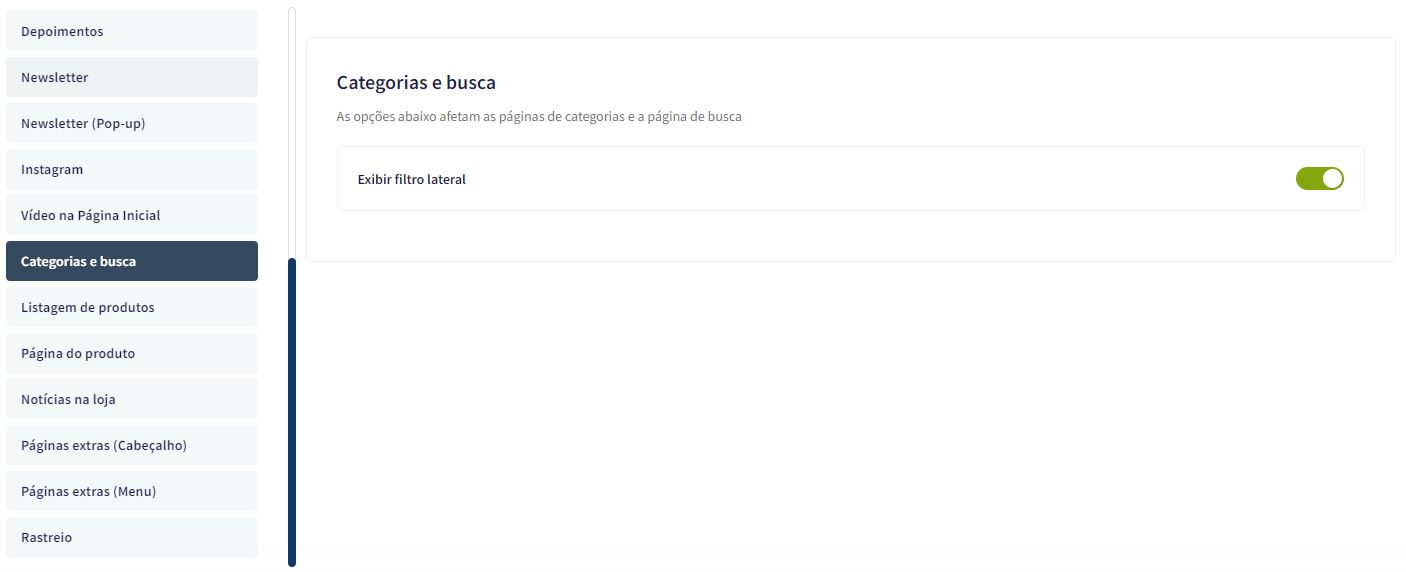
Categorias e busca - Layout
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Categorias e busca.
 Exibir filtro lateral:
Exibir filtro lateral: Sim ou não.
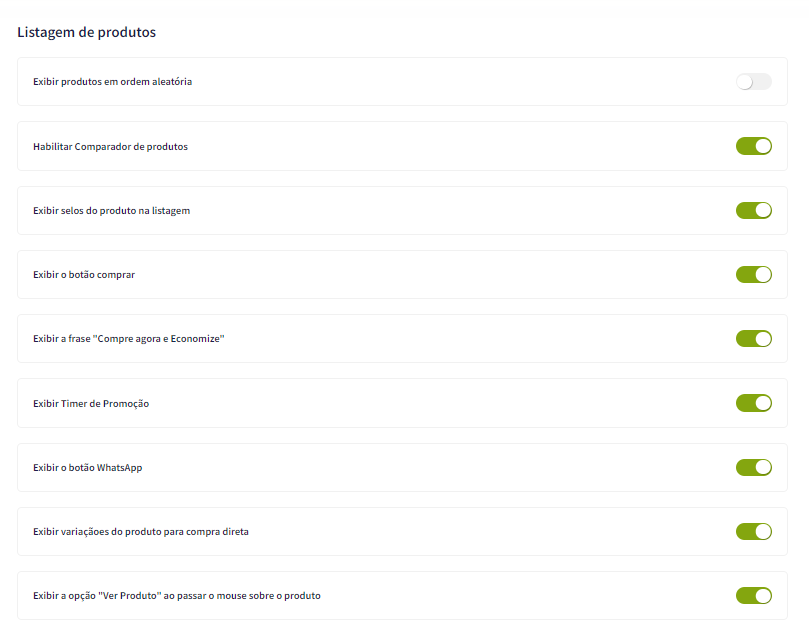
Listagem de produtos - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Listagem de produtos.

