A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px para ficar conforme o demonstrativo.
Ao comprar o tema PrimeShop DevRocket e o pagamento ser compensado, o mesmo ficará disponível para publicação na sua loja virtual.
Acesse: Minha Loja » Design da Loja » Temas Instalados e não Publicados » Publicar.
(caso queira, poderá realizar todas as alterações desejadas de cores e banners, e publicar somente no final, assim não atrapalhará o fluxo da sua loja virtual, caso já esteja lançada e ocorrendo vendas).
Recomendamos sempre salvar os procedimentos realizados para sempre refletir na loja virtual, lembrando que pode haver um cache de até 30 minutos.

Redes Sociais - Configurações Gerais
Divulgue suas redes sociais na sua loja virtual e proporcione uma divulgação mais rápida e eficaz para seus clientes.
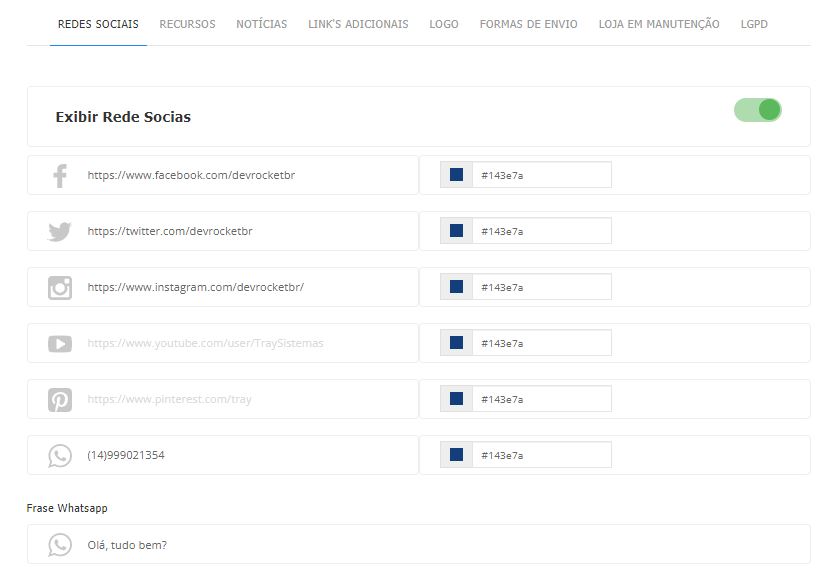
Acesse: Minha Loja » Design da Loja » Editar Tema » Redes Sociais

Exibir Redes Sociais: escolha se deseja apresentar os ícones das redes sociais em sua loja virtual;
Informe o link da página sua loja virtual do Facebook, Twitter, Instagram, YouTube e Pinterest e as cores desejadas para os ícones.
Informe o número de WhatsApp com DDD, exemplo: (00)000000000
Insira a frase desejada para apresentar no WhatsApp.
Recursos - Configurações Gerais
Para habilitar os recursos da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » Recursos.

Filtro Inteligente: ao ativar, o filtro inteligente é apresentado nas categorias da loja virtual ao acessar tanto em desktop, quanto em mobile.
Notícias - Configurações Gerais
Para habilitar as notícias da sua loja
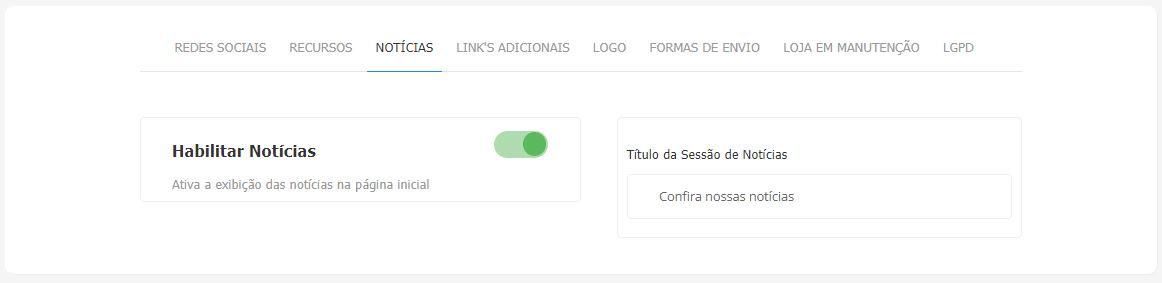
acesse: Minha Loja » Design da Loja » Editar Tema » Notícias

Habilitar Notícias: ao ativar, ativa a exibição das notícias página inicial. O mesmo é uma funcionalidade da plataforma: Notícias da Loja
Título da Seção de Notícias: informar qual o título desejado para apresentar na home.
Exemplo: Notícias / Dicas / Blog
Tamanho indicado para imagens nas notícias: 400 x 400px
* Por padrão do tema, as notícias da loja não apresenta na versão mobile.
Logo - Configurações Gerais
Para a loja virtual, indicamos a logo no tamanho 300 x 100px sem fundo.
Acesse: Minha Loja » Design da Loja » Editar Tema » Logo

