Olá, como vai?!
Obrigado por adquirir o tema Black Friday da DevRocket. Será um prazer lhe ajudar a deixar sua loja com o estilo da sua marca e pronta para vender.
Este manual tem o objetivo de auxiliá-lo a utilizar o nosso tema, da melhor forma. Vamos ajudá-lo a se preparar antes da instalação, a fazer as configurações iniciais e deixar a sua loja LI otimizada =)
Aqui também vamos colocar todos os nossos contatos, principalmente de suporte.
Lembre-se: nós somos os responsáveis em te ajudar e dar suporte dos temas que criamos, e não a Loja Integrada.
Caso ainda não tenha adquirido o tema para sua Loja Integrada, pode comprá-lo no link DevRocket.
Porém, caso não tenha loja na plataforma Loja Integrada e deseja contratar, poderá realizar pelo link Loja Integrada do qual receberá um e-mail com cupom de 10% de desconto na loja de serviços da LI.
A DevRocket também possui os serviços de cadastro de produtos, categorias, configurações gerais, migrações, criação de banners e muito mais, para um orçamento sem compromisso, é só chamar o nosso comercial.
As configurações do tema e dos banners devem ser realizadas pelo comprador do tema!
Mas nós estaremos à sua disposição caso queira contratar um serviço adicional de configuração de tema, onde nós realizamos essas configurações da melhor forma possível para sua loja.
Antes de começar, por favor, leia todos os passos deste manual! Caso ainda assim você tenha dúvidas após a leitura, nós estaremos disponíveis para te ajudar.
A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Ao cadastrar a descrição no produto, orientamos que não tenha nenhum tipo de código HTML, sendo assim, inclua as alterações de negrito, itálico, sublinhado e links via painel já que ele assume a estrutura do tema.
Após o pagamento ser aprovado pelo Mercado Pago, a Loja Integrada faz a liberação do tema Black Friday de forma automática, para que possa estar instalando o tema e baixando os arquivos que acompanham - manual e banners, siga este passo a passo.
Para a instalação do tema siga o passo a passo recomendado: Instalação
Para baixar os banners do tema, siga o passo a passo descritos: Baixar Banners
Após a confirmação da compra do tema e o download dos arquivos, é preciso realizar manualmente algumas simples configurações; as caixas de configurações que não estão disponíveis no manual, não é necessário configurar, pois não há interferência direta no tema.
Sempre coloque um produto no carrinho para forçar o cache de 15 minutos padrão da Loja Integrada e salve todas as alterações feitas.
Visual da Loja - Disposição do Layout
Acesse seu painel da loja virtual, no menu esquerdo, clique em "Visual" e selecione "Visual da loja".