Exibir produtos em ordem aleatória: Sim ou não;
Habilitar Comparador de produtos: Sim ou não;
Exibir selos do produto na listagem: Sim ou não;
Exibir o botão comprar: Sim ou não;
Exibir a frase "Compre agora e Economize": Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Exibir o botão WhatsApp: Sim ou não;
Exibir variações do produto para compra direta: Sim ou não.
Exibir a opção "Ver Produto" ao passar o mouse sobre o produto: Sim ou não.

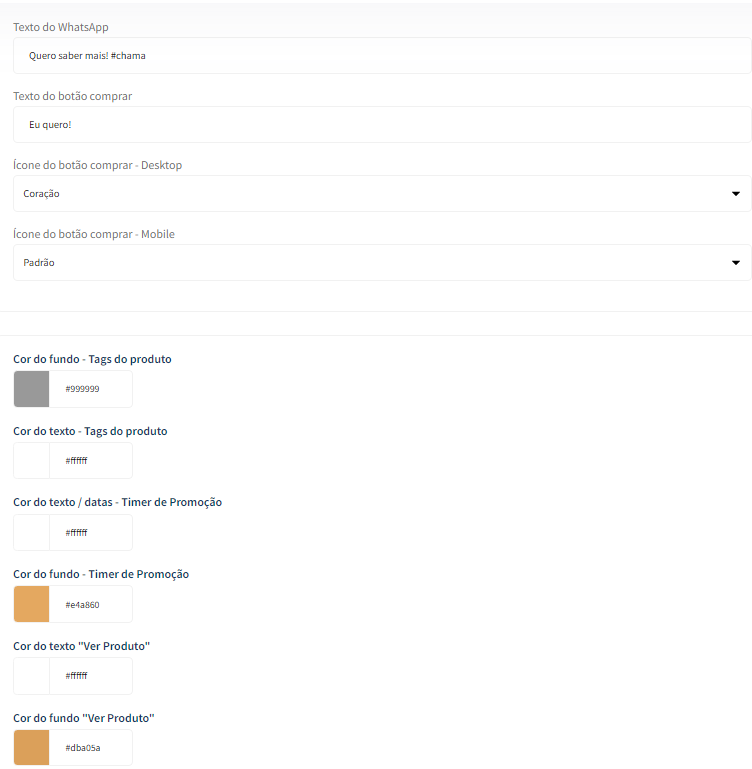
Texto do WhatsApp: Inclua o texto desejado para o WhatsApp;
Texto do botão comprar: Inclua o texto desejado para o botão "comprar":
Ícone do botão comprar - Desktop: Selecione o ícone desejado baseado no pré-determinado:
- Sem ícone;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras.
Ícone do botão comprar - Mobile: Selecione o ícone desejado baseado no pré-determinado:
- Padrão;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras.
Cor do fundo - Tags do produto: Inclua a cor desejada para as tags dos produtos;
Cor do texto - Tags do produto: Inclua a cor desejada para os textos das tags;
Cor do texto / datas - Timer de Promoção: Inclua a cor desejada para o texto e datas do timer de promoção;
Cor do fundo - Timer de Promoção: Inclua a cor desejada para o timer de promoção.
Cor do texto "Ver Produto": Inclua a cor desejada para o texto do Ver Produto.
Cor do fundo "Ver Produto": Inclua a cor desejada para o fundo do Ver Produto.