Formas de Envio - Configurações Gerais
Para exibir o selo de Formas de Envio, configure conforme abaixo:
Acesse: Minha Loja » Design da Loja » Editar Tema » Redes Sociais

Exibir formas de envio: escolha se deseja ou não apresentar a imagem das formas de envio no rodapé da loja virtual;
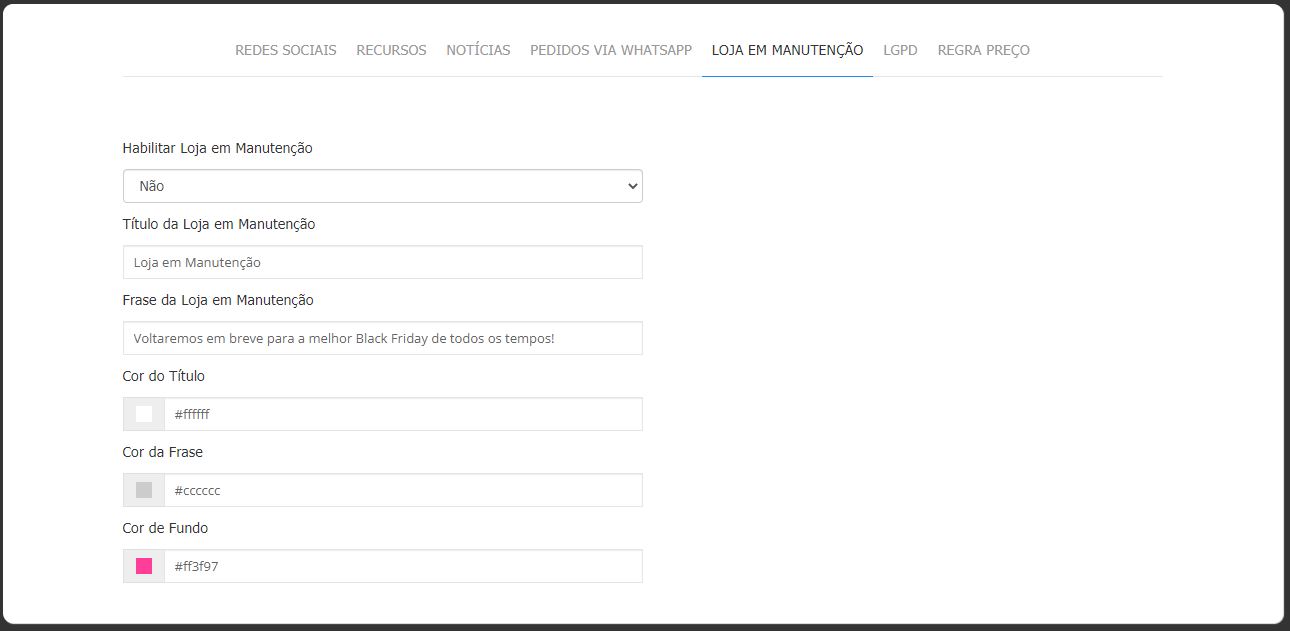
Loja em Manutenção - Configurações Gerais
Essa opção é ideal para lojas que desejam manter todo o processo de configuração/migração sem que o cliente final visualize.
Para habilitar a Loja em Manutenção da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » Loja em Manutenção.

Habilitar Loja em Manutenção: Sim ou Não, ao selecionar essa opção, os produtos, categorias e demais funcionalidades serão ocultas para a não visualização do cliente;
Título da Loja em Manutenção: inclua o título desejado para apresentar na página de manutenção;
Frase da Loja em Manutenção: inclua a frase desejada para informar seus clientes;
Cor do Título: inclua a cor desejada para o título da página de manutenção;
Cor da Frase: inclua a cor desejada para a frase da página de manutenção;
Cor de Fundo: inclua a cor desejada para o fundo da página de manutenção.