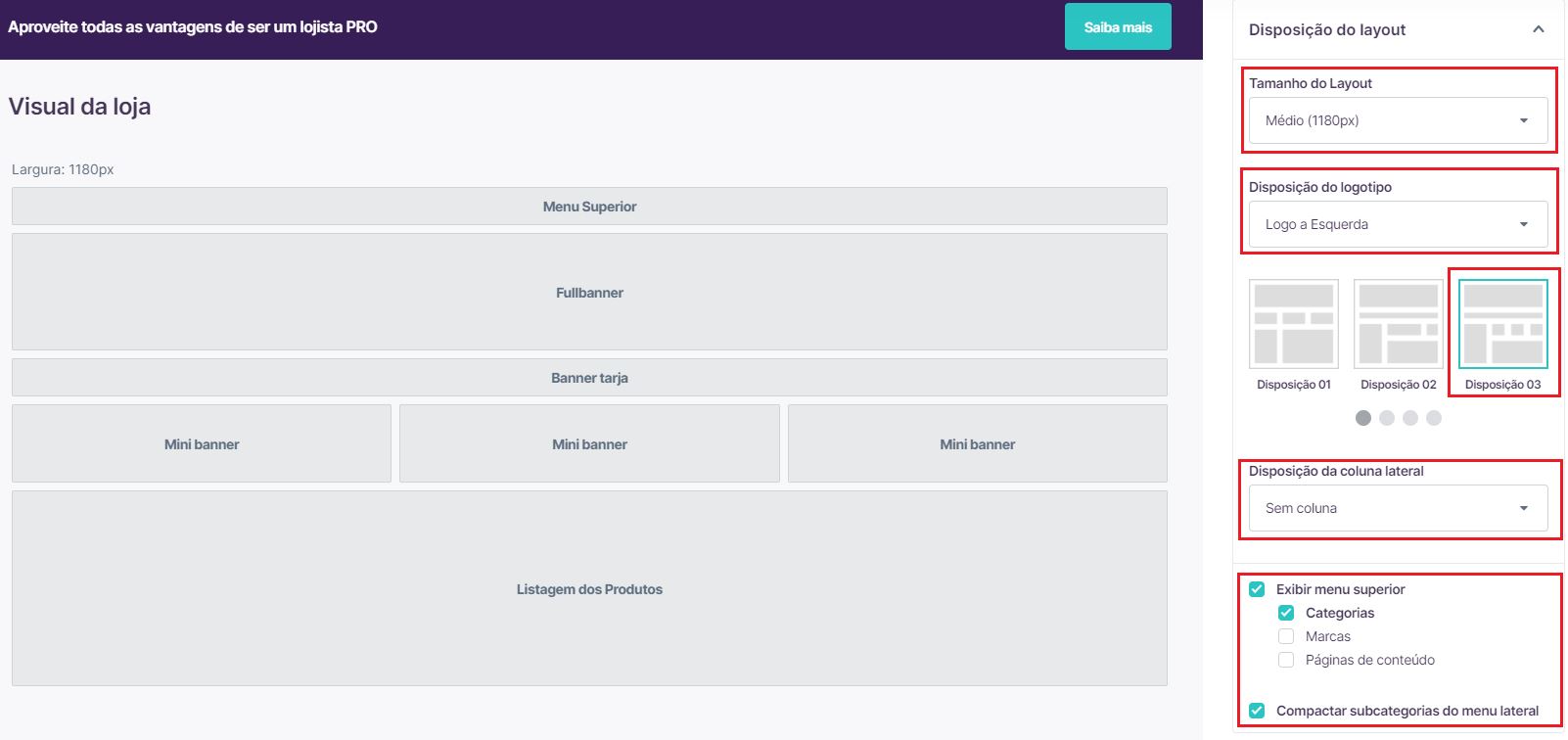
Acesse: Disposição de Layout
Tamanho do Layout: Médio
Disposição do logotipo: Logo a Esquerda
Disposição dos itens da loja: Disposição 03
Disposição da coluna lateral: Sem coluna
Selecione:
- Exibir menu superior
- Categorias
- Compactar subcategorias do menu lateral

Visual da Loja - Cores Predominantes
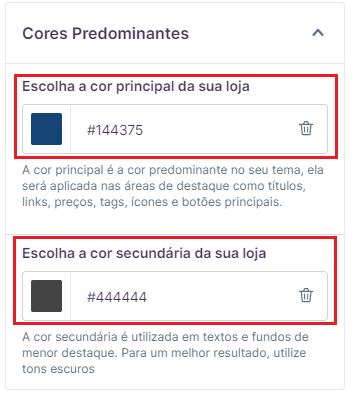
Acesse: Cores Predominantes
Escolha a cor principal da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)
Escolha a cor secundária da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)

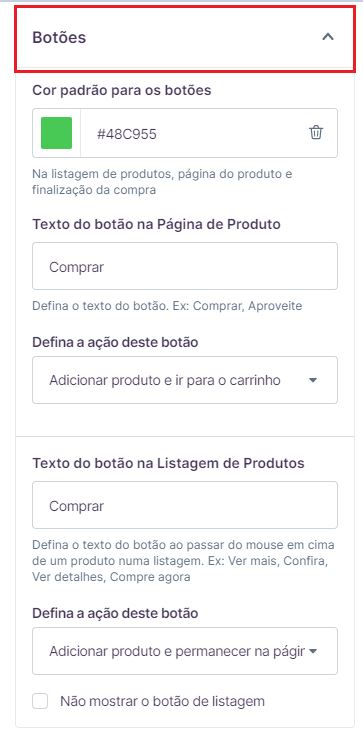
Acesse: Botões
Cor padrão para os botões: (cor padrão do tema ou conforme desejar em hexadecimal)
Texto do botão na Página de Produto: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e ir para o carrinho" ou conforme desejar
Texto do botão na Listagem de Produtos: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e permanecer na página" ou conforme desejar
Não mostrar o botão de listagem: caso selecione este item o botão comprar não irá apresentar na home e na listagem do produto, somente irá apresentar dentro da página do produto

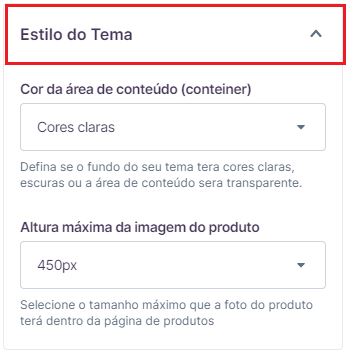
Visual da Loja - Estilo do Tema
Acesse: Estilo do Tema
Cor da área de conteúdo (conteiner): Cores claras
Altura máxima da imagem do produto: 450px