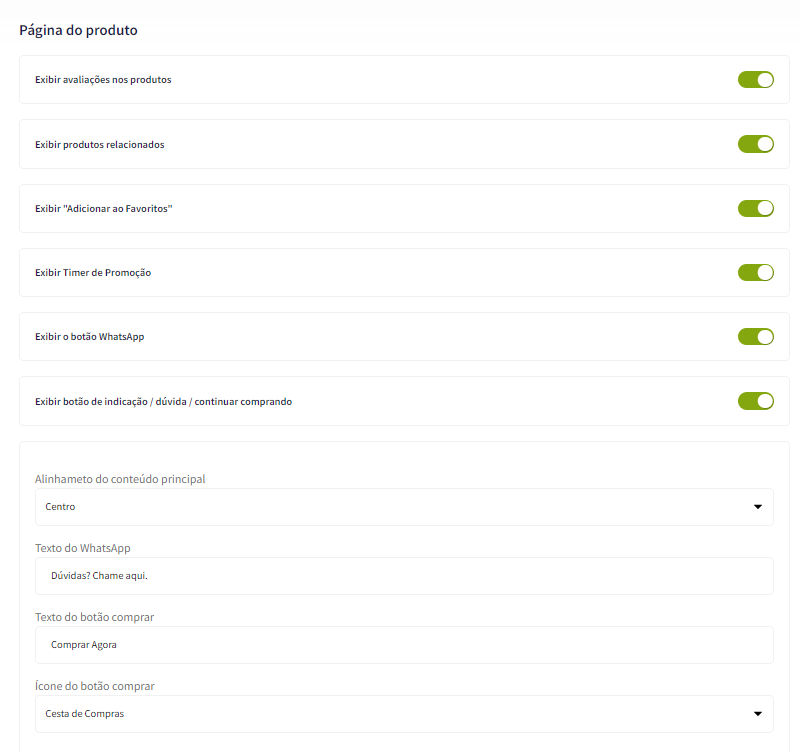
Página do produto - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página do produto.

Exibir avaliações nos produtos: Sim ou não;
Exibir produtos relacionados: Sim ou não;
Exibir "Adicionar ao Favoritos": Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Exibir o botão WhatsApp: Sim ou não;
Exibir botão de indicação / dúvida / continuar comprando: Sim ou não;
Alinhamento do conteúdo principal: Esquerda / Centro;
Texto do WhatsApp: Inclua o texto desejado para apresentação;
Texto do botão comprar: Inclua o texto desejado para o botão "comprar";
Ícone do botão comprar: Selecione o ícone desejado baseado no pré-determinado:
- Sem ícone;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras.

Cor do botão comprar: Inclua a cor desejada do botão;
Cor do texto / datas - Timer de Promoção: Inclua a cor desejada para textos e datas;
Cor do fundo - Timer de Promoção: Inclua a cor desejada para o timer de promoção.