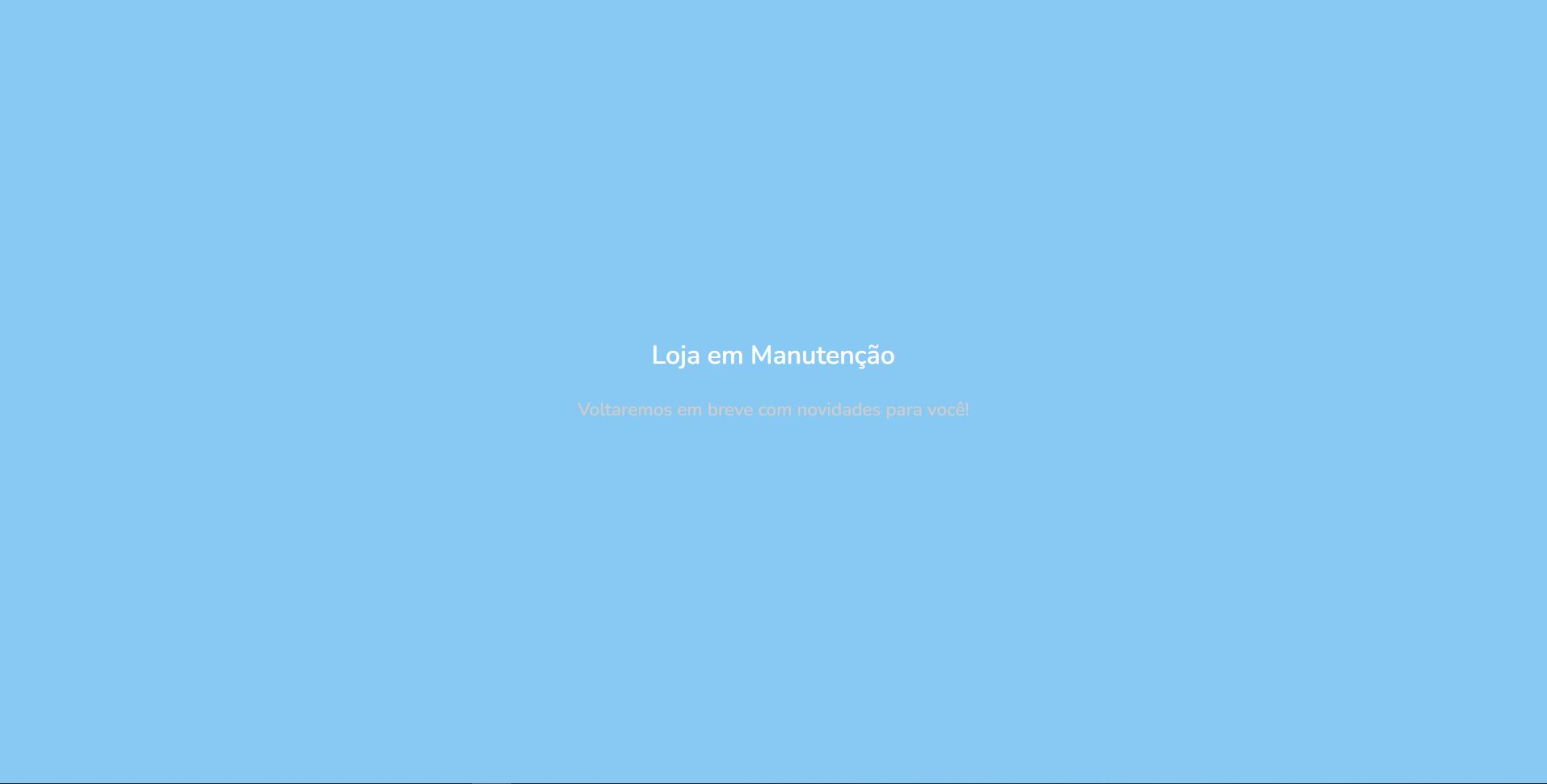
Se configurado, quando o cliente acessar a loja, apresentará conforme imagem acima, seguindo a frase e cores configuradas.
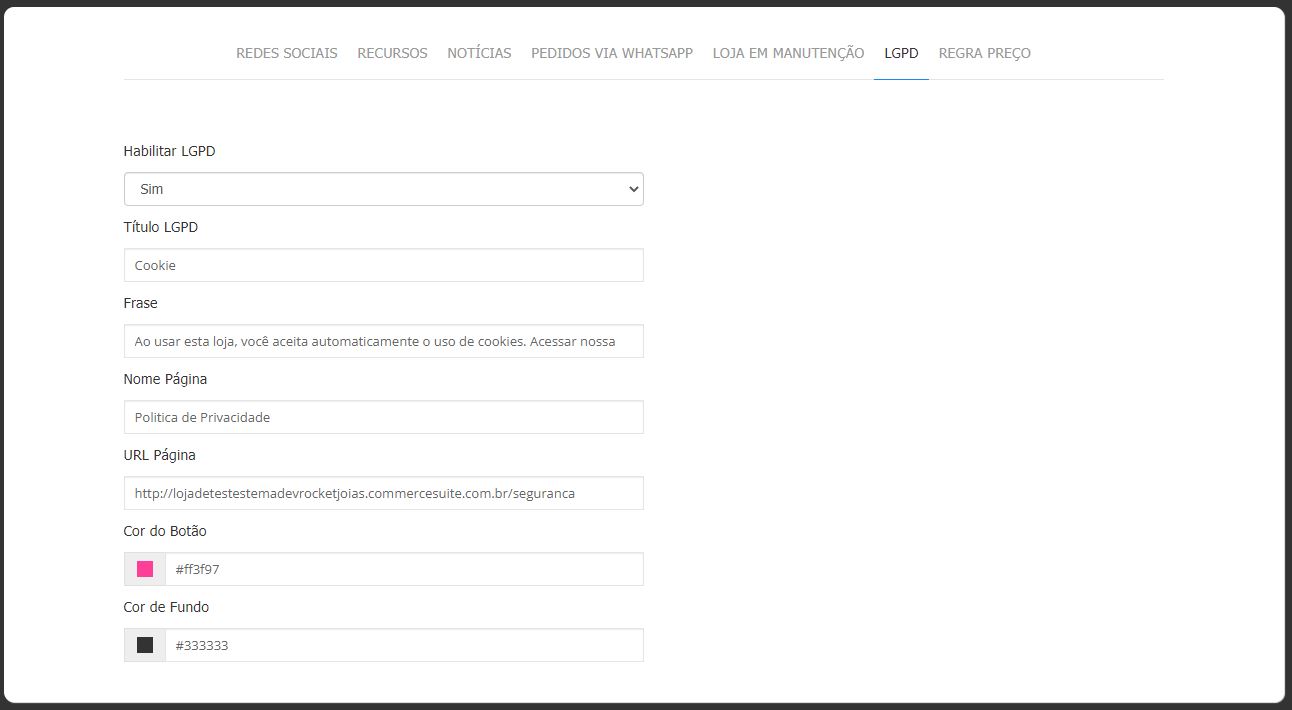
LGPD - Configurações Gerais
Essa opção é para habilitar o alerta de notificação de que seu site usa cookies, porém o mesmo é somente visual do tema, lembrando que a plataforma que cuida de todas as informações e base de dados.
Para saber mais como a plataforma Tray está perante a LGPD entre em contato diretamente com a plataforma.
Para habilitar o alerta de LGDP da sua loja acesse: Minha Loja » Design da Loja » Editar Tema » LGPD.