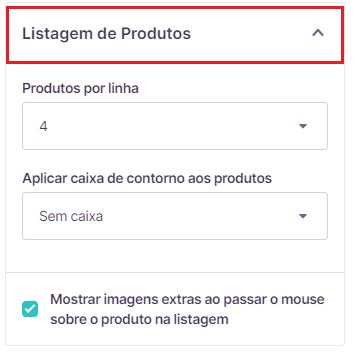
Visual da Loja - Listagem de Produtos
Acesse: Listagem de Produtos
Produtos por linha: 4
Aplicar a caixa de contorno aos produtos: Sem caixa
Selecione:
- Mostrar imagens extras a passar o mouse sobre o produto na listagem

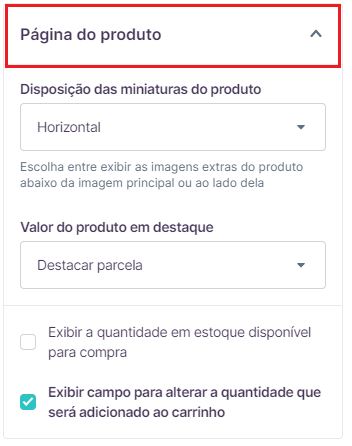
Visual da Loja - Página do produto
Acesse: Página do produto
Disposição das miniaturas do produto: Horizontal
Valor do produto em destaque: "Destacar parcela" ou conforme desejar
Selecione conforme desejar os itens abaixo:
- Exibir a quantidade em estoque disponível para compra
- Exibir campo para alterar a quantidade que será adicionado ao carrinho

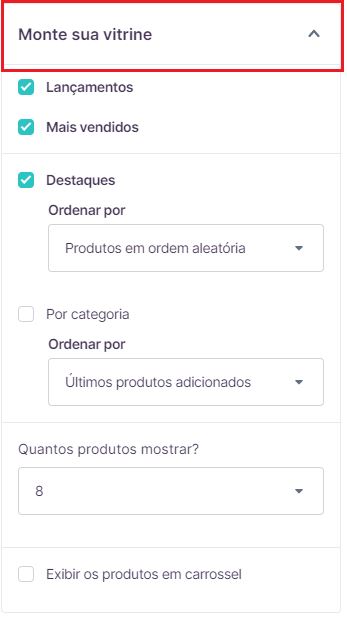
Visual da Loja - Monte sua vitrine
Acesse: Monte sua vitrine
Selecione:
- Lançamentos
- Mais vendidos
- Destaques
Ordenar por: "Produtos em ordem aleatória" ou conforme desejar
Por categoria - caso deseje colocar uma categoria em destaque na home há uma limitação de 10 categorias para esta exibição
Quantos produtos mostrar: 8 ou conforme desejar
Exibir produtos em carrossel: selecione caso deseje

Acesse: Marketing » Newsletter

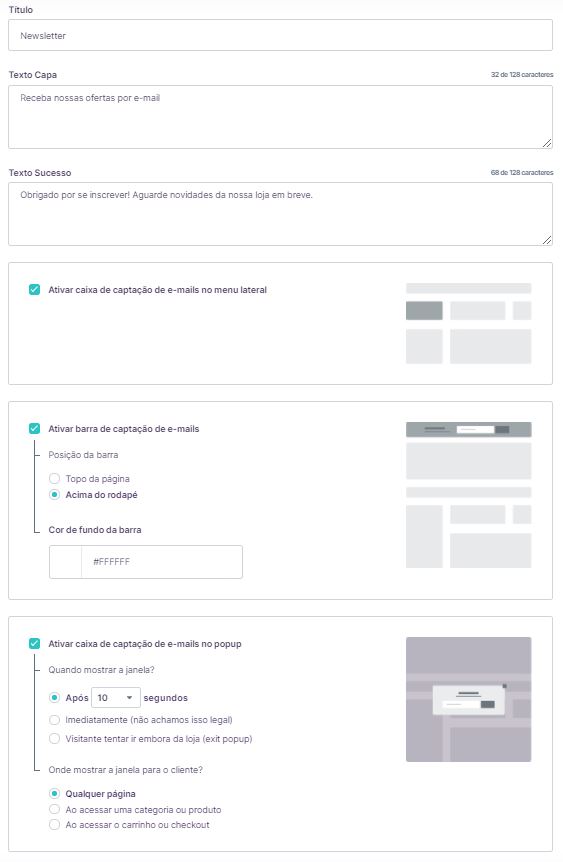
Título: Newsletter ou conforme desejar
Texto Capa: Receba nossas ofertas por e-mail ou conforme desejar
Texto Sucesso: Obrigado por se inscrever! Aguarde novidades da nossa loja em breve ou conforme desejar
Ativar caixa de captação de e-mails no menu lateral: selecione
Ativar barra de captação de e-mails: Sim
Acima do rodapé: Sim
Cor de fundo da barra: insira a cor padrão do tema ou conforme desejar
Ativar caixa de captação de e-mails no Pop-up: Sim
Quando mostrar a Janela? - Após 10 Segundos ou conforme desejar
Onde mostrar a janela para o cliente?
Qualquer página ou conforme desejar