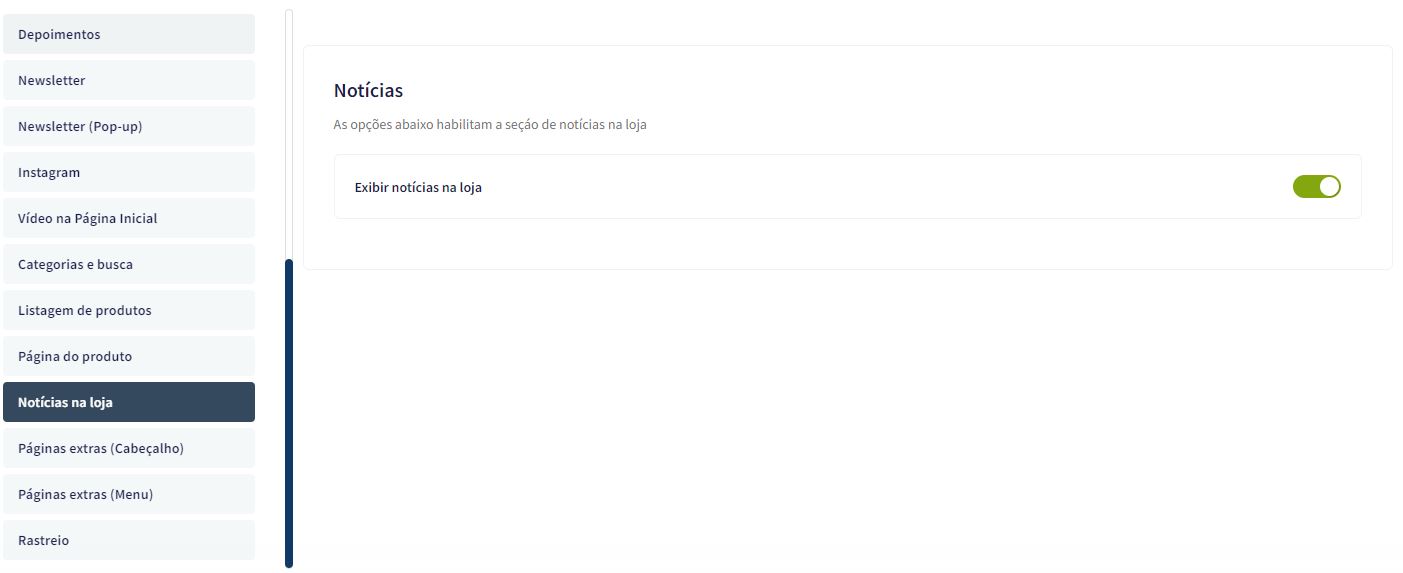
Notícias na loja - Layout
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página do produto.
 Exibir notícias na loja:
Exibir notícias na loja: Sim ou não.
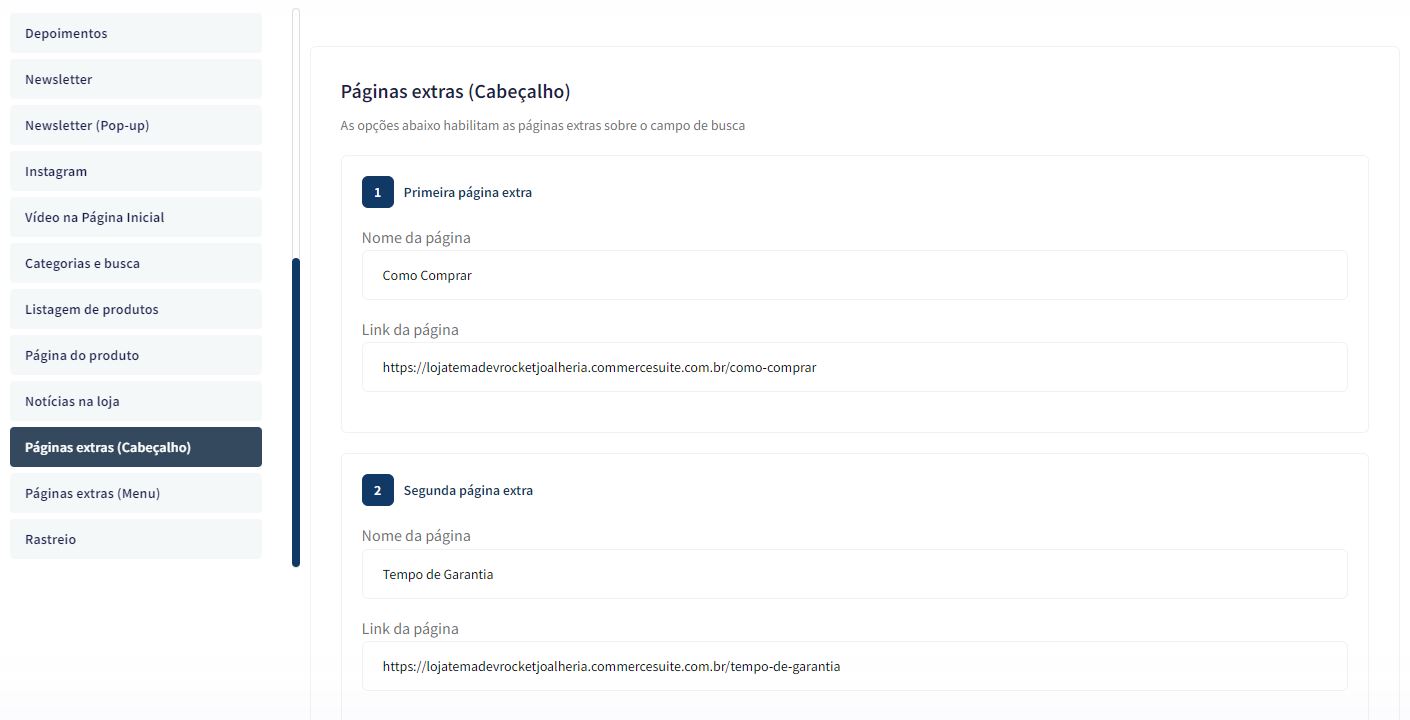
Página Extras (Cabeçalho) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página Extras (Cabeçalho).

