A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
LinkedIn: DevRocket
YouTube: DevRocket
Contato Comercial: comercial@devrocket.com.br
Telefone / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px para ficar conforme o demonstrativo.
Ao comprar o tema Shop Pro DevRocket e o pagamento ser compensado, o mesmo ficará disponível para publicação na sua loja virtual.
Acesse: Minha Loja » Aparência da Loja » Temas Instalados e não Publicados » Publicar.
(caso queira, poderá realizar todas as alterações desejadas de cores e banners, e publicar o tema somente no final, assim não atrapalhará o fluxo da sua loja virtual, caso já esteja lançada e ocorrendo vendas).
Recomendamos sempre salvar os procedimentos realizados para sempre refletir na loja virtual, lembrando que pode haver um cache da plataforma de no mínimo 30 minutos.

Escolha a fonte pré-determinada na sua loja virtual.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Fonte.

É possível selecionar:
- Montserrat;
- Roboto;
- Poppins;
- Rubik;
- Nunito;
- Open Sans;
- Lora;
Logo (Cabeçalho) - Minha Loja
Inclua o logotipo da sua marca na loja virtual, sempre indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Logo (Cabeçalho).

Logo (Rodapé) - Minha Loja
Inclua o logotipo da sua marca na loja virtual para apresentar no rodapé do tema, sempre indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Logo (Rodapé).

Favicon (Logo Ícone) - Minha Loja
Inclua o logotipo da sua marca na loja virtual no Favicon, apresentando no navegador, sempre indicamos no tamanho 48 x 48px sem fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Favicon (Logo Ícone).

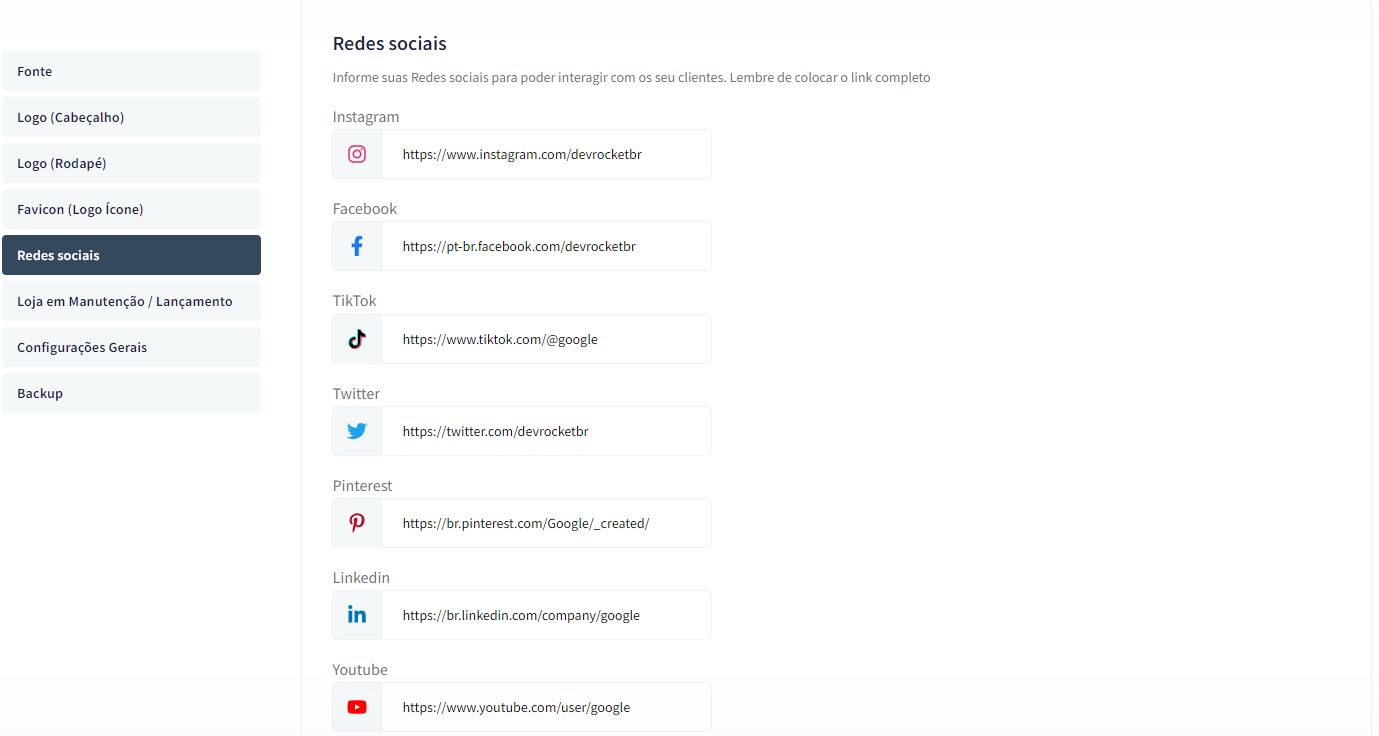
Redes Sociais - Minha Loja
Informe as redes sociais do seu negócio na loja virtual, proporcionando uma divulgação mais rápida e eficaz para seus clientes.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Redes Sociais.

Preencha os campos com a URL completa.
Exemplo: https://pt-br.facebook.com/suaempresa
Para a configuração do TikTok, coloque o @
Observação: Caso não queira apresentar alguma rede social, basta deixar o campo em branco.
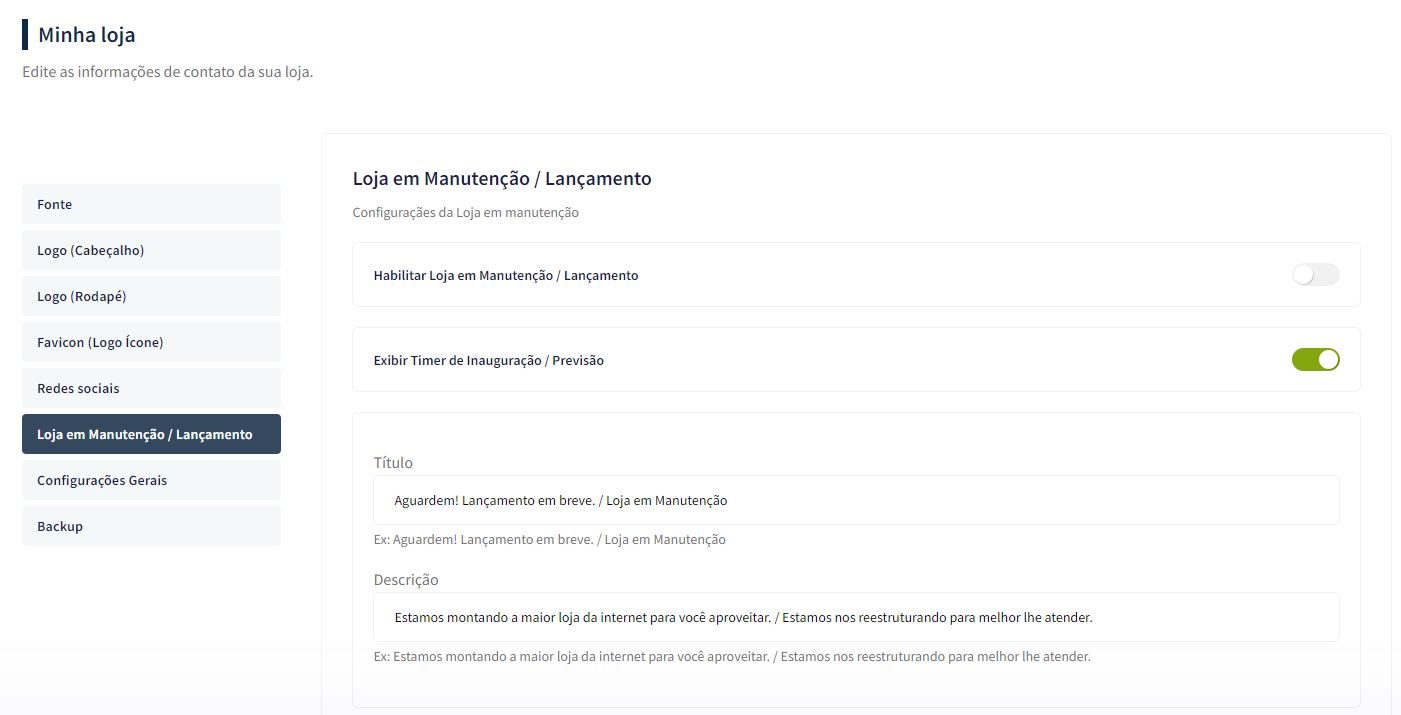
Loja Manutenção / Lançamento - Minha Loja
A Loja Manutenção não apresentará a sua loja para o cliente final, uma excelente estratégia para lançamento da loja, marca ou coleção.
Informe a data de inauguração da sua loja e se desejar, pode também informar um timer de contagem regressiva.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Loja Manutenção / Lançamento.

Habilitar Loja em Manutenção / Lançamento: Sim ou não;
Exibir Timer de Inauguração / Previsão: Sim ou não;
Título: Inclua o título desejado para apresentação aos clientes;
Descrição: Inclua uma breve descrição do seu negócio ou sobre o lançamento.
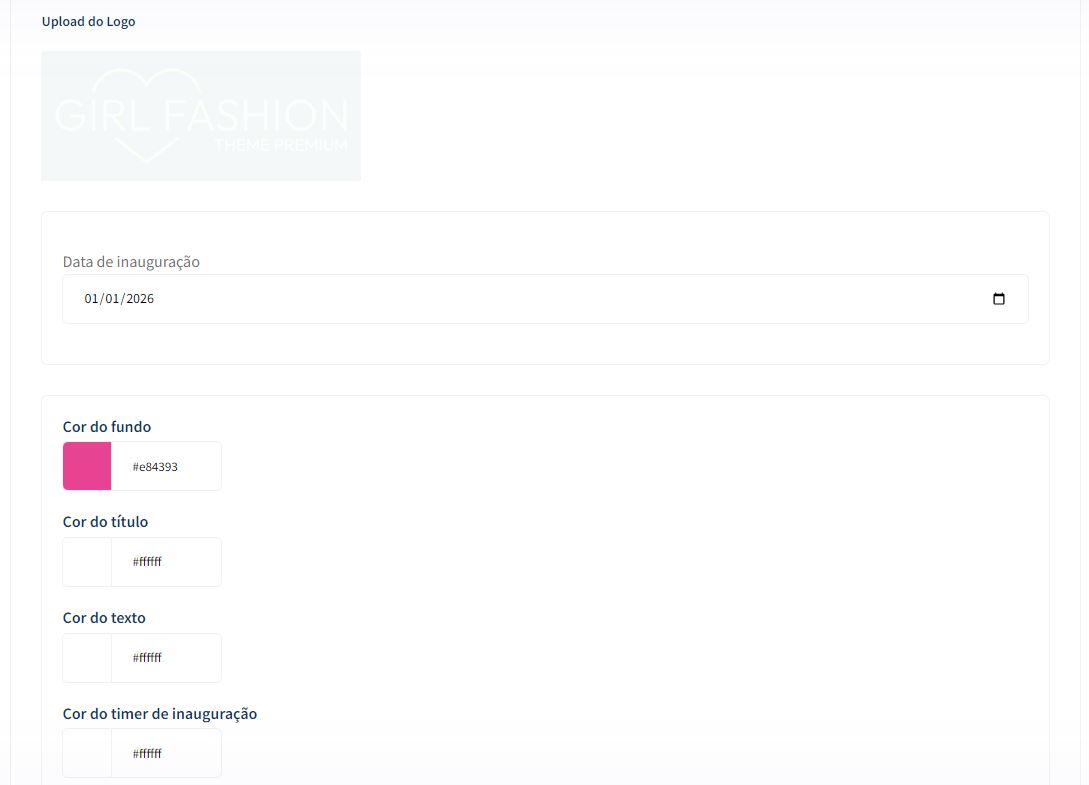
 Upload do Logo: Inclua o logo da sua loja para apresentar na página de Lançamento da loja, tamanho recomendado 300 x 100 px;
Upload do Logo: Inclua o logo da sua loja para apresentar na página de Lançamento da loja, tamanho recomendado 300 x 100 px;
Data de Inauguração: Inclua a data que a loja irá inaugurar;
Cor do fundo: Inclua a cor do fundo desejada;
Cor do título: Inclua a cor para o título descrito acima;
Cor do texto: Inclua a cor para a descrição informada acima;
Cor do timer de inauguração: Inclua a cor desejada para o timer de contagem regressiva.
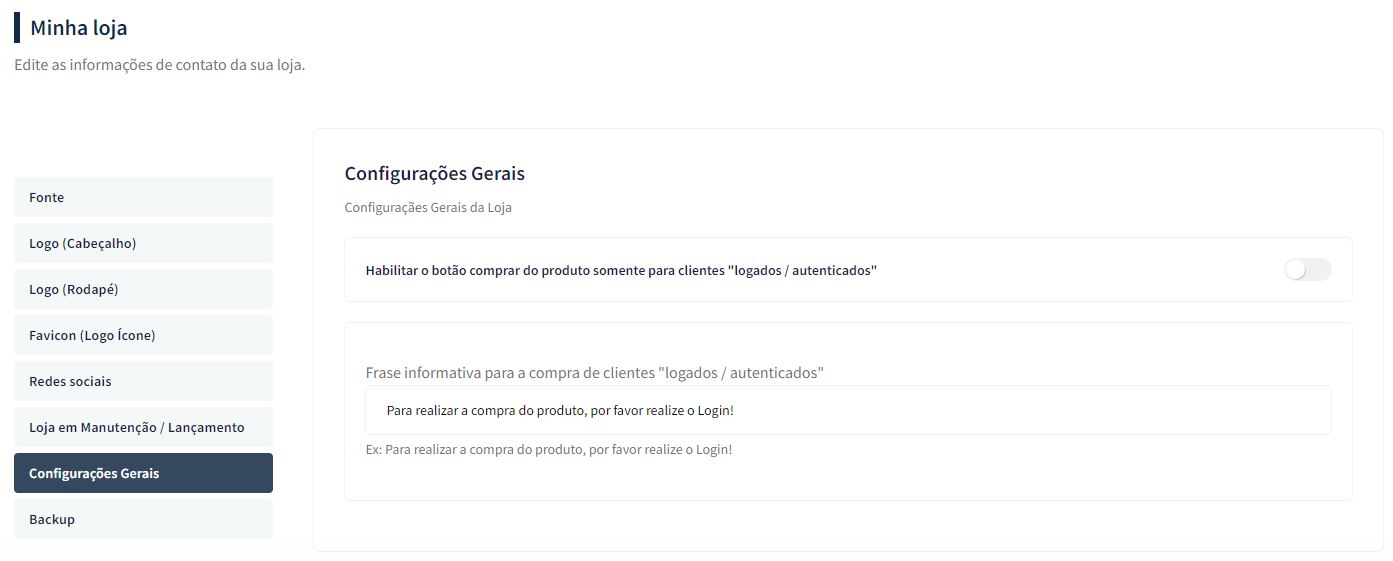
Configurações Gerais - Minha Loja
Esse recurso apresenta o preço do produto somente após o login do seu cliente.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Configurações Gerais.
 Habilitar o botão comprar do produto somente para clientes "logados / autenticados": Sim ou Não;
Habilitar o botão comprar do produto somente para clientes "logados / autenticados": Sim ou Não;
Frase informativa para a compra de clientes "logados / autenticados": inclua a frase desejada para apresentar ao cliente.
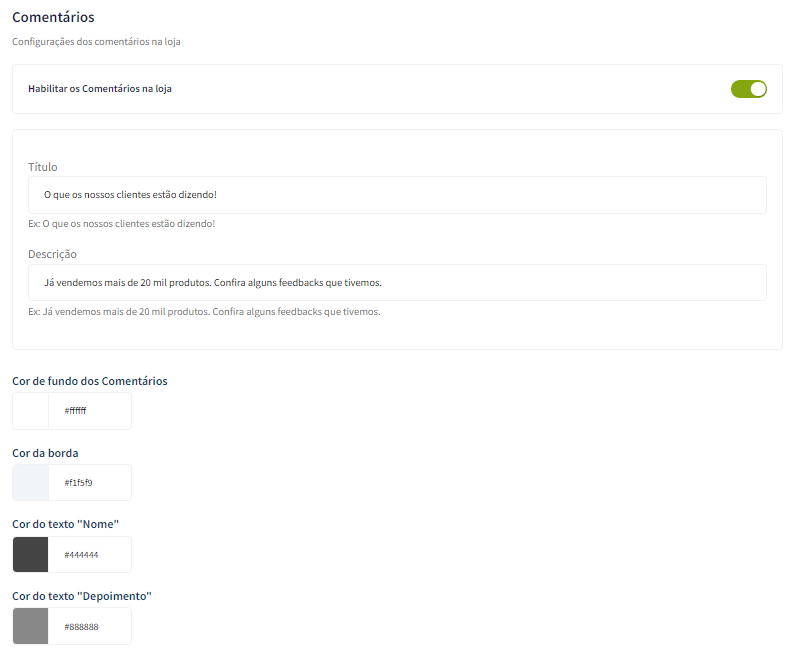
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores e Layout" » Comentários da loja.