Após as configurações acima, clique em “Salvar Alterações”.
Acesse: Configurações » Gerenciador de arquivos

Para implementar as imagens dos selos de envio e obter os links, é necessário subir o arquivo que deseja, em Gerenciador de arquivos e copiar os links (URLs) e colar na configuração dos selos.
Tamanho para imagens de Forma de Envio: 95 x 25 px

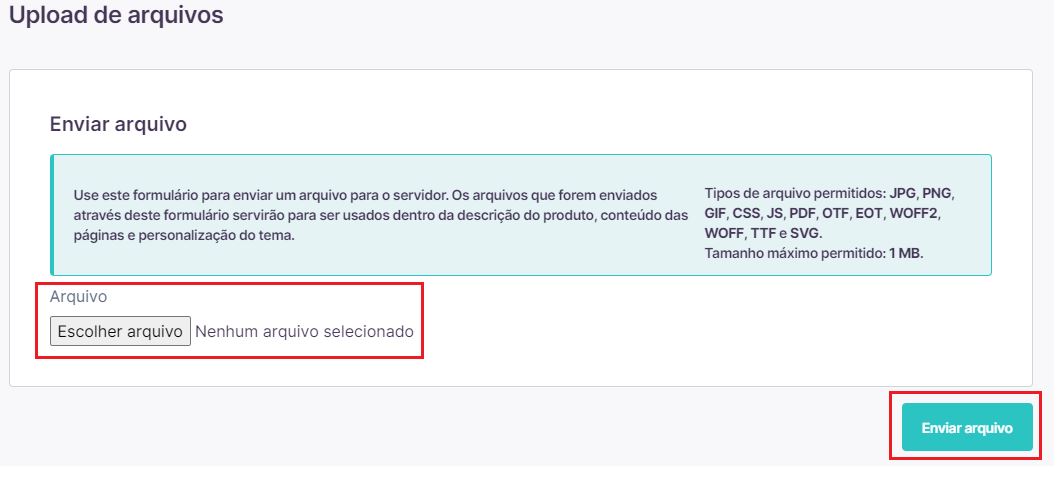
Envie o arquivo desejado para a plataforma:
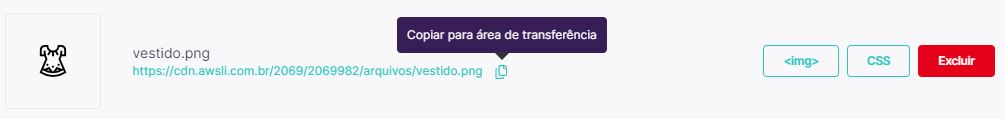
 Após o arquivo upado, ele ficará disponível para ser utilizado na sua loja virtual
Após o arquivo upado, ele ficará disponível para ser utilizado na sua loja virtual
 O upload é fundamental tanto para os selos quanto para inserir os banners seções e mobile no seu tema.
O upload é fundamental tanto para os selos quanto para inserir os banners seções e mobile no seu tema.
As funcionalidades do tema irão ser configuradas via código na plataforma.
Acesse: Visual » Incluir código HTML » Adicionar código.