Nome da página: Inclua o nome da página para apresentação;
Link da página: Inclua o link da página a ser redirecionado.
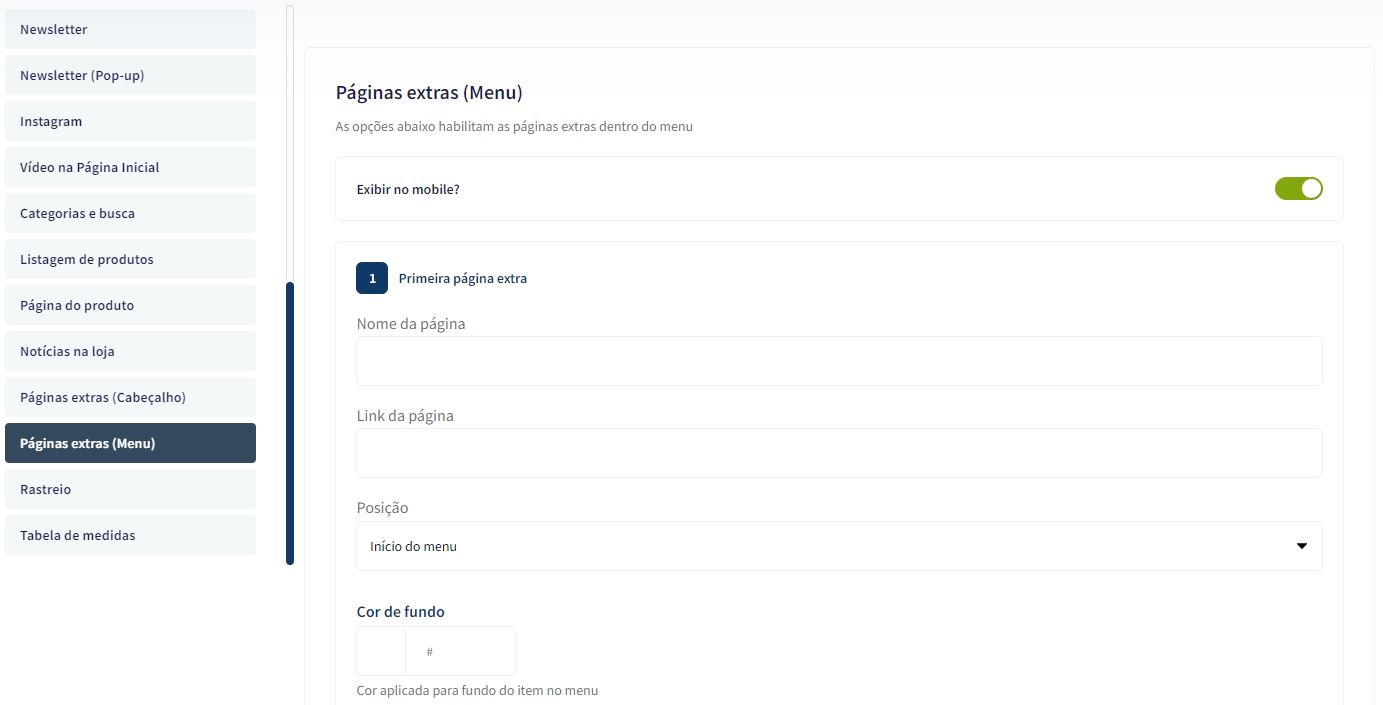
Página Extras (Menu) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página Extras (Menu).