Habilitar os Comentários na loja: Sim ou Não;
Título: Inclua o título desejado para os comentários;
Descrição: Inclua a descrição desejada para os comentários;
Cor do fundo dos comentários: Inclua a cor desejada para o fundo dos comentários;
Cor da borda: Inclua a cor desejada para a borda dos comentários;
Cor do texto "Nome": Inclua a cor desejada para o texto;
Cor do texto "Depoimento": Inclua a cor desejada para o texto;

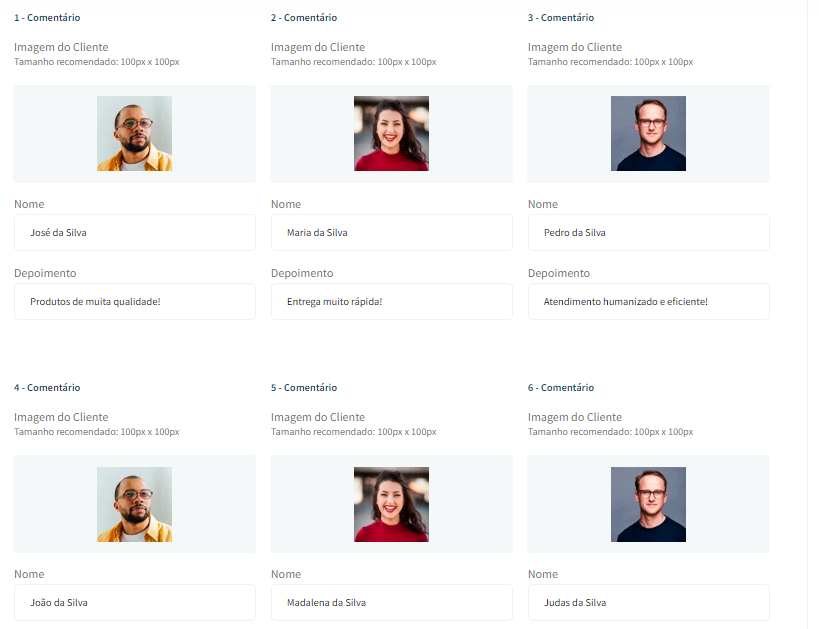
Upload da imagem no tamanho recomendado: 100 x 100 px;
Nome: Inclua o nome do cliente;
Depoimento: Inclua o depoimento do cliente;
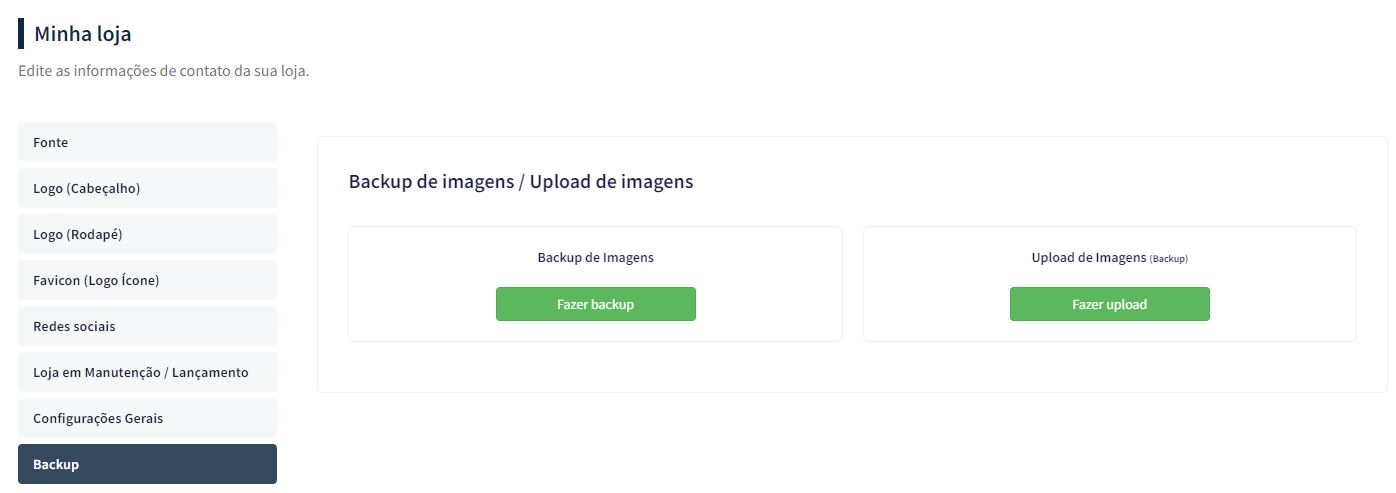
Para a atualização do tema, é obrigatório realizar o backup das imagens para as configurações permanecerem na loja virtual.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Minha Loja" » Backup.

Backup de Imagens: ao clicar em "fazer backup" todos os banners da loja (cadastrado no painel do tema) serão baixados para o seu computador.
Upload de Imagens: ao clicar em "fazer upload", você irá inserir o arquivo que o tema baixou automaticamente, assim ele irá refletir corretamente no seu tema atualizado.
Essa funcionalidade é exclusivamente para atualização do tema, para que os banners inseridos sejam cadastrados automaticamente nas posições corretas do seu tema.
Dica: é possível upar somente 7mb por vez, sendo assim, comprima as imagens dos banners antes de cadastrar na loja virtual - além de melhorar o carregamento e usabilidade da sua loja.
Link para compressão das imagens: selecione qual o formato do seu banner e comprima!
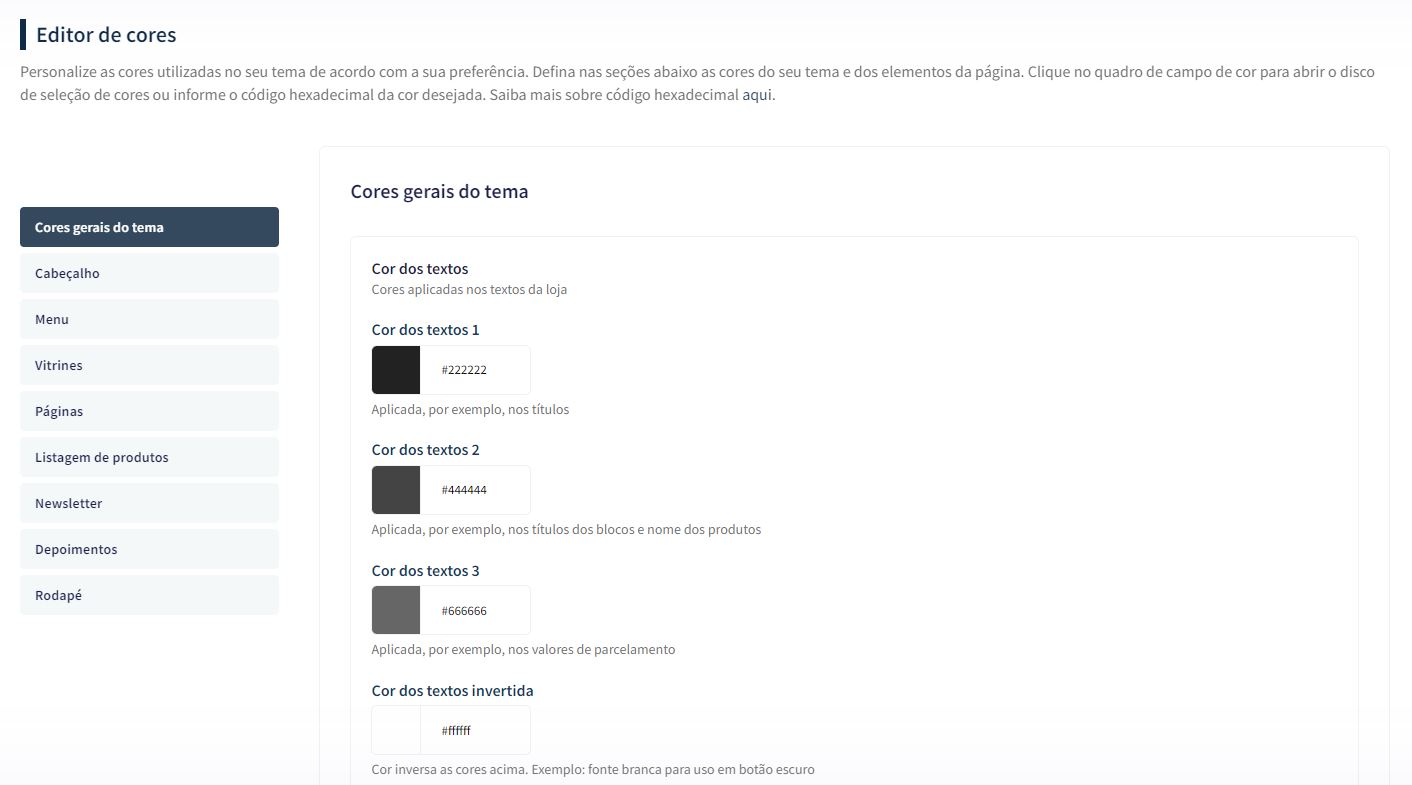
Cores Gerais do Tema - Cores
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Cores gerais do tema.
 Cor dos textos 1: Inclua a cor desejada para os títulos principais da loja;
Cor dos textos 1: Inclua a cor desejada para os títulos principais da loja;
Cor dos textos 2: Inclua a cor desejada para os títulos dos blocos e nomes dos produtos;
Cor dos textos 3: Inclua a cor desejada para valores de parcelamento;
Cor dos textos invertida: Inclua a cor desejada para a fonte quando o botão for escuro.

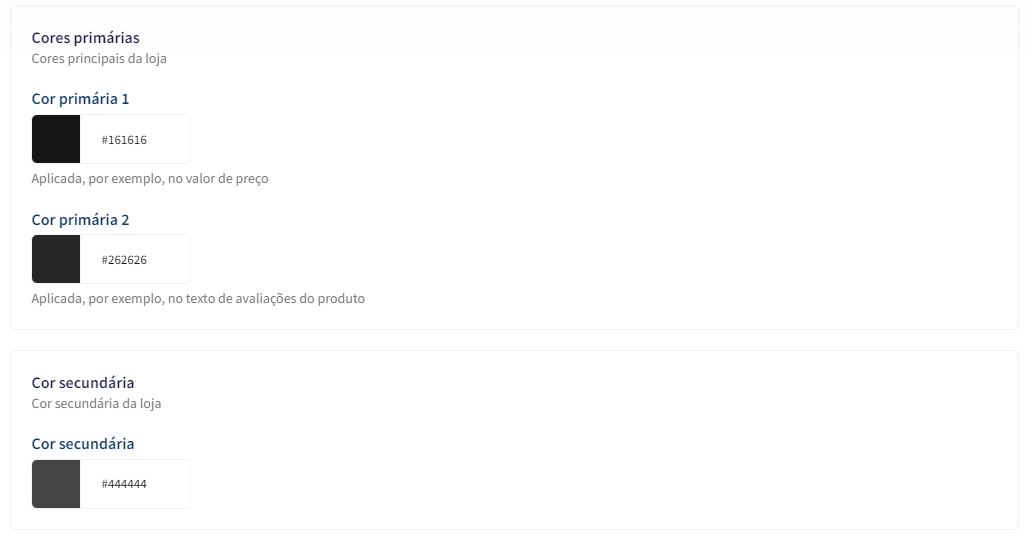
Cores Primárias para as cores principais da loja como um todo.
Cor primária 1: Inclua a cor desejada para o valor de preço;
Cor primária 2: Inclua a cor desejada para os textos de avaliações do produto;
Cor secundária: Inclua a cor desejada para a cor de fundo do botão "Comprar".
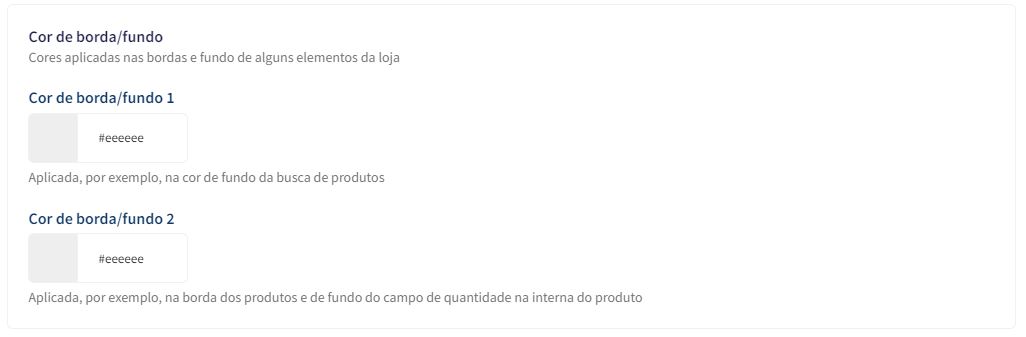
 Cor de borda / fundo 1: Inclua a cor desejada para o fundo da busca e de depoimentos;
Cor de borda / fundo 1: Inclua a cor desejada para o fundo da busca e de depoimentos;
Cor de borda / fundo 2: Inclua a cor desejada para o fundo do campo de quantidade na interna do produto.
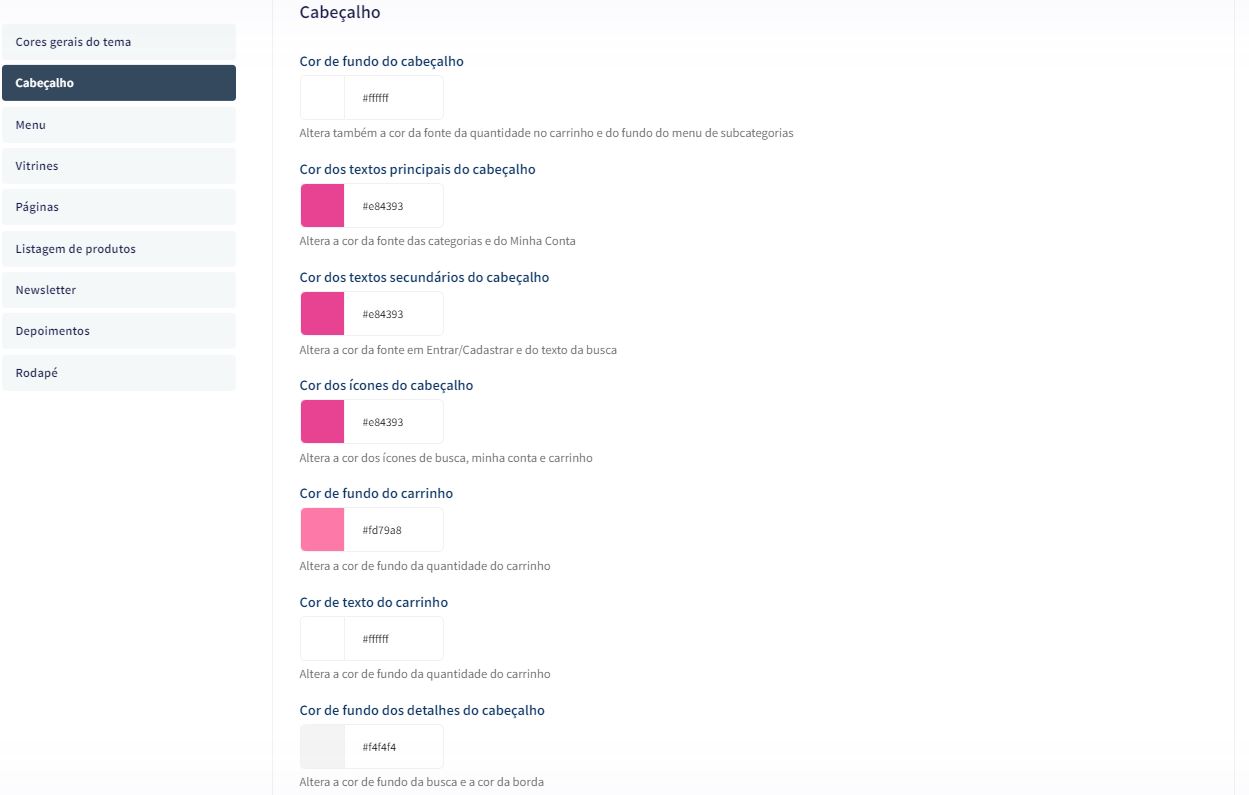
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Cabeçalho.
 Cor de fundo do cabeçalho: Inclua a cor desejada para o cabeçalho da loja;
Cor de fundo do cabeçalho: Inclua a cor desejada para o cabeçalho da loja;
Cor dos textos principais do cabeçalho: Inclua a cor desejada para os textos do cabeçalho;
Cor dos ícones do cabeçalho: Inclua a dor para os ícones de busca, minha conta e carrinho;
Cor de fundo do carrinho: Inclua a cor desejada para a quantidade do carrinho;
Cor do texto do carrinho: Inclua a cor desejada para o texto que apresenta no carrinho;
Cor de fundo dos detalhes do cabeçalho: Inclua a cor desejada para a busca e a borda.
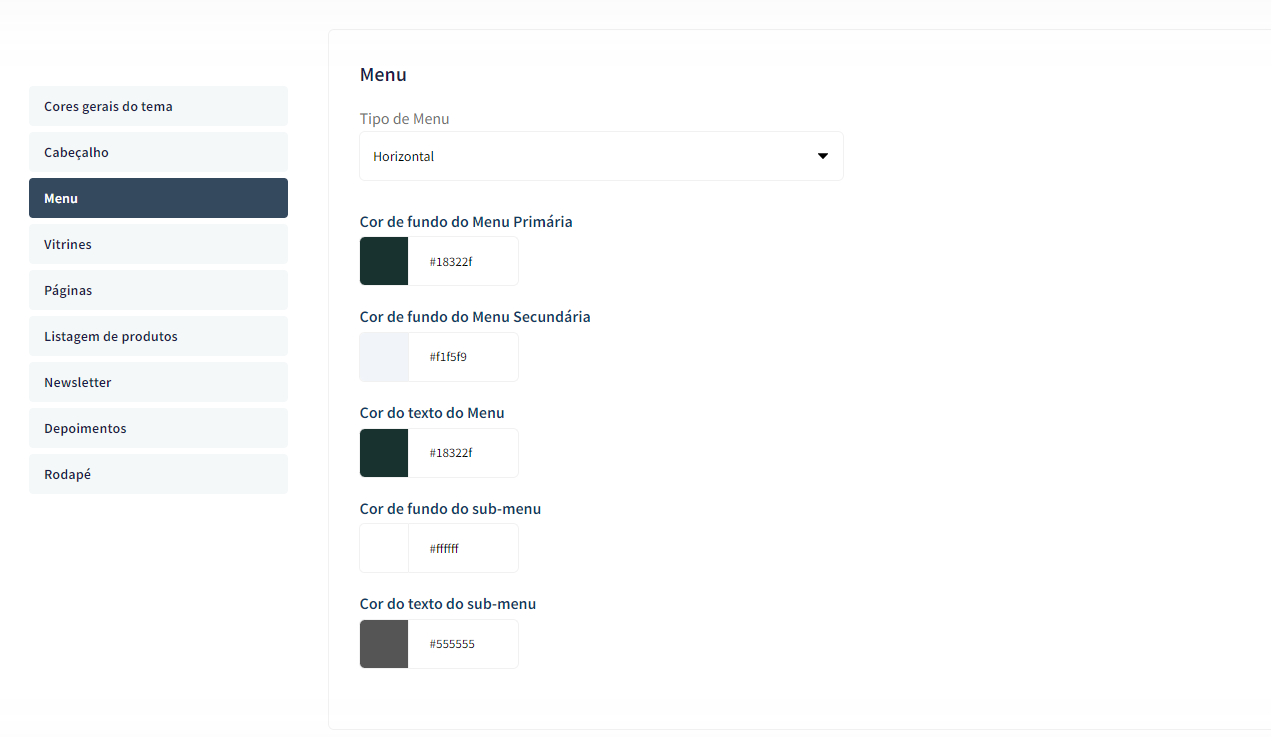
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Menu.