Menu, Rastreio, Vídeo e Selos
Para a apresentação da quantidade de categorias, é necessário a configuração abaixo:
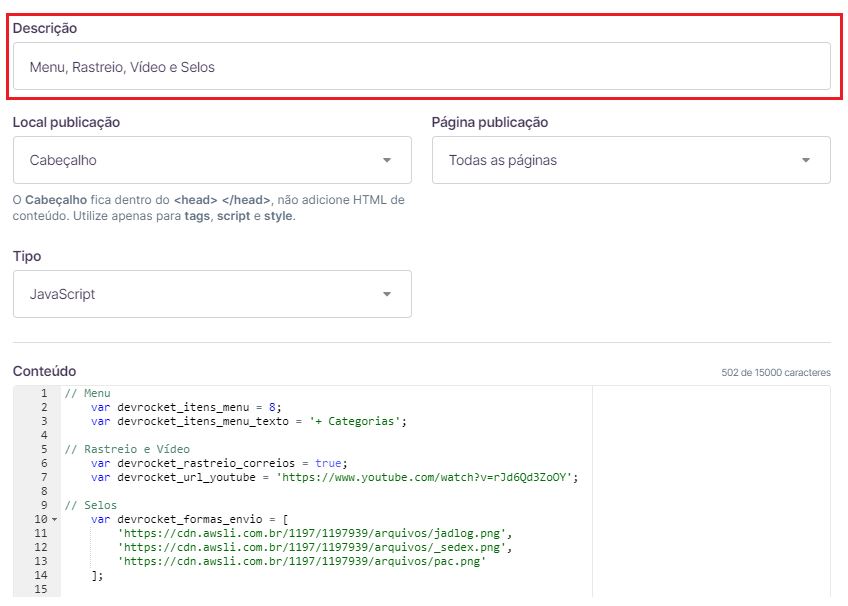
Descrição: Menu, Rastreio, Vídeo e Selos
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Menu
var devrocket_itens_menu = 8;
var devrocket_itens_menu_texto = 'Categorias';
// Rastreio e Vídeo
var devrocket_rastreio_correios = true;
var devrocket_url_youtube = 'https://www.youtube.com/watch?v=rJd6Qd3ZoOY';
// Selos
var devrocket_formas_envio = [
'https://cdn.awsli.com.br/1197/1197939/arquivos/jadlog.png',
'https://cdn.awsli.com.br/1197/1197939/arquivos/_sedex.png',
'https://cdn.awsli.com.br/1197/1197939/arquivos/pac.png'
];

O rastreio é "true" para apresentar no tema, senão, deve-se colocar "false" para a não exibição, e a quantidade na categoria vem como padrão 8.
Após as configurações acima, clique em "Criar código".
Produtos no Mobile, Menu Fixo e Barra de Contato
Acesse: Visual » Incluir código HTML » Adicionar código
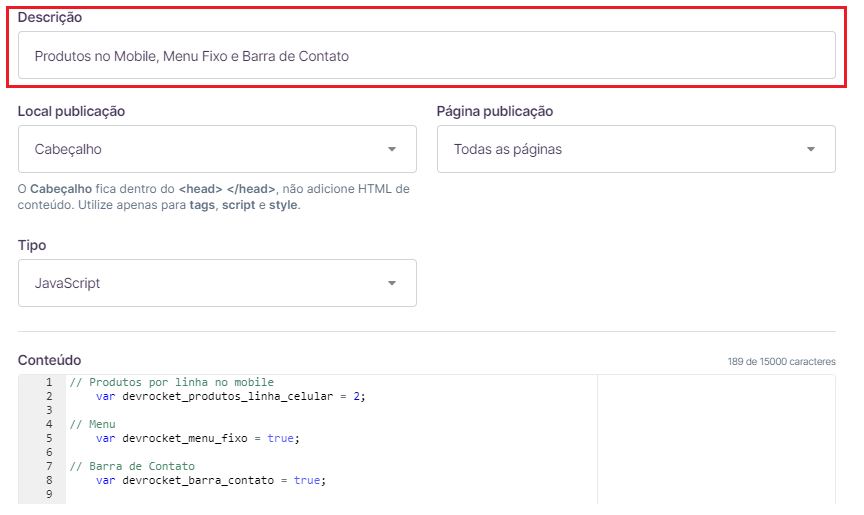
Descrição: Produtos no Mobile, Menu Fixo e Barra de Contato
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Produtos por linha no mobile
var devrocket_produtos_linha_celular = 2;
// Menu
var devrocket_menu_fixo = true;
// Barra de Contato
var devrocket_barra_contato = true;