Habilitar LGPD: Sim ou Não, ao selecionar essa opção aparecerá a mensagem na página da loja quando o cliente acessar pela primeira vez.
Título LGPD: é o título que ficará internamente no código do seu tema.
Frase: inclua a frase desejada que apresentará para seu cliente aceitar quando acessar a sua loja.
Nome Página: inclua o nome da página que receberá o hiperlink para redirecionar quando o cliente clicar para leitura.
URL Página: inclua a URL da página que está configurada no painel da sua plataforma Tray com todas as informações.
Cor do Botão: inclua a cor desejada para o botão de aceite do alerta.
Cor de fundo: inclua a cor desejada para a a cor de fundo do alerta.
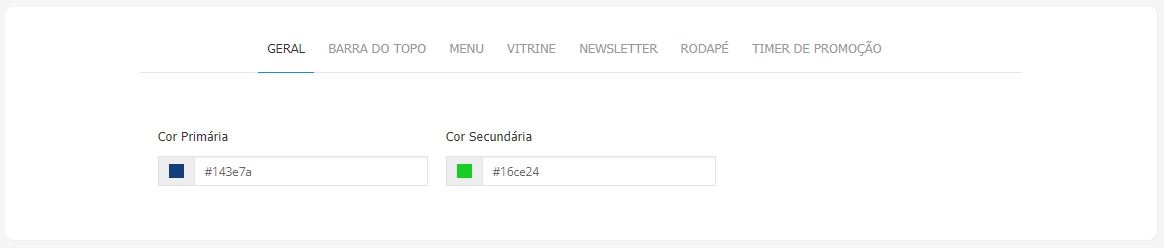
Vamos deixar a sua loja virtual com as cores da sua marca.

Cor Primária: inclua a cor desejada para os principais elementos da loja virtual;
Cor Secundária: inclua a cor desejada para os elementos secundários da loja virtual;
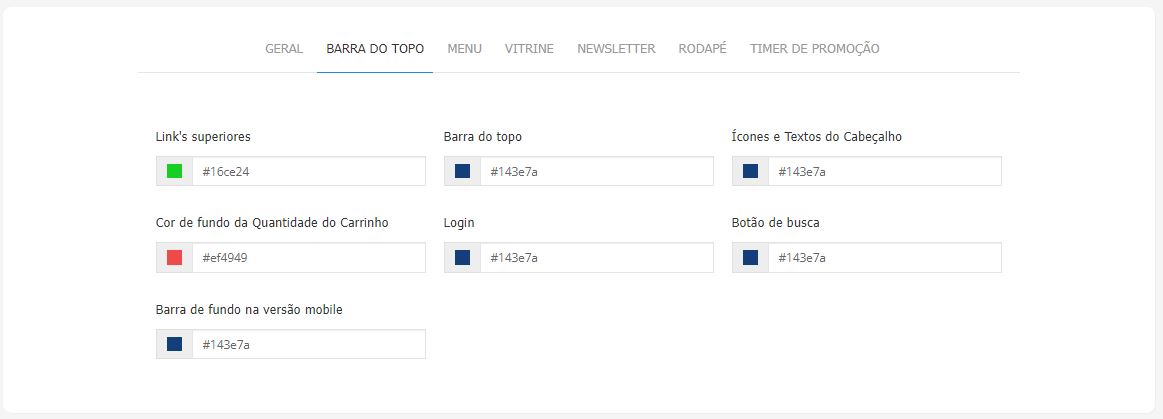
Barra do Topo - Cores e Layout
A barra do topo fica acima do cabeçalho, onde informa o e-mail, WhatsApp e login.