Tipo de Menu: Padrão ou Horizontal;
Cor de fundo do Menu Primária: Inclua a cor desejada para o menu da loja virtual;
Cor de fundo do Menu Secundária: Inclua a cor desejada para o menu da loja virtual;
(Caso configurado duas cores diferentes, o menu da loja ficará em degradê)
Cor do texto do Menu: Inclua a cor desejada para o texto do menu;
Cor do fundo do sub-menu: Inclua a cor desejada para apresentar no fundo do sub-menu da loja virtual;
Cor do texto do sub-menu: Inclua a cor desejada para apresentar no texto do sub-menu para ter constraste com a cor do fundo.
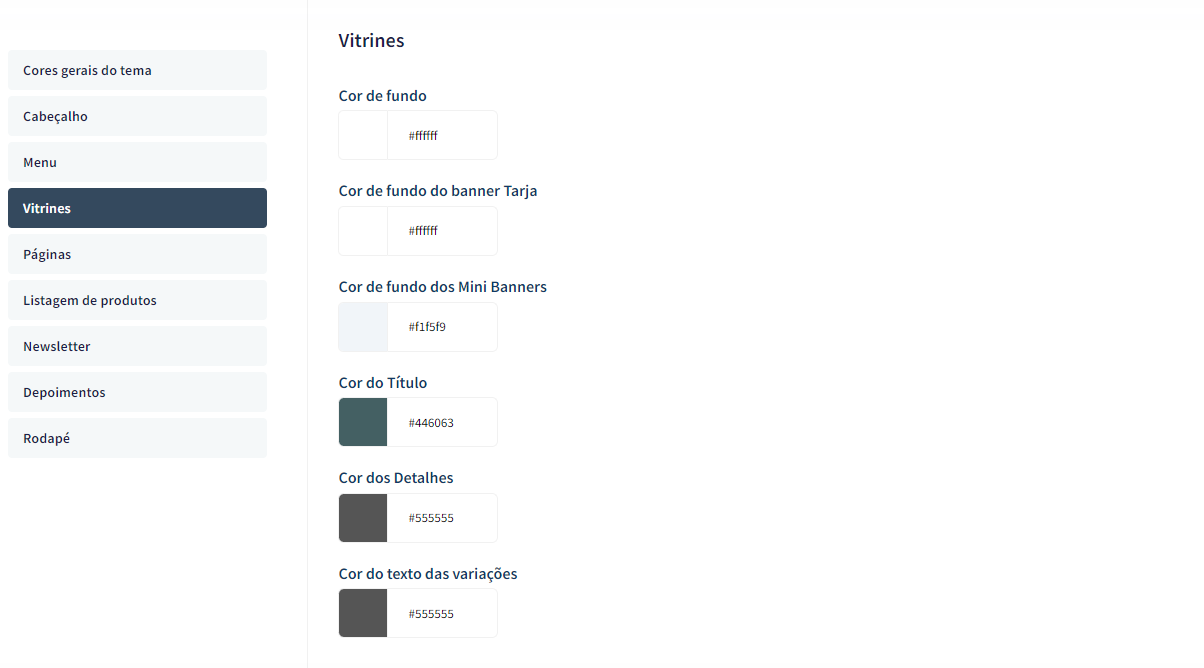
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Vitrines.

Cor de fundo: Inclua a cor desejada para o fundo das vitrines da loja virtual;
Cor do fundo do banner tarja: Inclua a cor desejada para o fundo do banner tarja da loja virtual;
Cor do fundo dos Mini Banners: Inclua a cor desejada para o fundo dos mini banners;
Cor do título: Inclua a cor desejada para os títulos das vitrines da loja virtual;
Cor dos detalhes: Inclua a cor desejada para os detalhes da loja virtual.
Cor do texto das variações: Inclua a cor desejada para as variações.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Páginas.

Cor de fundo: Inclua a cor desejada para o fundo das páginas da loja virtual.
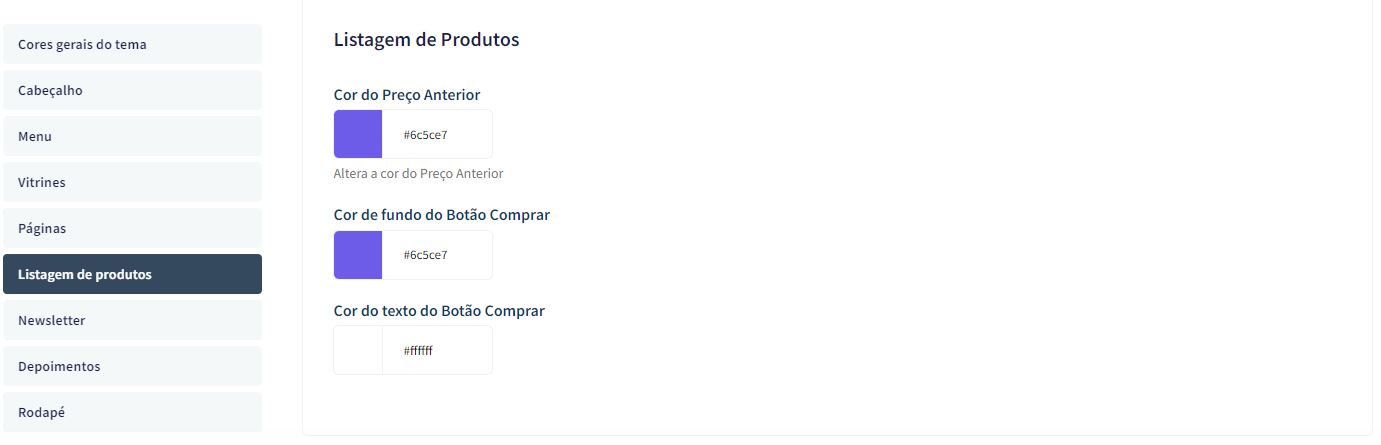
Listagem de Produtos - Cores
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Listagem de Produtos.

Cor do Preço Anterior: Inclua a cor desejada para o preço anterior;
Cor de fundo do botão "Comprar": Inclua a cor desejada para o botão "Comprar";
Cor do texto do botão "Comprar": Inclua a cor desejada para o texto do botão "Comprar".
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Newsletter.

Cor de fundo da Newsletter: Inclua a cor desejada para o fundo da newsletter;
Cor do texto da Newsletter: Inclua a cor desejada para o texto apresentado na newsletter;
Cor de fundo do campo e-mail da newsletter: Inclua a cor desejada para o campo de fundo do e-mail;
Cor de fundo do botão da newsletter: Inclua a cor desejada para o botão da newsletter;
Cor do texto do botão da Newsletter: Inclua a cor desejada para o texto do botão.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Depoimentos.

Cor do fundo dos depoimentos: Inclua a cor desejada para o fundo dos depoimentos;
Cor da borda direita: Inclua a cor desejada para a borda;
Cor do texto "Nome": Inclua a cor desejada para o texto "nome";
Cor do texto "Depoimento": Inclua a cor desejada para o texto de "Depoimento".
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores" » Rodapé.

Cor de fundo do rodapé: Inclua a cor desejada para o fundo do rodapé da loja;
Cor dos títulos do rodapé: Inclua a cor desejada para os títulos do rodapé;
Cor dos textos do rodapé: Inclua a cor desejada para os textos do rodapé;
Cor dos ícones do rodapé: Inclua a cor desejada para os ícones apresentados no rodapé;
Cor de fundo dos detalhes do rodapé: Inclua a cor desejada para as informações do rodapé.
Banners do Tema Demonstrativo
Aqui você pode baixar os banners do tema demonstrativo para adequar a sua loja virtual.
O arquivo contém as imagens em PNG e PSD (arquivos para Photoshop).
Baixe os banners do tema Musique - Shop Pro aqui.
Baixe os banners do tema Cosmetic - Shop Pro aqui.
Baixe os banners do tema Dia dos Pais - Shop Pro aqui.
Baixe os banners do tema Construct - Shop Pro aqui.
Baixe os banners do tema Vision - Shop Pro aqui
Baixe os banners do tema Papel de Parede - Shop Pro aqui
Configurações do Slide - Banners
Configure os banners da sua loja virtual.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Configurações do slide.

Deseja pausar o slide ao passar o mouse sobre: Sim ou não;
Cor dos "dots": Inclua a cor desejada para os quadradinhos de apresentação e rotação dos banners;
Cor das setas: Inclua a cor desejada para as setas de apresentação e rotação dos banners.
Observações:
- O título das imagens não poderá possuir: espaçamento, caractere especial, acentuações e nomes repetidos de outras imagens, pois isso pode impactar ao upar o arquivo no editor do tema.
- O peso dos banners precisará ser menor ou igual ao peso de 350kb, peso permito pela Tray.
Full banners Desktop - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Full banners Desktop.

É possível inserir até 3 banners home.
Tamanho recomendado: 1920px x 600px
Link: inclua o link desejado para o banner
Full banners Mobile - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Full banners Mobile.

É possível inserir até 3 banners home.
Tamanho recomendado: 500px x 500px ou 500px x 700px
Link: inclua o link desejado para o banner.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Tarja.

Upload do banner tarja para Desktop
Tamanho recomendado: 1400px x 100px
Link: inclua o link desejado para o banner
Upload do banner tarja para Mobile
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o banner.
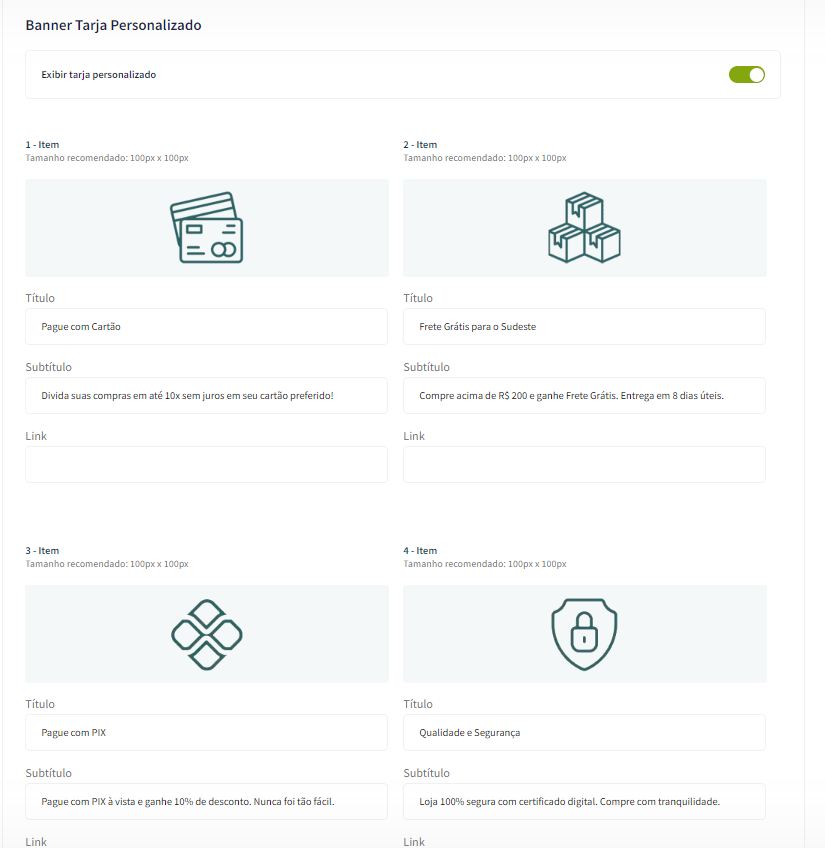
Banner tarja personalizado

Para exibir o banner tarja personalizado configure conforme abaixo:
Exibir tarja personalizado: Sim
Upload do ícone tarja:
Tamanho recomendado: 100px x 100px
Título: Inclua o título para o item
Subtítulo: Inclua o texto a ser apresentado
Link: adicione um link para o redirecionamento ao clicar
Primeira vitrine - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Primeira Vitrine.

Para os banners desktop
Tamanho recomendado: 700px x 500px
Link: inclua o link desejado para o redirecionamento
Para o banner mobile
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o redirecionamento
Segunda vitrine - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Segunda Vitrine.

Upload do banner para Desktop
Tamanho recomendado: 1400px x 500px
Link: inclua o link desejado para o redirecionamento
Upload do banner para Mobile
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o redirecionamento
Terceira vitrine - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Terceira Vitrine.