O menu é "true" para a apresentação no tema, senão, colocar "false" para a não exibição, o mesmo ocorre para a barra de contato.
Após as configurações acima, clique em "Criar código".
Barra de Ofertas e Timer de Promoção
Acesse: Visual >> Incluir código HTML >> Adicionar código
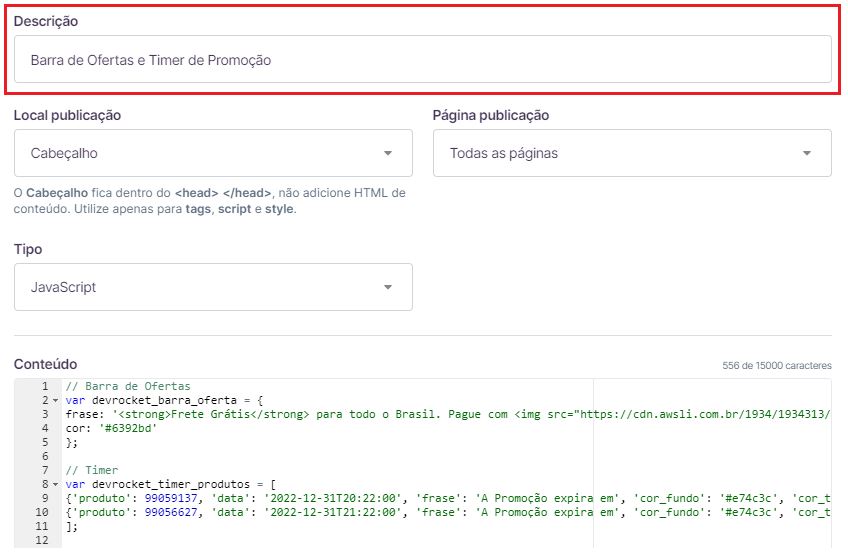
Descrição: Barra de Ofertas e Timer de Promoção
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Barra de Ofertas
var devrocket_barra_oferta = {
frase: '<strong>Frete Grátis</strong> para todo o Brasil. Pague com <img src="https://cdn.awsli.com.br/1934/1934313/arquivos/pix-2.png" style="height: 18px;" />.',
cor: '#6392bd'
};
// Timer
var devrocket_timer_produtos = [
{'produto': 99059137, 'data': '2022-12-31T20:22:00', 'frase': 'A Promoção expira em', 'cor_fundo': '#e74c3c', 'cor_texto' : '#ffffff'},
{'produto': 99056627, 'data': '2022-12-31T21:22:00', 'frase': 'A Promoção expira em', 'cor_fundo': '#e74c3c', 'cor_texto' : '#ffffff'},
];

O link da imagem é realizado em "Gerenciador de arquivos" e o tamanho indicado para a imagem da barra de ofertas é 56 x 20px
Em rosa altere para o código do produto, seguindo o passo a passo abaixo:
Acesse: Produtos >> Listar produtos >> clique para editar o produto desejado.

Dentro do acesso do produto na URL, copie o número do produto, conforme imagem acima.
Em azul altere para o ano, mês e dia do final da promoção.
Em verde, altere para a hora, minutos e segundos.
Em vermelho coloque a frase desejada para a apresentação.
Em laranja coloque a cor do fundo da caixa em hexadecimal.
Em preto coloque a cor em hexadecimal do texto.
Após as configurações acima, clique em “Criar código”.
Rodapé e Tabelas de Medidas
Acesse: Visual » Incluir código HTML » Adicionar código
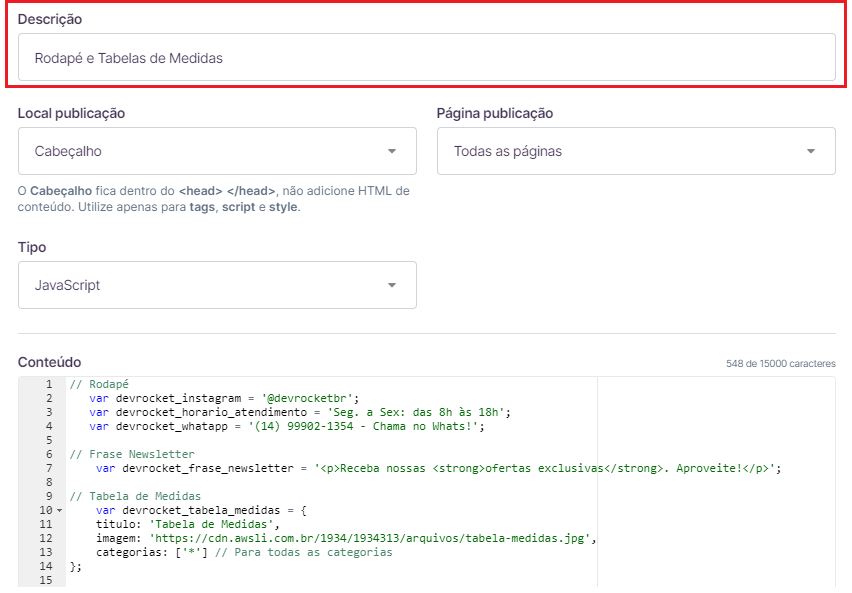
Descrição: Rodapé e Tabelas de Medidas
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Rodapé
var devrocket_instagram = '@suamarcaaqui';
var devrocket_horario_atendimento = 'Seg. a Sex: das 8h às 18h';
var devrocket_whatapp = '(00) 00000-0000- Chama no Whats!';
// Frase Newsletter
var devrocket_frase_newsletter = '<p>
Receba nossas <strong>
ofertas exclusivas</strong>.
Aproveite!</p>';
// Tabela de Medidas
var devrocket_tabela_medidas = {
titulo: 'Tabela de Medidas',
imagem: 'https://cdn.awsli.com.br/1934/1934313/arquivos/tabela-medidas.jpg',
categorias: ['*'] // Para todas as categorias
};