Exibir no mobile: Sim ou não;
Nome da página: Inclua o nome da página para apresentação;
Link da página: Inclua o link da página a ser redirecionado.
Posição: Início do Menu / Final do Menu;
Cor de fundo: Inclua a cor desejada para o fundo.
Cor de texto: Inclua a cor desejada para o texto.
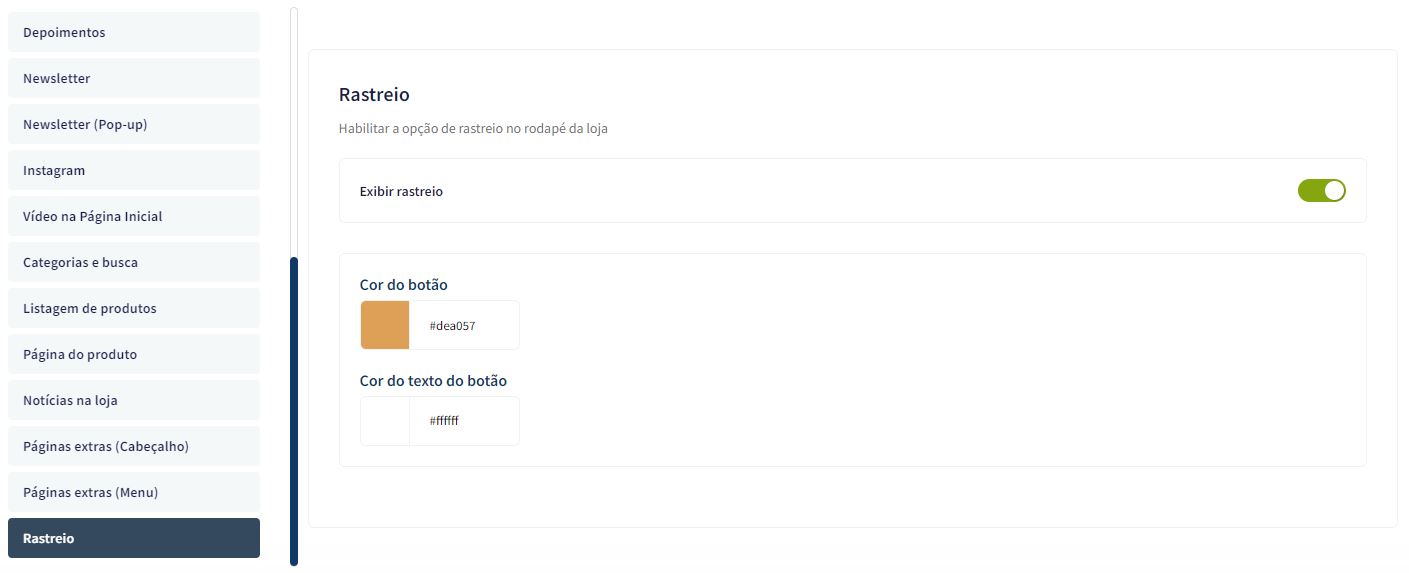
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Rastreio.

Exibir rastreio: Sim ou não;
Cor do botão: Inclua a cor desejada do botão;
Cor do texto do botão: Inclua a cor desejada para o texto do botão.
Atualização do Tema *Importante*
O passo a passo abaixo é importante quando for atualizar seu tema, manterá os banners e marcas cadastradas no editor do tema.
Segue vídeo com o passo a passo:
Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!