Os 3 banners desktop
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o redirecionamento
Upload do banner para Mobile
Tamanho recomendado: 500px x 500px
Link: inclua o link desejado para o redirecionamento
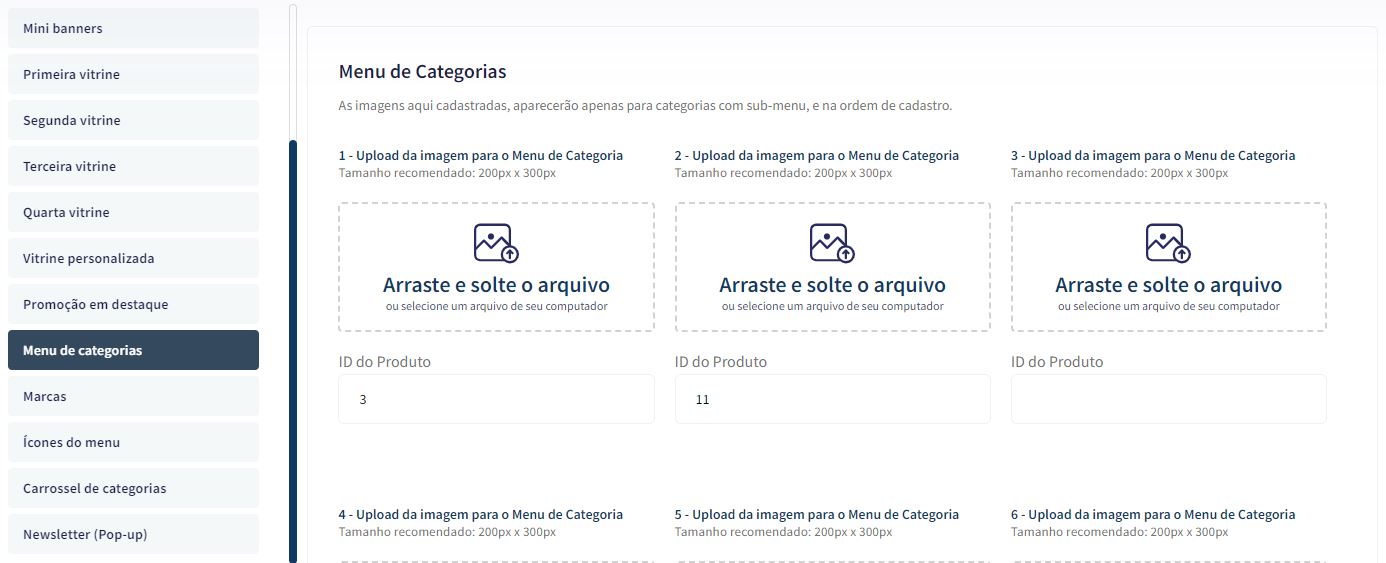
Menu de Categorias - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Menu de Categorias.

Upload da imagem para o Menu de Categoria
Tamanho recomendado: 200px x 300px
ID do produto: coloque o ID do produto desejado para apresentar nas subcategorias.
Caso coloque foto e ID, a prioridade sempre será o ID do produto, coloque uma opção ou outra.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Marcas.

Exibir marcas: Sim ou não;
Título: Informe o título desejado para apresentar acima do carrossel de marcas;
Upload da imagem para Marca
Tamanho recomendado: 300px x 100px
Link: Inclua o link desejado para redirecionamento.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Ícones do Menu.

Tamanho recomendado: 38px x 38px
Coloque a sequência dos ícones as mesmas das categorias, caso coloque páginas no cabeçalho, ela também deverá ter o ícone.
Carrossel de Categorias - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Carrossel de Categorias.

Exibir categorias: Sim ou não;
Borda arredondada: Inclua os px desejados;
Upload da imagem para Categoria
Tamanho recomendado: 200px x 200px
Nome: Inclua o nome para apresentar abaixo da imagem;
Link: Inclua o link desejado para redirecionamento.
Newsletter (Pop-up) - Banners
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Banners" » Newsletter (Pop-up).

Upload do banner para Newsletter (Pop-up)
Tamanho recomendado: 600px x 600px
* Essa imagem não aparecerá no Mobile
Controle como os elementos do tema serão exibidos aos seus clientes.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Voltar ao topo.

Exibir voltar ao topo: Sim ou não.
WhatsApp flutuante - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » WhatsApp flutuante.

Exibir WhatsApp flutuante: Sim ou não;
Número do WhatsApp: (00) 00000-0000
Frase do WhatsApp: Inclua a frase desejada para apresentação.
Instagram flutuante - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Instagram flutuante.

Exibir Instagram flutuante: Sim ou não.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » LGPD.

Exibir LGPD: Sim ou não;
Texto informativo: Inclua o texto desejado para o alerta LGPD;
Link para as políticas de privacidade / termos de uso: Inclua o link da página de informações;
Texto do Botão: Inclua o texto desejado para o botão;

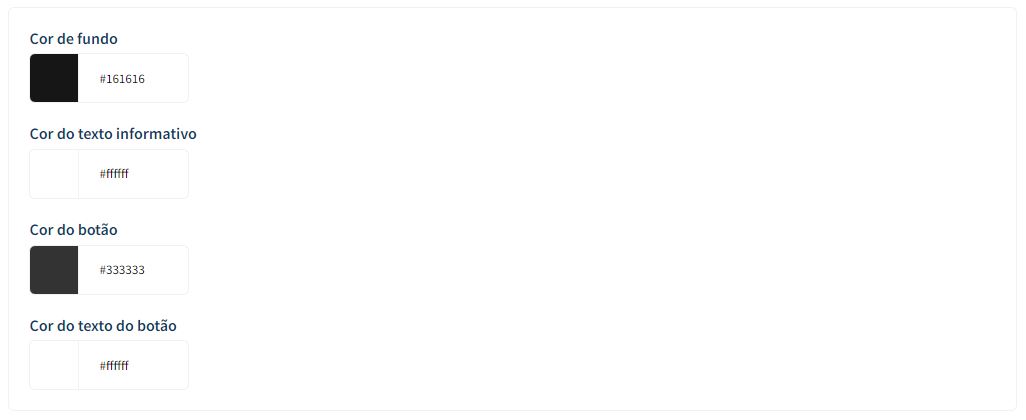
Cor de fundo: Inclua a cor de fundo do alerta LGPD;
Cor do texto informativo: Inclua a cor desejada para o texto de informação;
Cor do botão: Inclua a cor desejada para o botão de LGPD;
Cor do texto do botão: Inclua a cor desejada para o botão LGPD.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Cabeçalho.

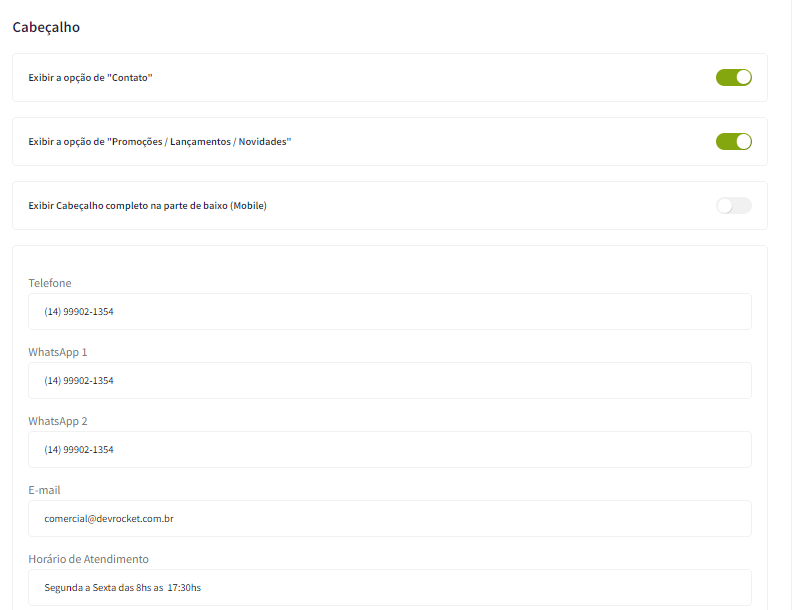
Exibir a opção de "Contato": Sim ou não;
Exibir a opção de "Promoções / Lançamentos / Novidades": Sim ou não;
Exibir Cabeçalho completo na parte de baixo (Mobile): Sim ou não;
Telefone: informe o telefone desejado;
WhatsApp 1: informe o WhatsApp desejado;
WhatsApp 2: informe o WhatsApp desejado;
E-mail: informe o e-mail da loja;
Horário de atendimento: informe o horário de atendimento da loja;

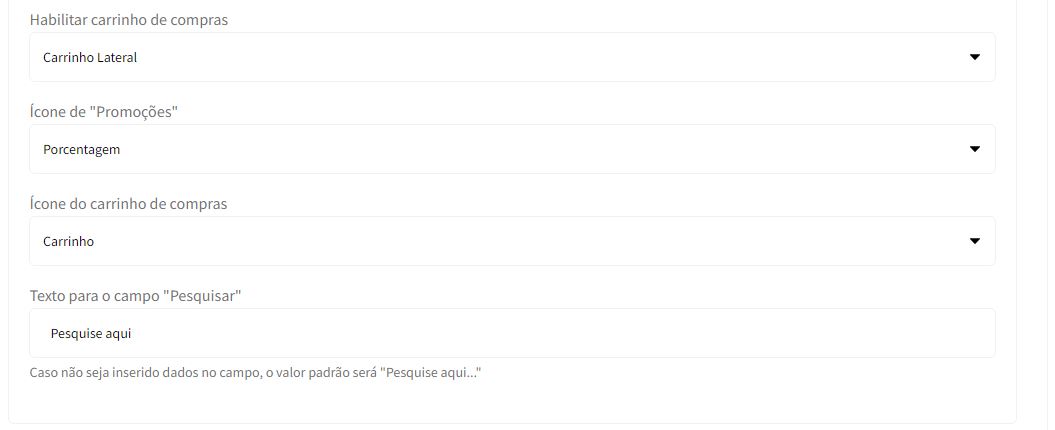
Habilitar resumo do carrinho de compras: Não / Carrinho Dropdown / Carrinho Lateral
Ícone de promoções: Selecione o ícone desejado para o carrinho de compras, seguindo os pré-determinados:
- Diamante
- Carrinho
- Olho
- Coração
- Bolsa de compras
- Cesta de Compras
- Porcentagem
Ícone do carrinho de compras: Selecione o ícone desejado para o carrinho de compras, seguindo os pré-determinados:
- Carrinho
- Bolsa de compras
- Cesta de Compras
Texto para o campo "Pesquisar": coloque o texto desejado para o campo de pesquisa.
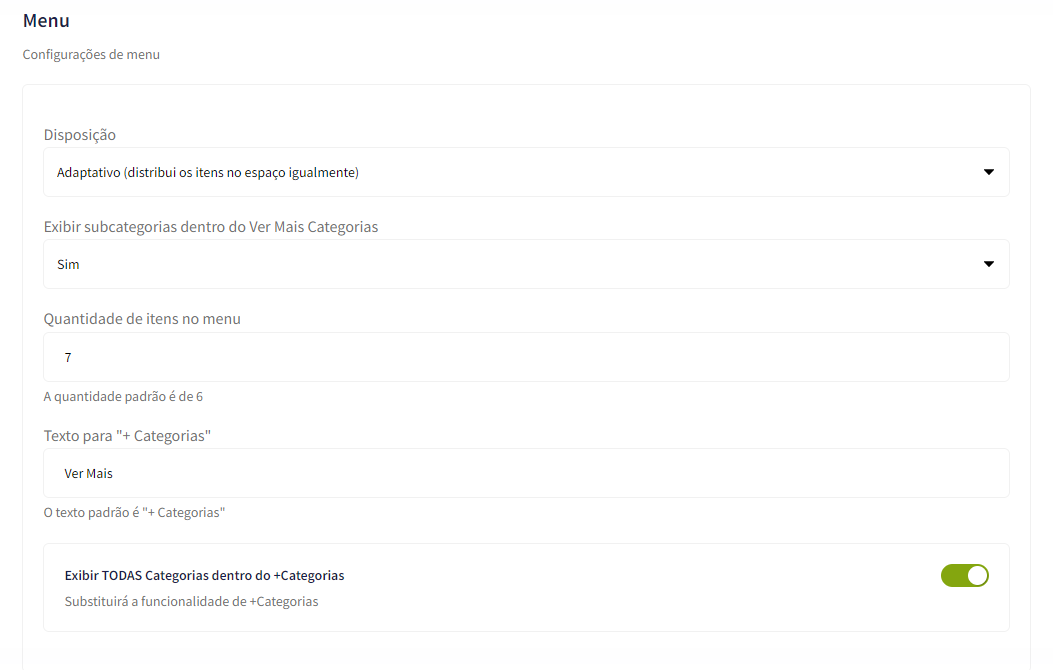
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Menu.

Disposição: Centralizado / Adaptativo (distribui os itens no espaço igualmente) / Alinhado a esquerda / Alinhado a direita;
Exibir subcategorias dentro do Ver Mais Categorias: Sim ou Não;
Quantidade de itens no menu: Inclua a quantidade de categorias a ser exibida no menu;
Texto para "+ Categorias": Inclua o texto desejado para exibição quando tiver mais categorias.
Exibir todas as categorias dentro de +Categorias: Todas as suas categorias ficarão dentro de +Categorias ;
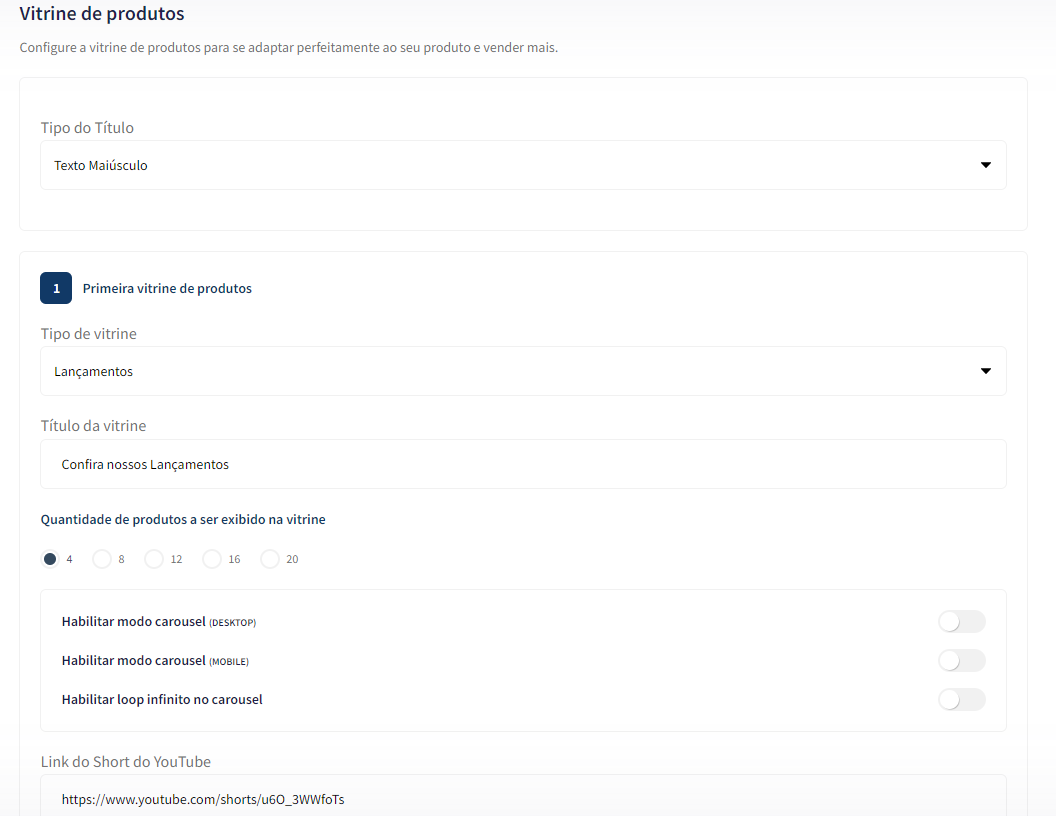
Vitrine de produtos - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vitrine de produtos.