Caso deseje utilizar a tabela de medidas apenas em categorias específicas, informe o nome delas separando por vírgula e aspas simples utilizando conforme abaixo, lembrando que é somente a categoria pai (raiz).
// Tabela de Medidas
var devrocket_tabela_medidas = {
titulo: 'Tabela de Medidas',
imagem: 'https://cdn.awsli.com.br/1934/1934313/arquivos/tabela-medidas.jpg',
categorias: ['Blusas', 'Vestidos'] // Para categorias específicas
};
A imagem da tabela de medidas é upada em "Gerenciamento de arquivos" e o tamanho indicado para imagem é de 500 x 400px.
Após as configurações acima, clique em “Criar código”.
WhatsApp, Telegram, Instagram e Pedidos pelo WhatsApp
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: WhatsApp, Telegram, Instagram e Pedidos pelo WhatsApp
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
Caso utilize alguma configuração do "Fideliza Mais", é obrigatório deixar o pulse = false no WhatsApp Flutuante e Instagram Flutuante.
Mantenha sempre o DDD, e caso deseje o ícone pulsante ative o "true", se desejar estático substitua por "false".
// WhatsApp Flutuante
var devrocket_whatsapp = {
numero: '5500000000000',
mensagem: 'Olá, tudo bem? Quero falar sobre o tema para a minha loja virtual!',
pulse: true
};
// Instagram Flutuante
var devrocket_instagram_flutuante = {
usuario: 'suamarcaaqui', /* Nome do usuário do Instagram */
pulse: true
};
// Telegram Flutuante
var devrocket_telegram = {
usuario: 'suaContaAqui', /* Nome do usuário do telegram */
pulse: true
};
// Pedidos WhatsApp
var devrocket_pedidos_whatsapp_listagem_produtos = true;
var devrocket_pedidos_whatsapp_botao_comprar = true;
var devrocket_pedidos_whatsapp_listagem_produtos_dados = {
numero: '5500000000000',
mensagem: 'Olá, tudo bem? Preciso de ajudar com o produto',
frase_botao: 'Pedir pelo WhatsApp'
};

Após as configurações acima, clique em “Criar código”.
Personalização de Cores Principais e Frase
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Personalização de Cores e Frase
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Personalização de cores
var devrocket_cor_barra_topo = '#000000'; // para deixar a cor do barra topo diferente das demais
var devrocket_cor_menu = '#111111'; // para deixar a cor do menu diferente das demais
var devrocket_cor_rodape = '#222222'; // para deixar a cor do rodapé diferente das demais
var devrocket_cor_meio_pagamento = '#f9f9f9'; // para deixar a cor da barra onde fica os selos de meios de pagamento diferente das demais
var devrocket_cor_botao_newsletter = '#444444'; // para deixar a cor do botão da newsletter diferente das demais
// Frase de Pix na página do produto
var frase_pix_comprar = '<div style="text-align: center;"> Pague também com <img src="https://cdn.awsli.com.br/1934/1934313/arquivos/pix-logo.png" style="height: 22px;" /> </div>';

A imagem do PIX é upada em "Gerenciamento de arquivos", e o tamanho indicado é 135 x 48px.
Após as configurações acima, clique em “Criar código”.
Depoimentos de Clientes e Ícones na Categoria
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Depoimentos de Clientes e Ícones na Categoria
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Depoimentos de Clientes
var depoimentos = [
{
imagem: 'https://cdn.awsli.com.br/1595/1595762/arquivos/depoimento-3.png',
nome: 'José de Paulo da Silva',
mensagem: 'Esse tema era tudo que eu precisava. Agora posso vender tranquilamente!',
localidade: 'Brasília / DF',
estrelas: 5
},
{
imagem: 'https://cdn.awsli.com.br/1595/1595762/arquivos/depoimento-6.png',
nome: 'Fernanda Oliveira Lima',
mensagem: 'Tema muito fácil de instalar, e o manual é super completo.',
localidade: 'Salvador / BA',
estrelas: 5
}
];
// Imagens Categorias
var devrocket_imagens_categoria = [
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
'https://cdn.awsli.com.br/1938/1938120/arquivos/imagem-exemplo-devrocket.png',
];
// Posição de apresentação dos ícones
var devrocket_imagens_categoria_posicao = 'direita'; /* esquerda | centro | direita */
/* Quando deixar na posição "centro", alterar o valor de "--devrocket-imagem-categoria-espaco-abaixo" para "0px" */