Links Superiores: inclua a cor desejada para os links apresentados na barra do topo;
Barra do Topo: inclua a cor desejada para a barra superior;
Ícones e Textos do Cabeçalho: inclua a cor desejada para os ícones e textos do cabeçalho;
Cor do fundo da quantidade do carrinho: inclua a cor desejada para a bolinha do fundo da quantidade do carrinho;
Login: inclua a cor desejada para o login da loja;
Botão de busca: inclua a cor desejada para a lupa do campo buscar;
Barra de fundo da versão mobile: inclua a cor desejada para a barra no mobile.
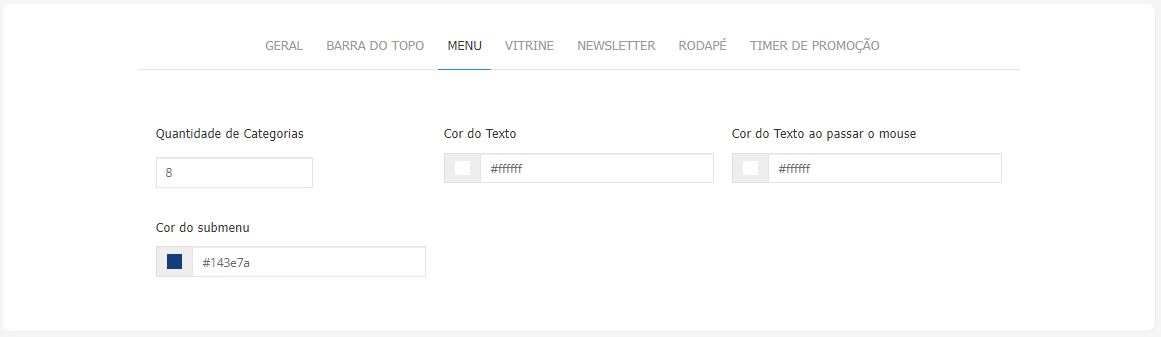
 Quantidade de Categorias no Menu:
Quantidade de Categorias no Menu: inclua a quantidade desejada para apresentação de categorias no menu;
Cor do texto: inclua a cor desejada para a cor do texto das categorias no menu;
Cor do texto ao passar o mouse: inclua a cor desejada para ao passar o mouse apresentar;
Cor do submenu: inclua a cor desejada para apresentar o submenu.
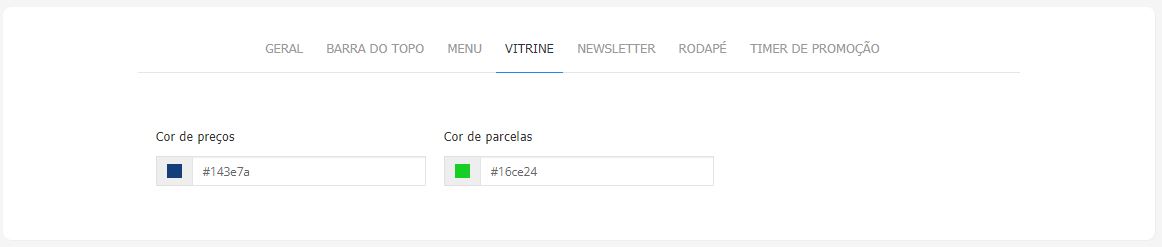
 Cor de preços:
Cor de preços: inclua a cor desejada para o preço do produto;
Cor de parcelas: inclua a cor desejada para a parcela do produto.
Newsletter - Cores e Layout

Cor dos títulos: inclua a cor desejada para título da newsletter
 Cor dos títulos:
Cor dos títulos: inclua a cor dos títulos do rodapé;
Cor dos links e textos: inclua a cor dos links e textos do rodapé.
Timer de Promoção - Cores e Layout
No cadastro de produto dentro do painel da loja virtual, é possível configurar o prazo que aquele produto ficará em promoção, assim, quando configurado essa promoção diretamente no produto é possível apresentar o timer de produtos no layout.

Habilitar Timer de Promoção: Sim ou Não, quando habilitado, apresentará embaixo dos produtos com promoção configurado a contagem regressiva de dias, horas, minutos e segundos, que vem diretamente do servidor da plataforma.
Frase: inclua a frase desejada para apresentar antes da contagem regressiva de dias, horas, minutos e segundos.
Cor de fundo: inclua a cor de fundo desejada para a caixa do timer de promoção.
Cor do texto: inclua a cor do texto desejado para apresentar no timer de promoção.
** O timer de promoção apresenta na home e na página de categorias, nos produtos com preço em promoção configurada.
Comentários da Loja - Cores e Layout
: Minha Loja » Aparência da Loja » Editar Tema » na aba "Cores e Layout" » Comentários da loja.