Tipo do título: Selecione Maiúsculo ou Minúsculo;
Tipo de vitrine: Selecione qual o tipo de produto deverá apresentar na vitrine;
- Mais Vendidos;
- Lançamentos;
- Destaques;
- Frete Grátis;
- Promoções;
- Inativo; (não apresenta a vitrine na loja).
Título da vitrine: Inclua o título desejado para cada vitrine;
Quantidade de produtos a ser exibido na vitrine: Selecione a quantidade de produtos a ser apresentada em cada vitrine.
Habilitar modo carousel (desktop): Sim ou não;
Habilitar modo carousel (mobile): Sim ou não;
Habilitar loop infinito no carousel: Sim ou não;
Link do shorts do YouTube: Inclua o link desejado para apresentar junto a vitrine;
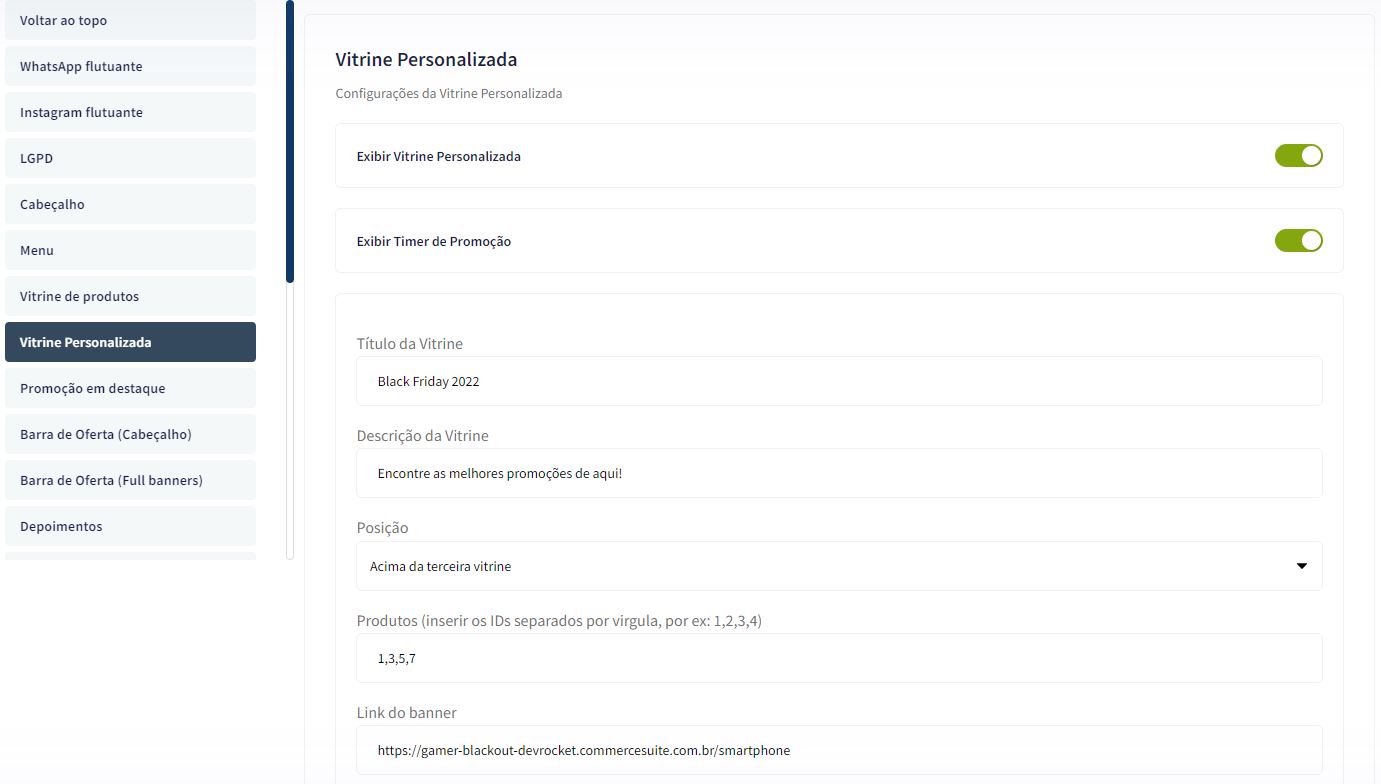
Vitrine Personalizada - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vitrine Personalizada.

Exibir Vitrine Personalizada: Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Título da Vitrine: Inclua o título desejado para a vitrine;
Descrição da Vitrine: Inclua a descrição desejada para a vitrine;
Posição: Acima da primeira vitrine / Acima da segunda vitrine / Acima da terceira vitrine / Acima da quarta vitrine / Abaixo da quarta vitrine;
Produtos: Inserir os IDs dos produtos separados por vírgula, por ex: 1,2,3,4
Link do banner: Inclua o link do banner para redirecionamento;

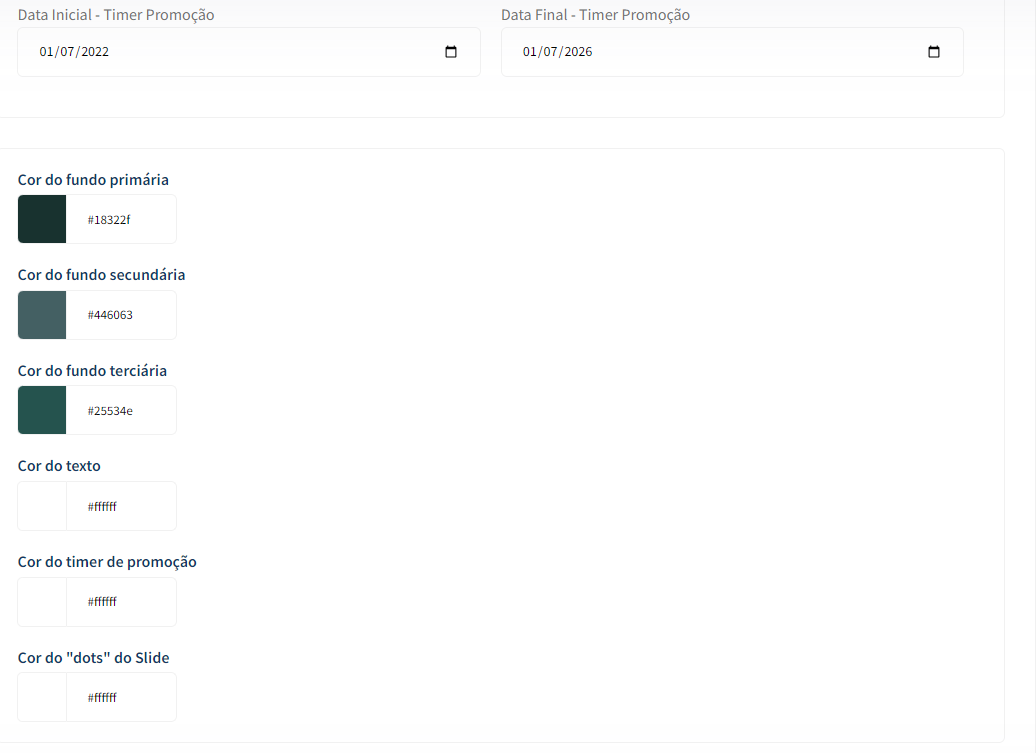
Data Inicial - Timer Promoção: Inclua a data inicial e Final do Timer de Promoção;
Cor do fundo primária: Inclua a cor do fundo desejada;
Cor do fundo secundária: Inclua a cor desejada para efeito degradê;
Cor do fundo terciária: Inclua a cor desejada para efeito degradê;
Cor do texto: Inclua a cor do texto desejada;
Cor do timer de promoção: Inclua a cor do timer de promoção.
Cor do dots do Slide: Inclua a cor do dots do Slide;
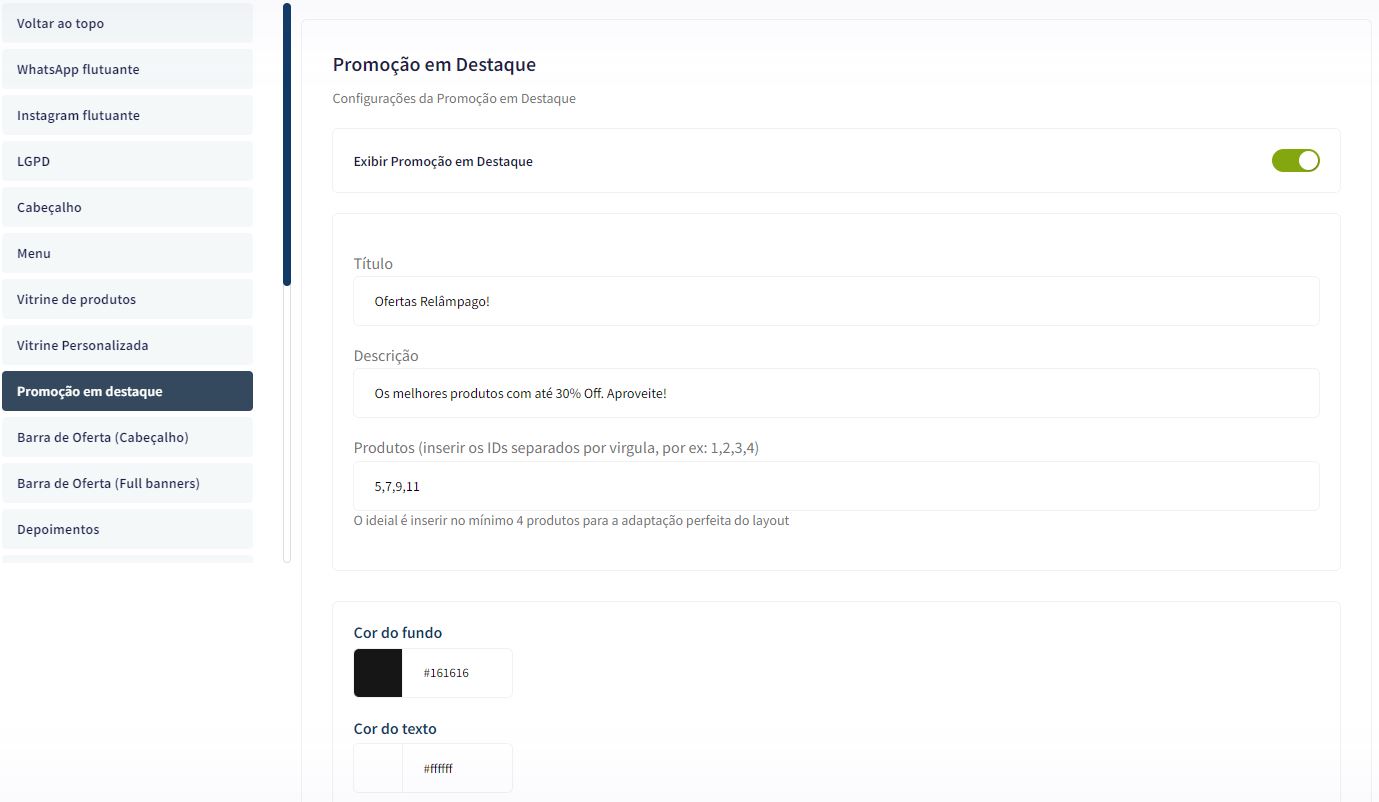
Promoção em Destaque - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Promoção em Destaque.

Exibir promoção em Destaque: Sim ou Não;
Título: informe o título desejado;
Descrição: informe a descrição desejada;
Produtos: insira o ID do produto separados por vírgula; (o ideal é inserir no mínimo 4 produtos para adaptação perfeita do layout)
Cor do fundo: informe a cor do fundo desejada;
Cor do texto: informe a cor do texto desejada;
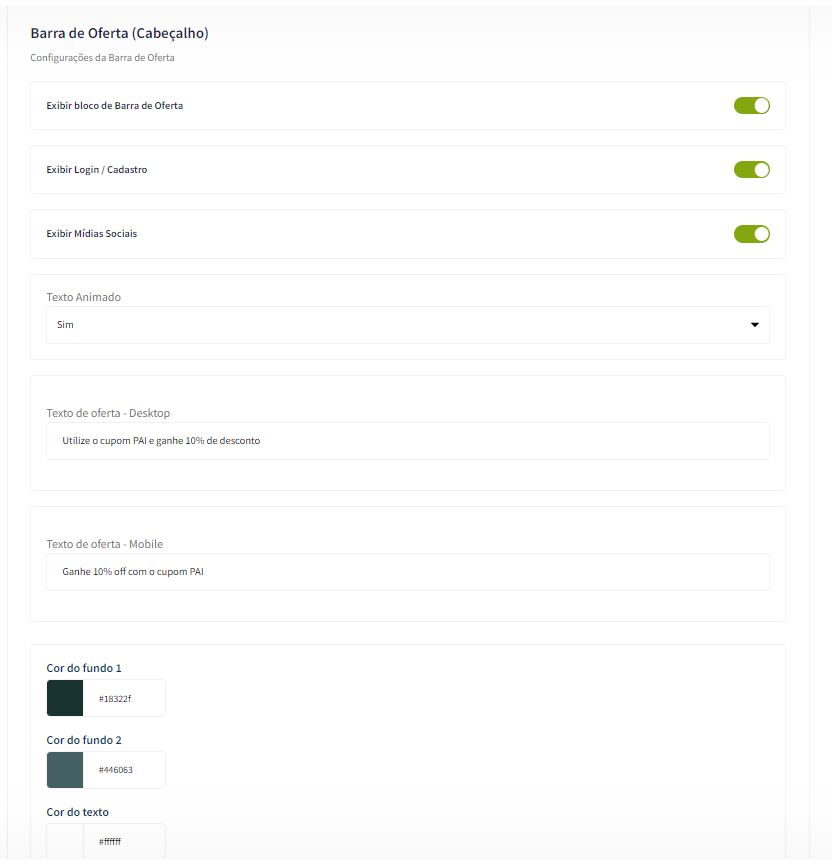
Barra Oferta (Cabeçalho) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Barra Oferta (Cabeçalho).

Exibir bloco de Barra de Oferta: Sim ou não;
Exibir Login / Cadastro: Sim ou não;
Exibir Mídias Sociais: Sim ou não;
Texto Animado: Sim ou não;
Texto de oferta - Desktop: Inclua o texto desejado para apresentação no Desktop;
Texto de oferta - Mobile: Inclua o texto desejado para apresentação no Mobile;
Cor do fundo 1: Inclua a cor desejada para o fundo;
Cor do fundo 2: Inclua a cor desejada para o fundo;
Cor do texto: Inclua a cor desejada para o texto.
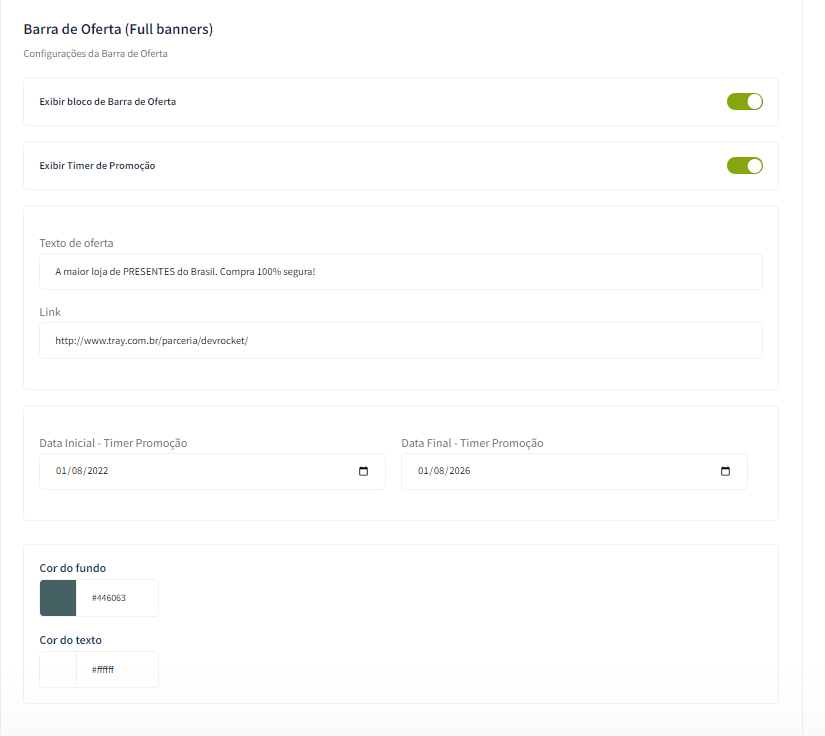
Barra de Oferta (Full banners) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Barra de Oferta (Full banners).

Exibir bloco de Barra de Oferta: Sim ou não:
Exibir Timer de Promoção: Sim ou não:
Texto de oferta: Inclua o texto desejado para apresentação;
Link: Inclua o link para redirecionamento;
Data Inicial e Final - Timer Promoção: Inclua a data do timer;
Cor do fundo: Inclua a cor desejada para o fundo;
Cor do texto: Inclua a cor desejada para o texto.
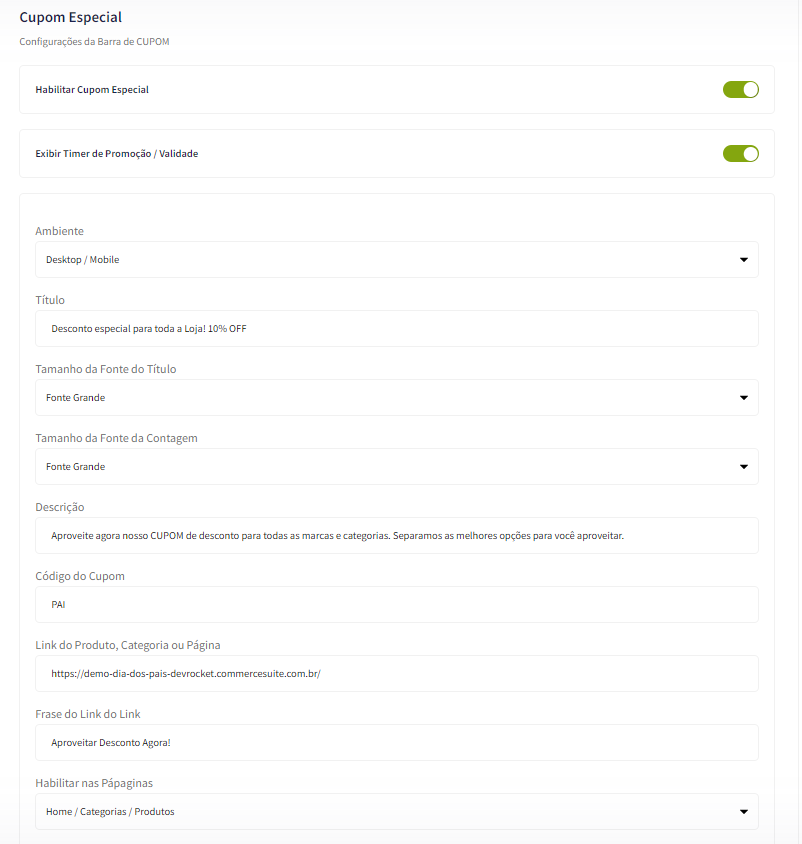
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Promoção em Destaque.

Exibir promoção em Destaque: Sim ou Não;
Exibir Timer de Promoção / Validade: Sim ou Não;
Ambiente: selecione onde deseja apresentar o cupom especial: Desktop/mobile, Somente Desktop ou Somente Mobile;
Título: informe o título desejado;
Tamanho da Fonte do Título: selecione o tamanho desejado para o tamanho da fonte do título;
Tamanho da Fonte da Contagem: selecione o tamanho desejado para o tamanho da fonte da contagem;
Descrição: informe a descrição desejada;
Código do Cupom: insira o código do cupom para apresentação;
Link do produto, categoria ou página: insira o link desejado para o redirecionamento;
Frase do Link: insira a frase para apresentar no link;
Habilitar nas páginas: selecione onde deseja apresentar o cupom: Home, Home e Categorias; Home e Produtos; Home / Produtos e Categorias ou Produtos;

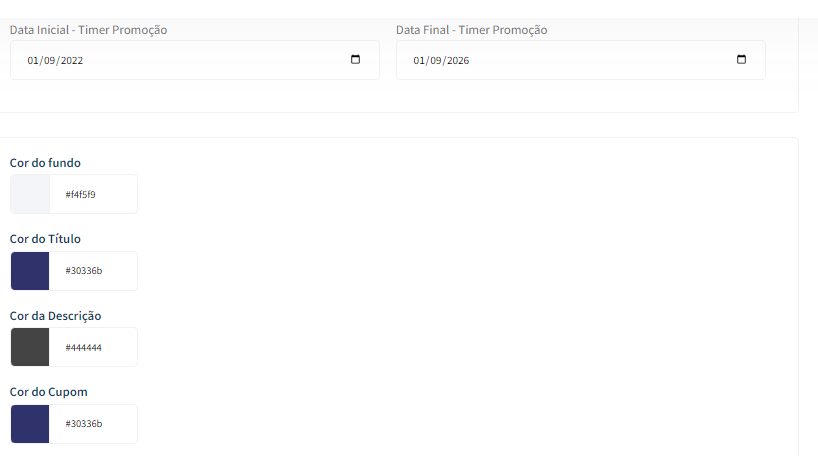
Data do timer de pormoção: informe a data inicial e final do seu cupom;
Cor do Fundo: informe a cor do fundo desejada;
Cor do Título: informe a cor do título desejada;
Cor da Descrição: informe a cor da descrição desejada;
Cor do Cupom: informe a cor do cupom desejada;
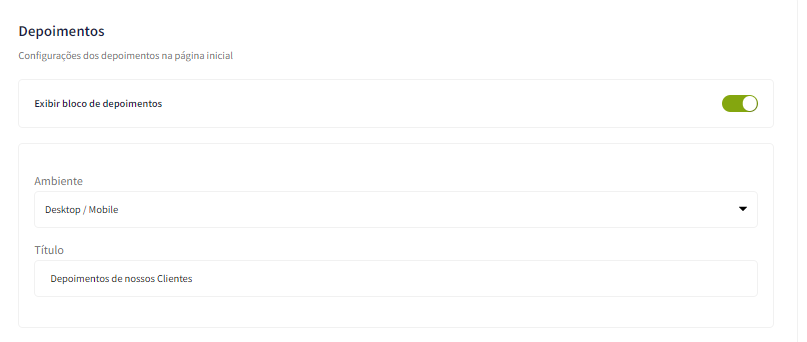
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Depoimentos.

Exibir bloco de depoimentos: Sim ou não;
Ambiente: Desktop / Mobile;
Título: Inclua o título dos depoimentos para apresentar na loja.
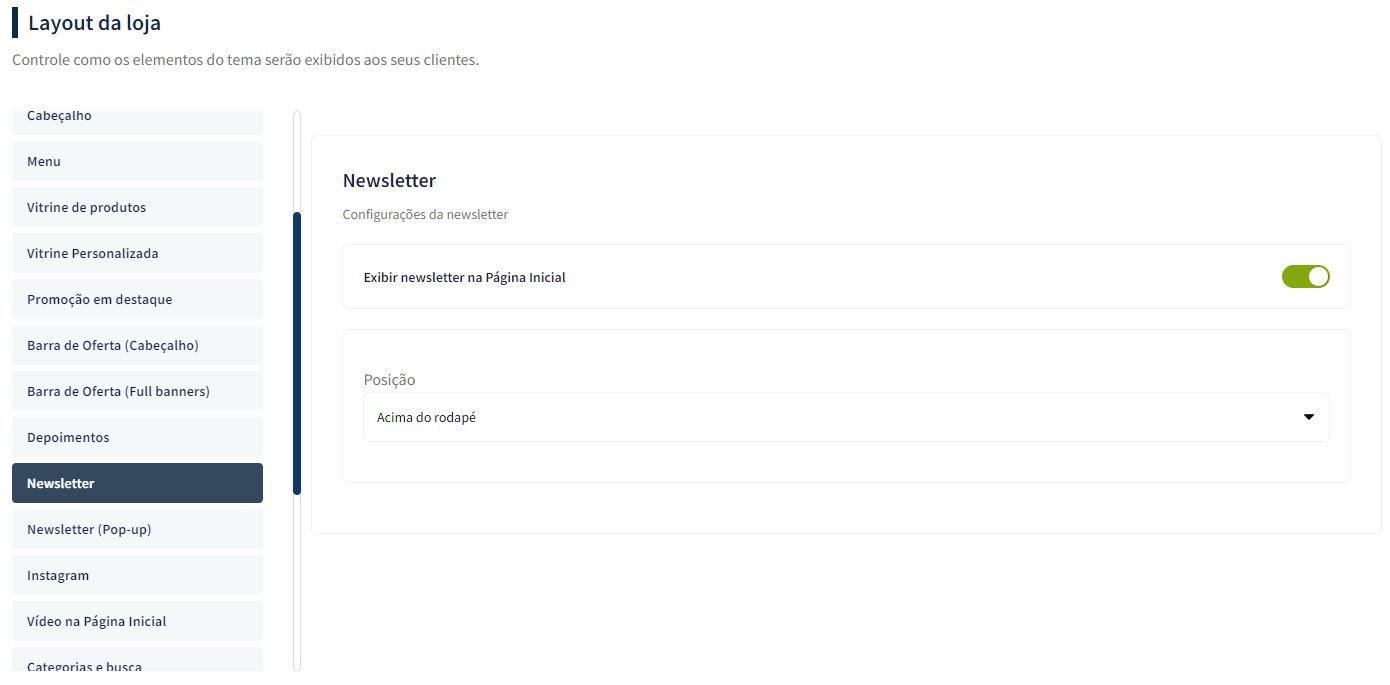
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Newsletter.

Exibir newsletter na Página Inicial: Sim ou não;
Posição: Acima do Rodapé / Acima das Notícias.
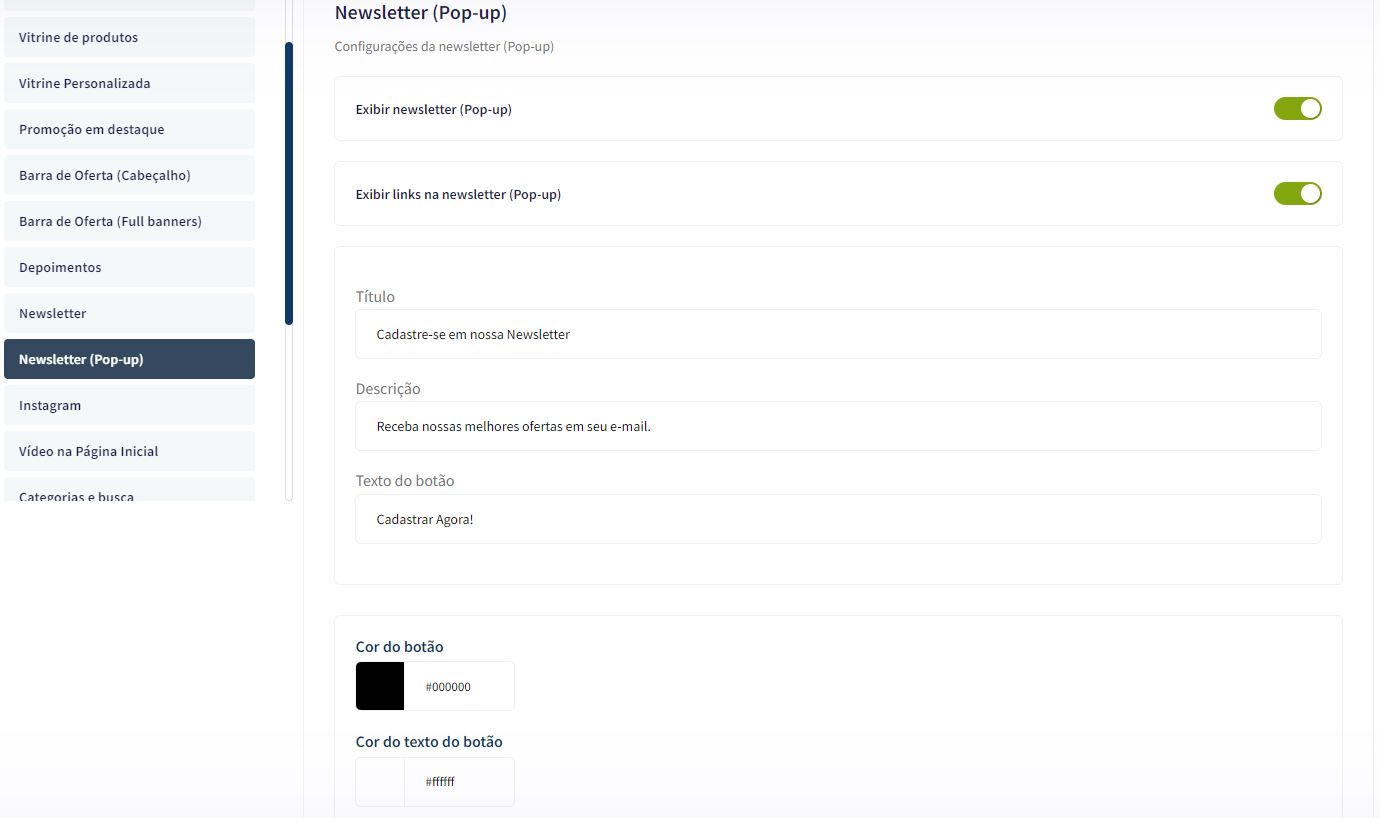
Newsletter (Pop-up) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Newsletter (Pop-up).

Exibir newsletter (Pop-up): Sim ou não;
Exibir links na newsletter (Pop-up): Sim ou não;
Título: Inclua o título desejado para a newsletter pop-up;
Descrição: Inclua a descrição desejada para a newsletter pop-up;
Texto do botão: Inclua o texto desejado para o botão da newsletter pop-up;
Cor do botão: Inclua a cor do botão;
Cor do texto do botão: Inclua a cor do texto do botão.
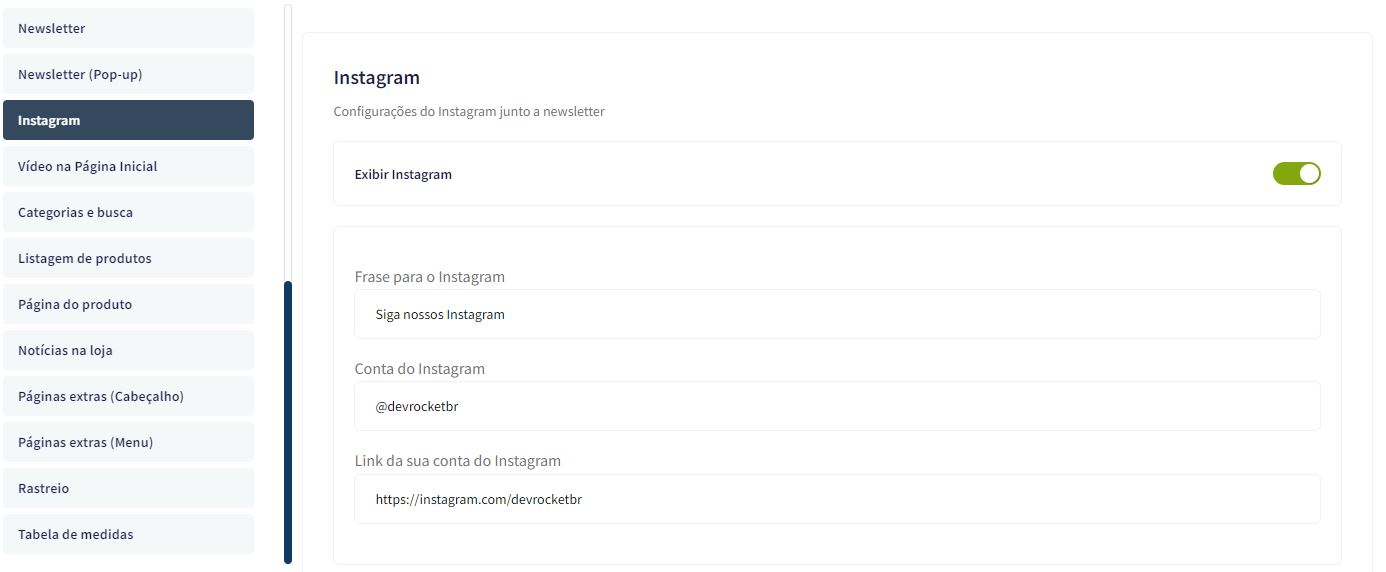
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Instagram.

Essas configurações do Instagram irão apresentar junto a newsletter.
Exibir Instagram: Sim ou não;
Frase para o Instagram: Inclua a frase desejada para apresentação;
Conta do Instagram: Inclua a conta do Instagram "@username";
Link da sua conta do Instagram: Inclua o link da sua conta do Instagram.
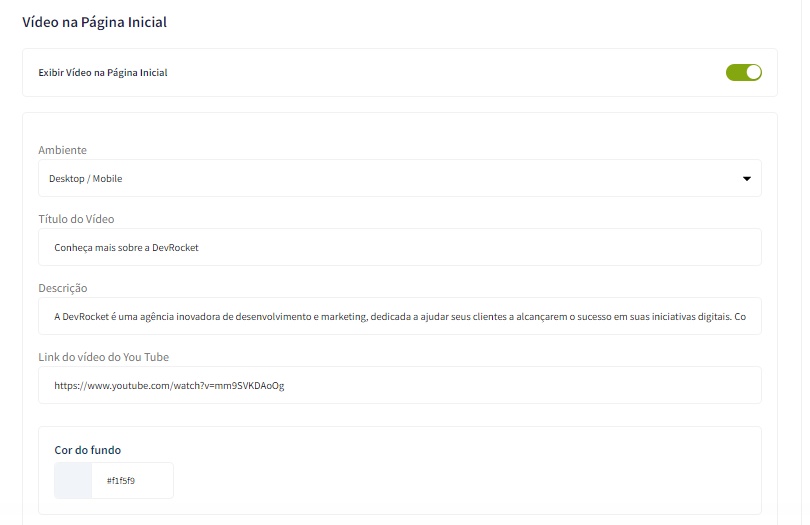
Vídeo na Página Inicial - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Vídeo na Página Inicial.