Habilitar os Comentários na loja: Sim ou Não;
Título: Inclua o título desejado para os comentários;
Descrição: Inclua a descrição desejada para os comentários;
Cor do fundo dos comentários: Inclua a cor desejada para o fundo dos comentários;
Cor da borda: Inclua a cor desejada para a borda dos comentários;
Cor do texto "Nome": Inclua a cor desejada para o texto;
Cor do texto "Depoimento": Inclua a cor desejada para o texto;

Upload da imagem no tamanho recomendado: 100 x 100 px;
Nome: Inclua o nome do cliente;
Depoimento: Inclua o depoimento do cliente;
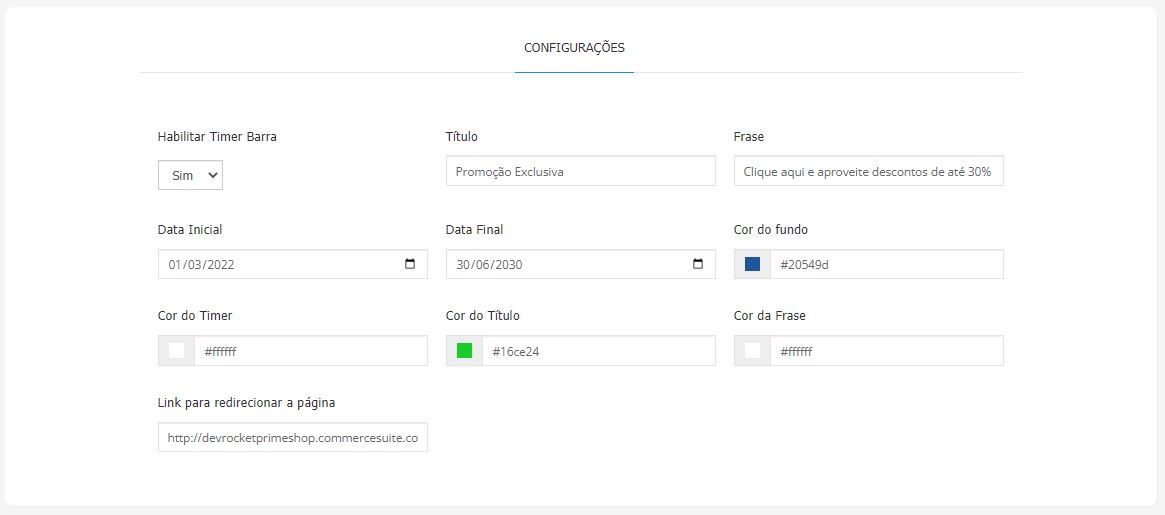
Configurações - Timer Barra

Habilitar Timer Barra: Sim ou Não;
Título: inclua o título desejado para apresentar no Timer Barra;
Frase: inclua a frase desejada para apresentar para o seu cliente no Timer Barra;
Data Inicial: informe a data inicial das promoções para a contagem regressiva;
Data Final: informe a data final das promoções para a contagem regressiva;
Cor do Fundo: inclua a cor desejada para o fundo;
Cor do Timer: inclua a cor desejada para o timer;
Cor do título: inclua a cor desejada para o título;
Cor da frase: inclua a cor desejada para a frase;
Link para redirecionar a página: inclua o link desejado para ao clicar, o cliente ser redirecionado a página;
Imagem de Fundo: inclua a imagem desejada no tamanho de 1400 x 400px
** Ao encerrar a contagem regressiva configurada apresenta automaticamente a frase "Promoção finalizada" e o lojista deverá configurar uma nova promoção ou desabilitar o timer barra.
Banners Desktop - Tamanhos Recomendamos
- 3 Full banner - 1600 x 500px
Local: Banner Home
- 1 Banner Tarja - 1500 x 80px
Loca: Extra 1
- 3 Mini banners - 400px x 500px
Loca: Extra 2, Extra 3 e Extra 4
- Banner entre seção:
- Seção 1 - 1400px x 300px
Local: Extra 5
- Seção 2 - 2 banners de 700px x 300px
Local: Extra 6 e Extra 7
Observações:
- O título das imagens não poderá possuir: espaçamento, caractere especial, acentuações e nomes repetidos de outras imagens, pois isso pode impactar ao upar o arquivo no editor do tema.
- O peso dos banners precisará ser menor ou igual ao peso de 350kb, peso permito pela Tray.
Inserindo os Banners na Loja (Desktop)
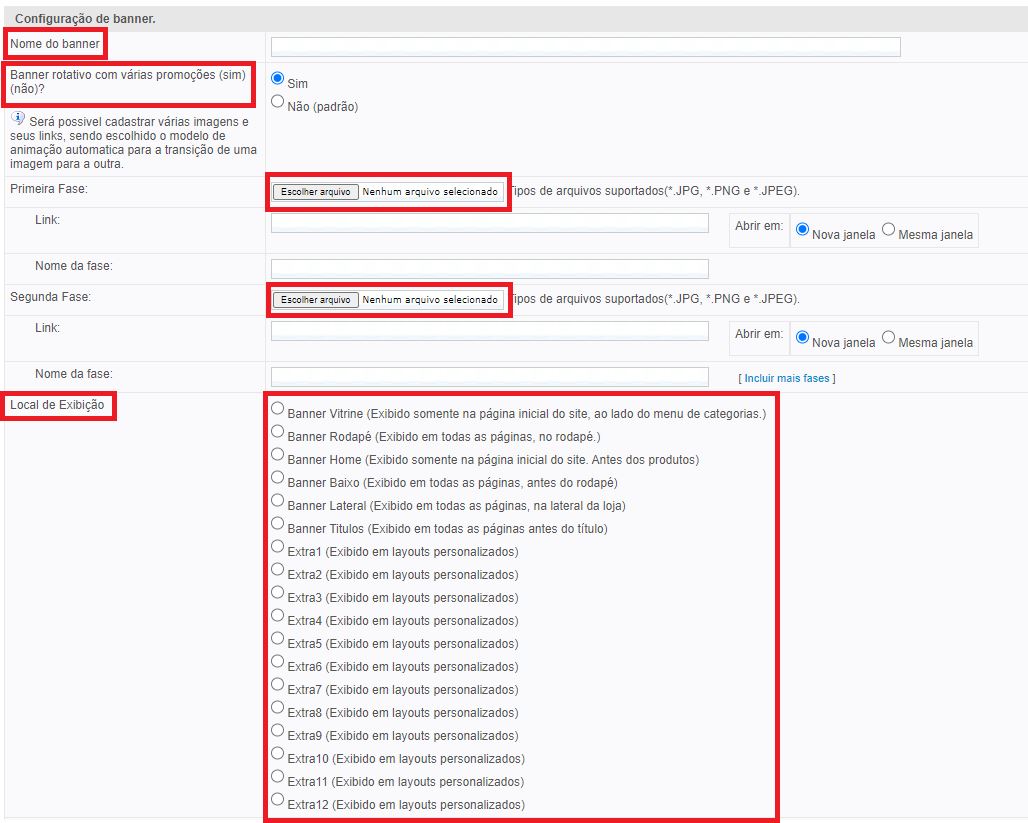
Para a inserção dos banners na loja virtual, acesse: Marketing » Banners da Loja » clique em "Cadastrar Banner".
Insira o nome, banners e a localização correta de exibição conforme o manual e salve.
Atenção: o banner home, para ficar rotativo deve-se selecionar a opção conforme abaixo:

Banners Mobile - Tamanhos Recomendados
- 3 Full banner - 600 x 600px
- 1 Banner Tarja - 600 x 400px
- Banner vitrine: 600 x 600px
Os banners mobile é inserido diretamente no editor do tema.
Observações:
- O título das imagens não poderá possuir: espaçamento, caractere especial, acentuações e nomes repetidos de outras imagens, pois isso pode impactar ao upar o arquivo no editor do tema.
- O peso dos banners precisará ser menor ou igual ao peso de 350kb, peso permito pela Tray.

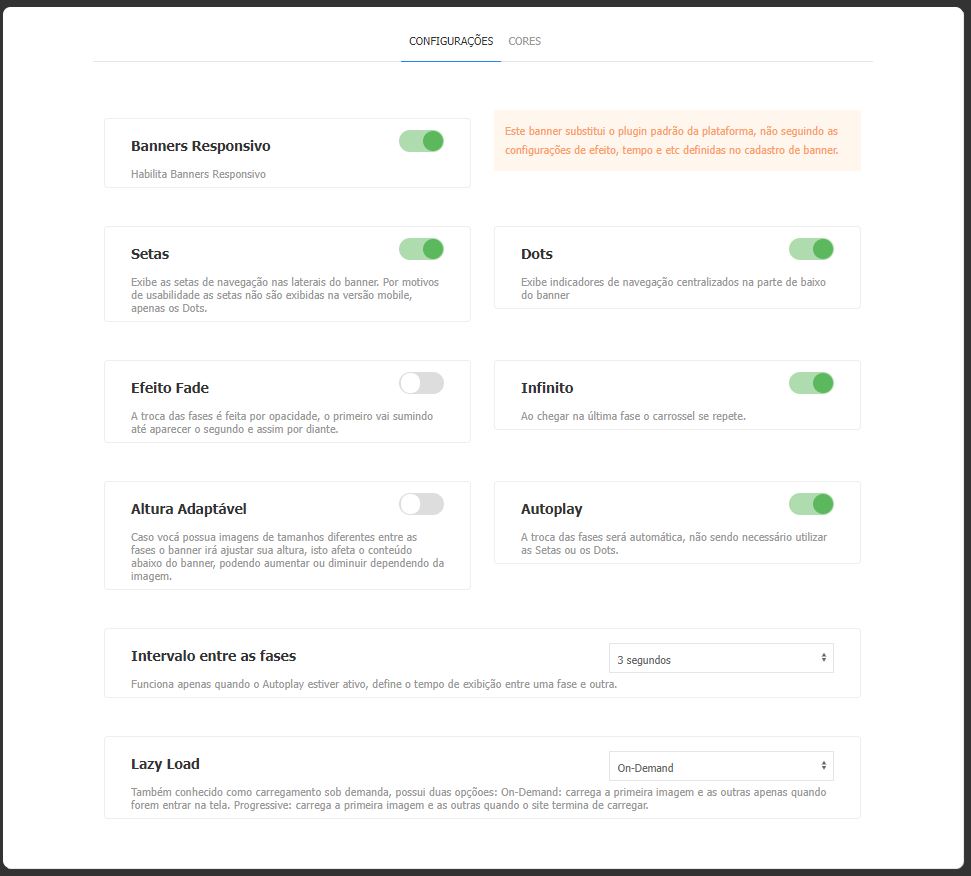
Para o funcionamento correto do tema PrimeShop DevRocket, tanto no mobile quanto desktop, pedimos que deixe selecionado as opções acima, dos quais estão listadas abaixo:
Banners responsivos;
Setas;
Efeito Fade;
Dots;
Infinito;
Autoplay;