Exibir Vídeo na Página Inicial: Sim ou não;
Ambiente: Desktop / Mobile;
Título do Vídeo: Inclua o título do vídeo desejado;
Descrição: Insira a descrição desejada;
Link do vídeo do YouTube: Inclua o link do vídeo.
Cor do fundo: Inclua a cor desejada para o fundo;
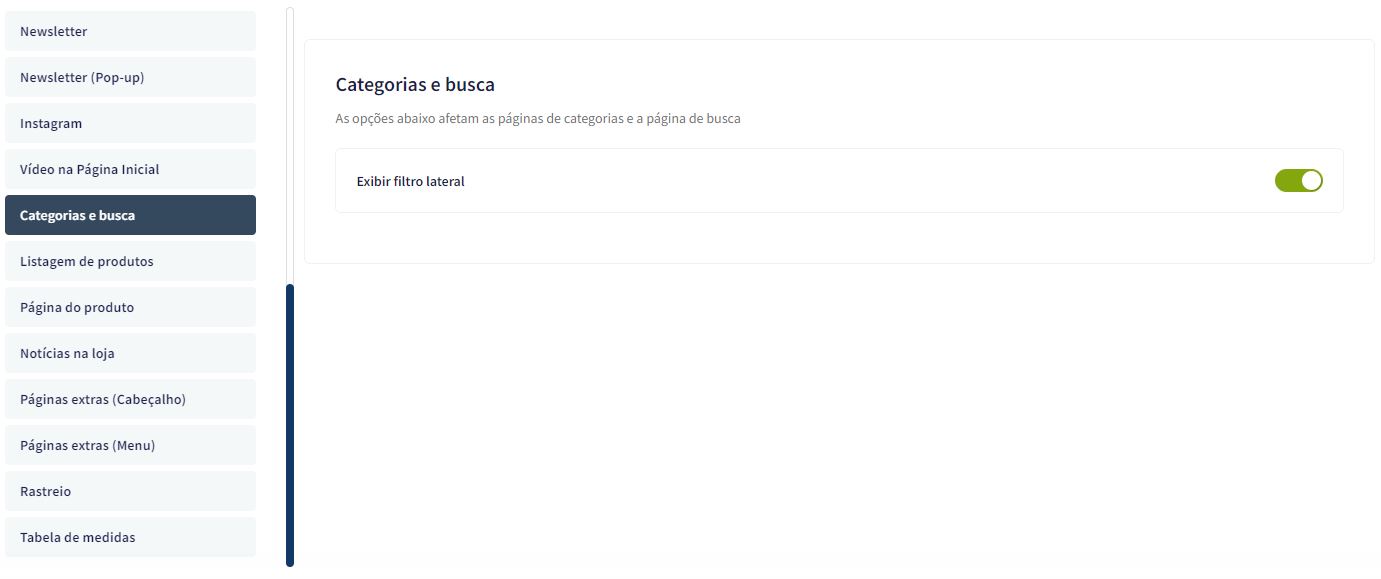
Categorias e busca - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Categorias e busca.

Exibir filtro lateral: Sim ou não.
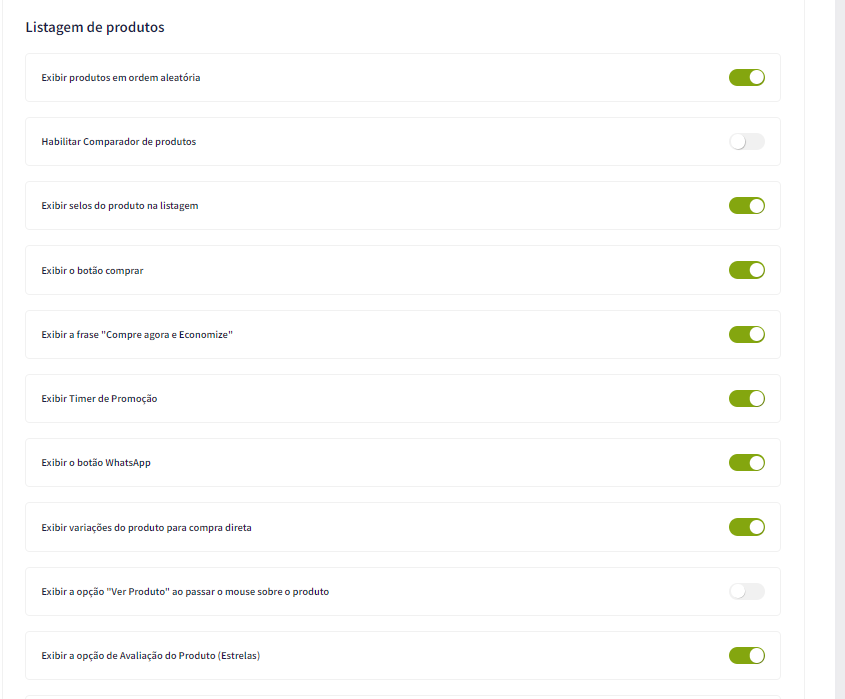
Listagem de produtos - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Listagem de produtos.

Exibir produtos em ordem aleatória: Sim ou não;
Habilitar Comparador de produtos: Sim ou não;
Exibir selos do produto na listagem: Sim ou não;
Exibir o botão comprar: Sim ou não;
Exibir a frase "Compre agora e Economize": Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Exibir o botão WhatsApp: Sim ou não;
Exibir variações do produto para compra direta: Sim ou não;
Exibir a opção "Ver Produto" ao passar o mouse sobre o produto: Sim ou não;
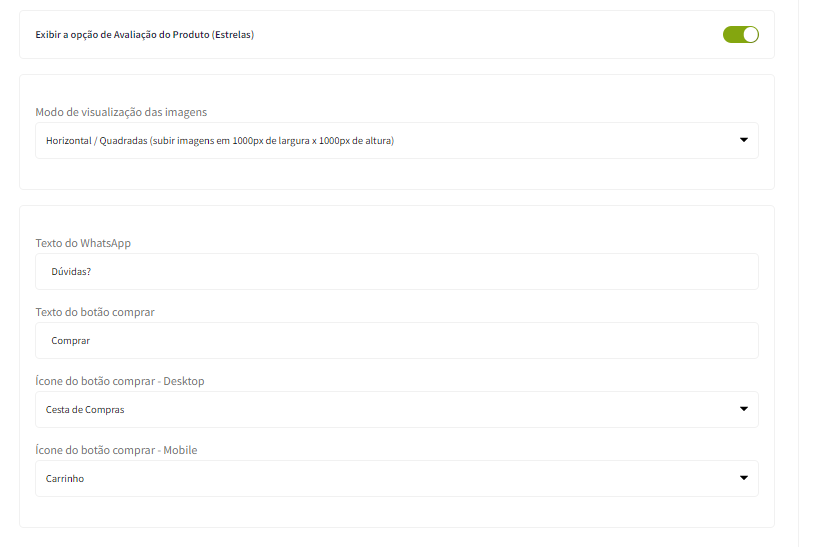
 Exibir a opção de Avaliação do Produto (estrelas): Sim ou não;
Exibir a opção de Avaliação do Produto (estrelas): Sim ou não;
Modo de visualização das imagens: Horizontal / Vertical;
Texto do WhatsApp: Inclua o texto desejado para o WhatsApp;
Texto do botão comprar: Inclua o texto desejado para o botão "comprar":
Ícone do botão comprar - Desktop: Selecione o ícone desejado baseado no pré-determinado:
- Sem ícone;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras;
Ícone do botão comprar - Mobile: Selecione o ícone desejado baseado no pré-determinado:
- Sem ícone;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras.

Cor do fundo - Tags do produto: Inclua a cor desejada para as tags dos produtos;
Cor do texto - Tags do produto: Inclua a cor desejada para os textos das tags;
Cor do texto / datas - Timer de Promoção: Inclua a cor desejada para o texto e datas do timer de promoção;
Cor do fundo - Timer de Promoção: Inclua a cor desejada para o timer de promoção;
Cor do texto "Ver Produto": Inclua a cor desejada para o texto;
Cor do fundo "Ver Produto": Inclua a cor desejada para o fundo.
Página do produto - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página do produto.

Exibir avaliações nos produtos: Sim ou não;
Exibir produtos relacionados: Sim ou não;
Exibir "Adicionar aos Favoritos": Sim ou não;
Exibir Timer de Promoção: Sim ou não;
Exibir o botão WhatsApp: Sim ou não;
Exibir botão de indicação / dúvida / continuar comprando: Sim ou não;
Exibir a opção de Avaliação do Produto (Estrelas): Sim ou não;
Exibir a quantidade em estoque: Sim ou não;

Alinhamento do conteúdo principal: Esquerda / Centro;
Texto do WhatsApp: Inclua o texto desejado para apresentação;
Texto do botão comprar: Inclua o texto desejado para o botão "comprar";
Ícone do botão comprar: Selecione o ícone desejado baseado no pré-determinado:
- Sem ícone;
- Diamante;
- Carrinho;
- Olho;
- Coração
- Cesta de Compras;
- Bolsa de Compras.
Cor do botão comprar: Inclua a cor desejada do botão;
Cor do texto / datas - Timer de Promoção: Inclua a cor desejada para textos e datas;
Cor do fundo - Timer de Promoção: Inclua a cor desejada para o timer de promoção.
Notícias na loja - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Notícias na loja.

Exibir notícias na loja: Sim ou não;
Ambiente: Desktop / Mobile;
Título: Inclua o título desejado para apresentar acima das notícias.
Página Extras (Cabeçalho) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página Extras (Cabeçalho).

Exibir no Mobile: Sim ou não;
Nome da página: Inclua o nome da página para apresentação;
Link da página: Inclua o link da página a ser redirecionado.
Página Extras (Menu) - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Página Extras (Menu).

Exibir no mobile: Sim ou não;
Nome da página: Inclua o nome da página para apresentação;
Link da página: Inclua o link da página a ser redirecionado.
Posição: Início do Menu / Final do Menu;
Cor de fundo: Inclua a cor desejada para o fundo.
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Rastreio.

Exibir rastreio: Sim ou não;
URL Personalizada: Inclua a URL para onde será redirecionado quando o usuário clicar para rastrear;
Nome do Campo: Inclua o nome de como irá se chamar o campo, por exemplo: "Rastreio" ou "Rastrear Pedido";
Campo (ID): Insira o campo que será enviado na requisição, geralmente as plataformas de frete disponibilizam esse campo. Por exemplo, nos Correios é "id".
Descrição: Insira o texto que apresentar dentro do campo, por exemplo: "Insira o código aqui".

Cor do botão: Inclua a cor desejada do botão;
Cor do texto do botão: Inclua a cor desejada para o texto do botão;
Cor do fundo do campo: Inclua a cor desejada para o fundo do campo;
Cor do texto do campo: Inclua a cor desejada para o texto do campo.
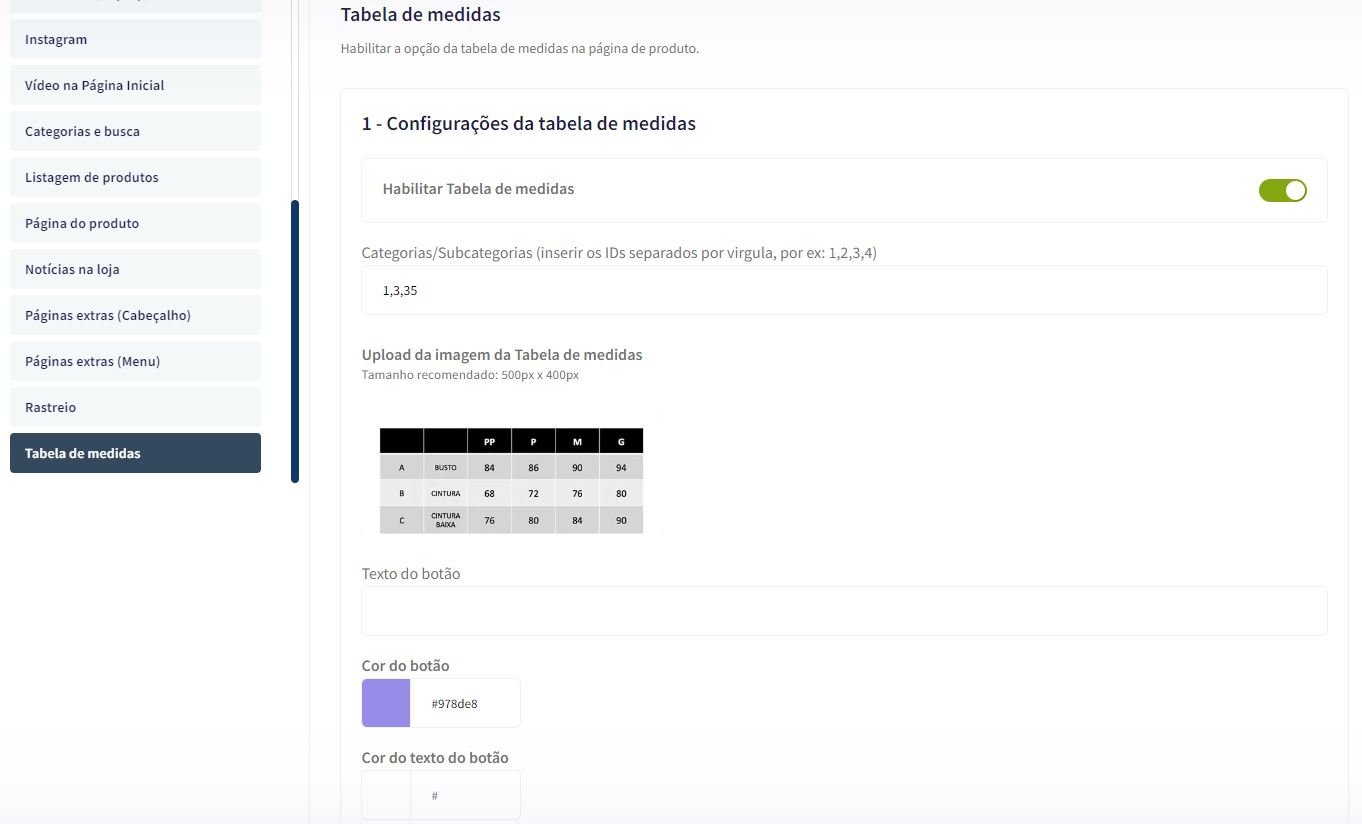
Tabela de medidas - Layout
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Tabela de Medidas.

Habilitar Tabela de Medidas: Sim ou Não;
Categorias: insira o ID das categorias/subcategorias para apresentar a tabela;
Upload da imagem da Tabela de medidas: tamanho recomendado 500 x 400px;
Texto do botão: inclua o texto desejado para o botão da tabela;
Cor do botão: inclua a cor desejada para a cor do botão;
Cor do texto do botão: inclua a cor desejada para o texto do botão.
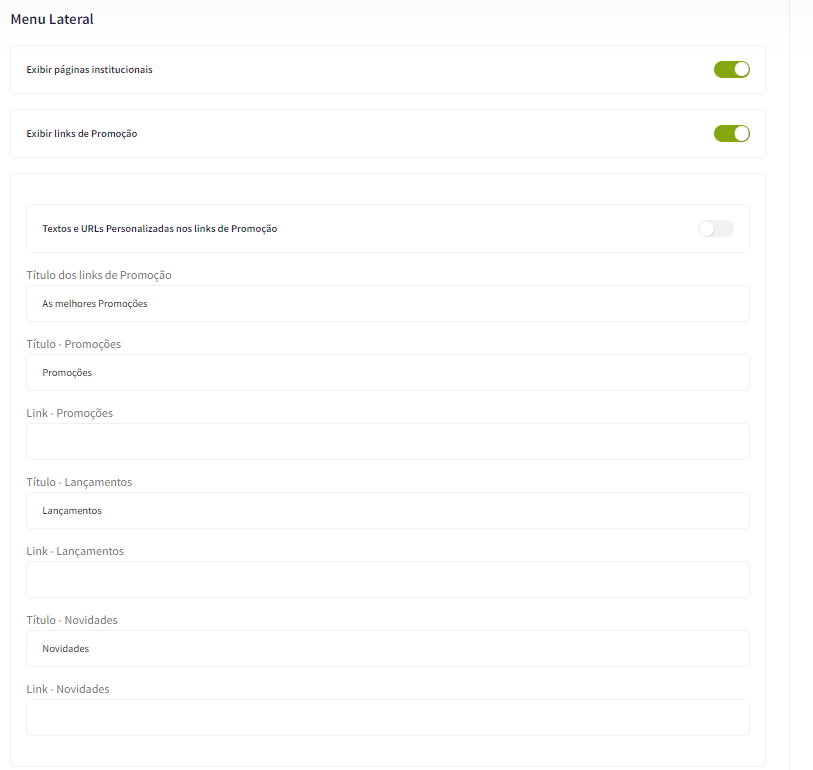
Acesse: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Menu Lateral

Exibir páginas institucionais: Sim ou Não;
Exibir links de Promoção: Sim ou Não;
Textos e URLs personalizadas nos links de Promoção: Sim ou Não;
Título dos links de Promoção: Inclua o título desejado para os links de Promoção;
Título - Promoções: Insira o texto desejado para o Título Promoções;
Link Promoções: Insira o link de promoções;
Título - Lançamentos: Insira o texto desejado para o Título Lançamentos;
Link Lançamentos: Insira o link de lançamentos;
Título - Novidades: Insira o texto desejado para o Título Novidades;
Link Novidades: Insira o link de novidades;

Sobre a loja: Insira o texto sobre a sua loja;
Loja no Mapa: Link do Google Maps onde que fica a loja;
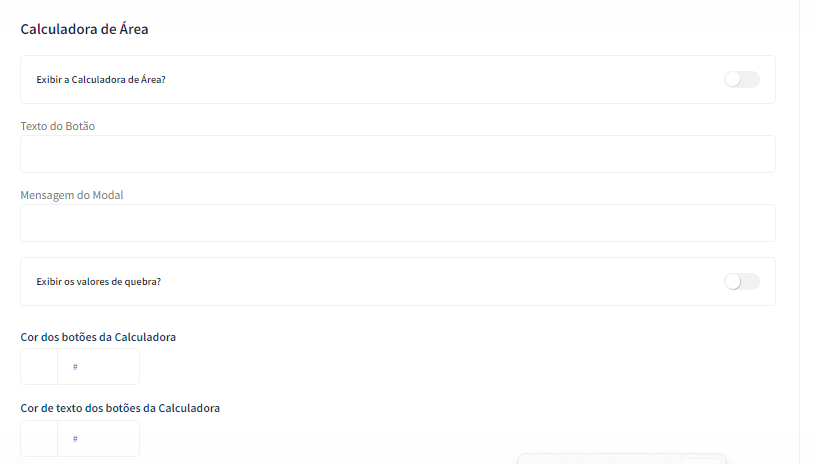
Calculadora de Área - Layout
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Layout" » Calculadora de Área
 Exibir a Calculadora de Área: Sim ou Não;
Exibir a Calculadora de Área: Sim ou Não;
Texto do Botão: Inclua o texto desejado para o botão;
Mensagem do Modal: Inclua o a mensagem que apresentará no Modal;
Exibir os valores de quebra: Sim ou não;
Cor dos botões da Calculadora: Insira a cor desejada para o texto os botões;
Cor de texto dos botões da Calculadora: Insira a cor desejada para o texto dos botões;
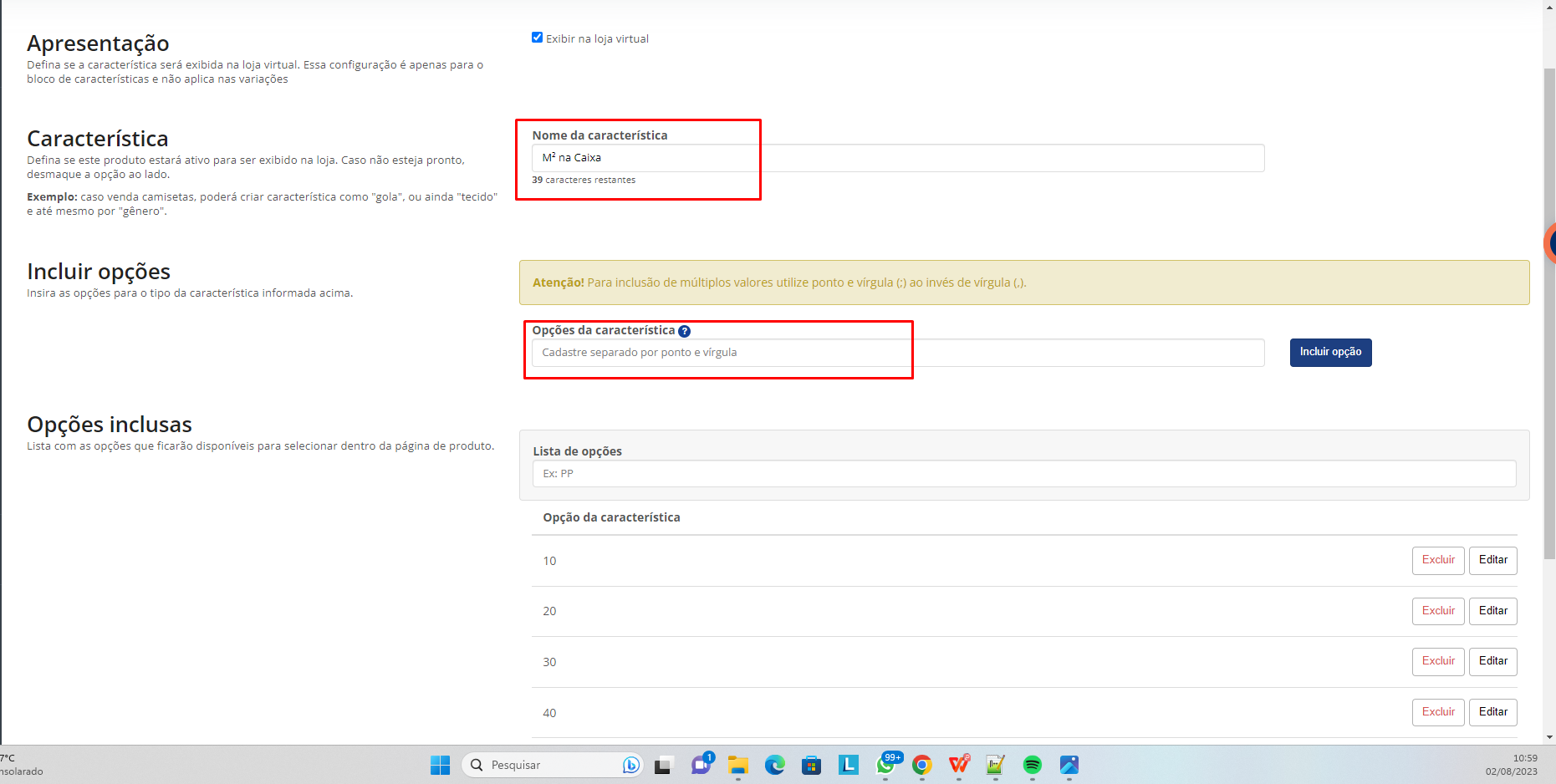
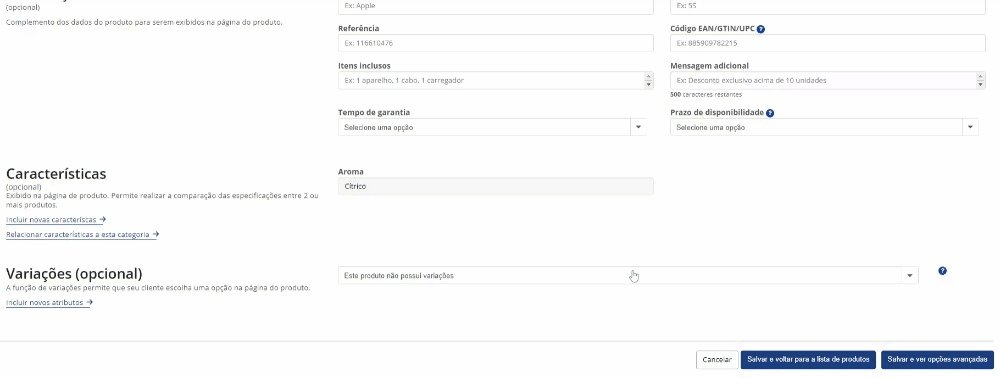
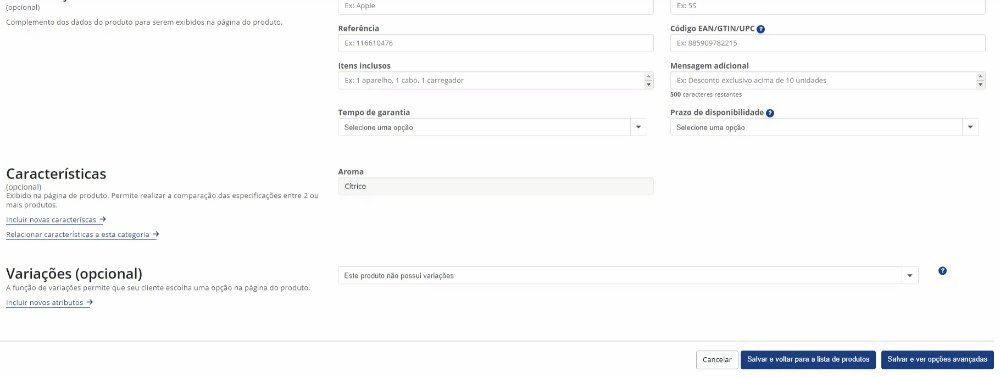
Para configuração da Calculadora é preciso realizar a criação de uma característica na plataforma. Clique aqui para acessar o passo a passo. Exemplo:
Obrigatoriamente o nome da característica precisa ser "M² na Caixa".

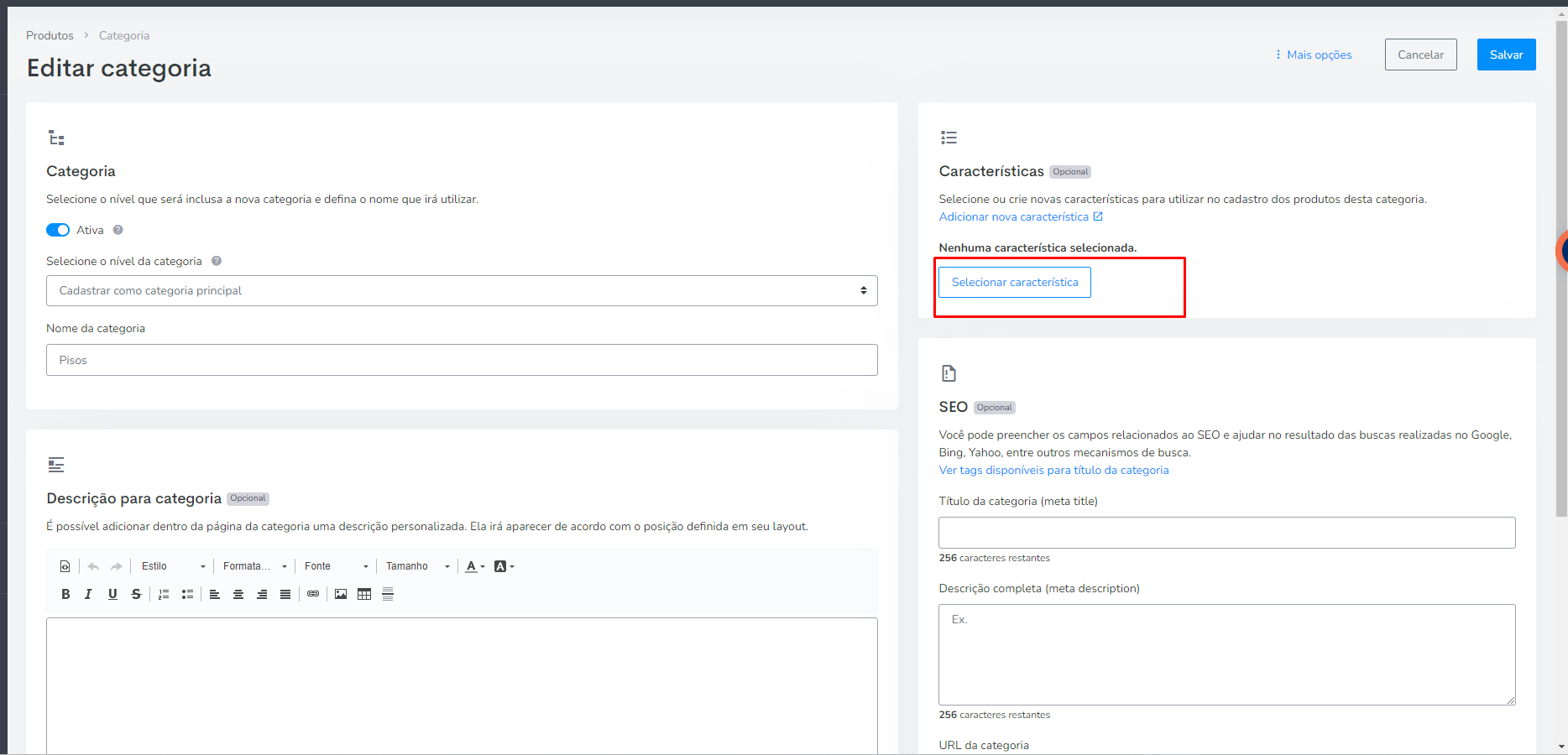
Selecione a característica na categoria:

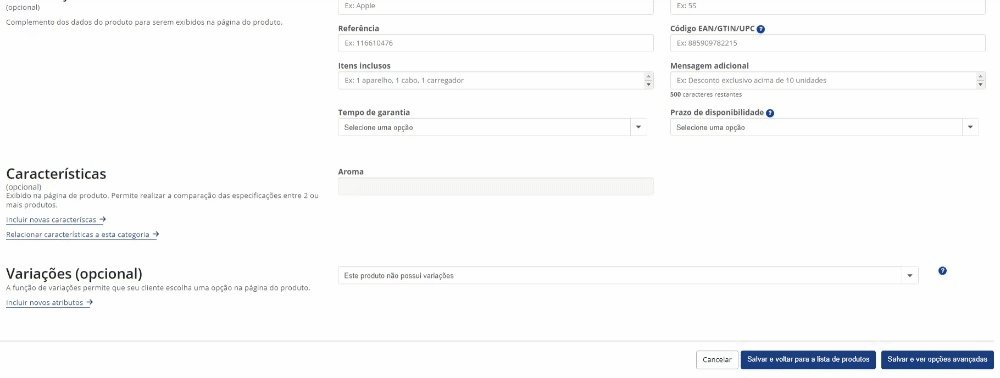
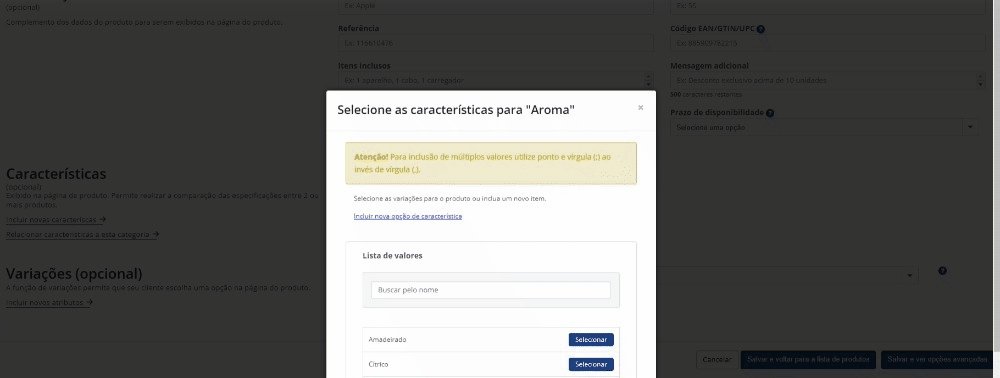
Vincule a Característica no Produto: Acesse: "Produtos >> Lista de Produtos": Localize o produto que deseja cadastrar a característica e clique em "Editar":

Atenção: O produto obrigatoriamente precisa estar na categoria, assim como a característica necessita estar vinculada à categoria. A aba características precisa estar ativa e em casos de valores quebrados, inserir com ponto (.) ao invés de vírgula (,).
Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!