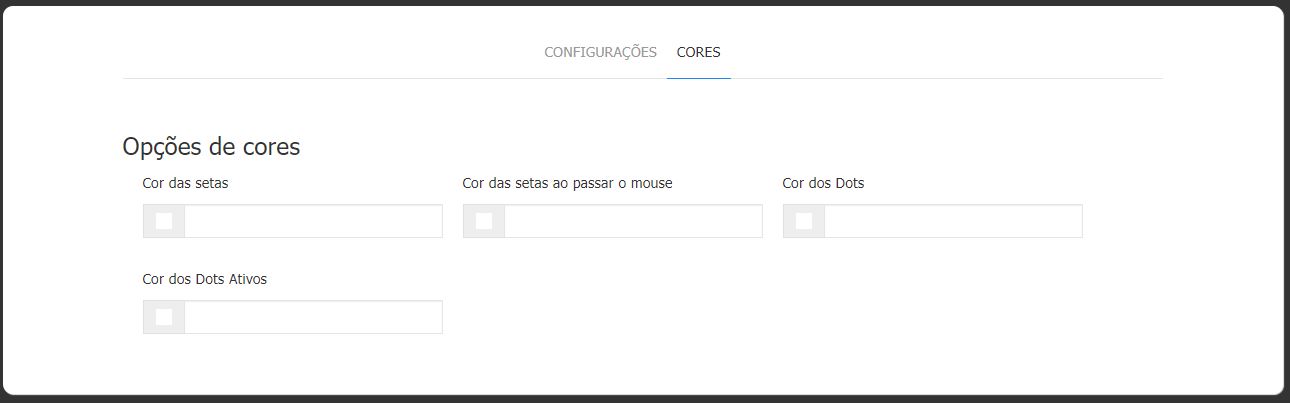
Cor das setas: inclua a cor desejada para as setas dos banners;
Cor das setas ao passar o mouse: inclua a cor desejada para apresentar no momento que passar o mouse;
Cor dos dots: inclua a cor desejada para os dots (bolinhas que apresentam juntamente com o banner home);
Cor dos ativos: inclua a cor desejada para os dots quando estiverem ativos;

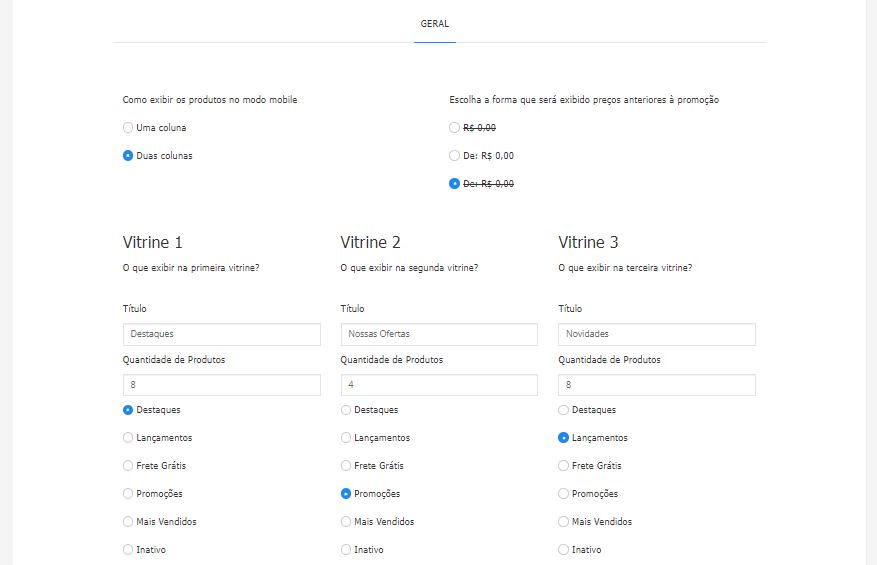
Como exibir os produtos no mobile: escolha a quantidade de coluna desejada para apresentar na versão mobile;
Escolha uma forma que será exibido preços anteriores à promoção: escolha a forma de como os preços anteriores serão exibidos;
Título: insira o título desejado para cada vitrine - caso deixe em branco, irá apresentar o título padrão da vitrine.
Quantidade de Produtos: Inclua a quantidade de produtos para apresentar em casa seção;
Vitrine 1: escolha como deseja exibir os produtos;
Vitrine 2: escolha como deseja exibir os produtos;
Vitrine 3: escolha como deseja exibir os produtos;
Vitrine 4: escolha como deseja exibir os produtos;
** A opção "Inativo" não mostrará a vitrine na home.
Mostre aos seus clientes, o quanto a sua loja considera as opiniões deles.
Ative e deixe visível na home as avaliações.

Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!