Após as configurações acima, clique em “Criar código”.
A imagem para depoimentos de clientes e ícones na categoria é upada em "Gerenciamento de arquivos".
Tamanho indicado para imagem de depoimento de cliente: 90 x 90px
Tamanho indicado para imagem de ícone na categoria: 32 x 32px em PNG
É obrigatório a configuração da quantidade de estrelas, o que é equivalente a quantidade de estrelas a serem apresentadas no depoimento.
Colocar os ícones da categoria na mesma ORDEM DA CATEGORIA, sempre respeitando a quantidade visível em tela, os ícones da categoria NÃO apresentam no mobile.
Banners entre Seções e Mobile
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Banners entre Seções e Mobile
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Banners Após lançamentos
devrocket_lancamentos = {
lancamento : true,
area : 'lancamento',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '',
link2 : '',
img3: '',
link3: ''
};
// Banners após mais vendidos
devrocket_mais_vendidos = {
maisvendido :
true,
area : 'mas-vendido',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-dupla-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-dupla-2-min.png',
link2 : '
https://devrocket-black-acessorios.lojaintegrada.com.br/',
img3: '',
link3: ''
};
// Banners após destaques
devrocket_destaques = {
destaque :
true,
area : 'destaque',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-2-min.png',
link2 : '
https://devrocket-black-acessorios.lojaintegrada.com.br/',
img3: '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-3-min.png',
link3: '
https://devrocket-black-acessorios.lojaintegrada.com.br/'
};
// Banners Mobile
devrocket_banner_mobile = [
{
link : "https://devrocket-black-acessorios.lojaintegrada.com.br/",
img:"https://cdn.awsli.com.br/2083/2083824/arquivos/banner-full-mobile-1-min.png"
},
{
link : "https://devrocket-black-acessorios.lojaintegrada.com.br/",
img: "https://cdn.awsli.com.br/2083/2083824/arquivos/banner-full-mobile-2-min.png"
},
{
link : "https://devrocket-black-acessorios.lojaintegrada.com.br/",
img: "https://cdn.awsli.com.br/2083/2083824/arquivos/banner-full-mobile-3-min.png"
}
];

Após as configurações acima, clique em “Criar código”.
Os banners devem ser upados em "Gerenciamento de arquivos".
Observação: o link é o endereço para redirecionar ao clicar no banner; o img é o endereço da imagem no "Gerenciamento de arquivos".
Tamanhos para os banners entre seções, se for utilizar 1, 2 ou 3 banners:
1 banner: 1340 px de largura (altura livre)
2 banners: 700 px de largura (altura livre)
3 banners: 450 px de largura (altura livre)
Dimensão para Full Banners no Mobile: 375 x 480 px
CSS na Loja - Posição dos Ícones Flutuantes
Caso os ícones forem da cor preta, inserir o código abaixo para que apresente na mesma cor do texto do menu das categorias, no caso, branco.
Acesse: Visual » Editar CSS

Insira o código abaixo:
.devrocket-imagem-categoria{
filter: invert(100%)
}
Após as configurações acima, clique em “Salvar Alterações”.

Para lojas com todos os ícones flutuantes ativos o ideal é aplicar o CSS abaixo:
:root{
--devrocket-voltar-topo-altura: 60px;
--devrocket-voltar-topo-largura: 60px;
--devrocket-voltar-topo-espaco-direita: 20px;
--devrocket-voltar-topo-espaco-esquerda: 20px;
--devrocket-voltar-topo-borda-arredondada: 60px;
--devrocket-voltar-topo-tamanho-fonte: 22px;
--devrocket-voltar-topo-cor-fonte: #ffffff;
--devrocket-voltar-topo-espaco-abaixo: 230px;
--devrocket-voltar-topo-posicao: right; /* right| left */;
}
:root{
--devrocket-telegram-cor-fundo: #0088cc;
--devrocket-telegram-altura: 60px;
--devrocket-telegram-largura: 60px;
--devrocket-telegram-espaco-direita: 20px;
--devrocket-telegram-espaco-esquerda: 20px;
--devrocket-telegram-borda-arredondada: 60px;
--devrocket-telegram-tamanho-fonte: 32px;
--devrocket-telegram-cor-fonte: #ffffff;
--devrocket-telegram-espaco-abaixo: 90px;
--devrocket-telegram-posicao: right; /* right| left */;
}
:root{
--devrocket-instagram-cor-fundo: radial-gradient(circle at 33% 100%, #fed373 4%, #f15245 30%, #d92e7f 62%, #9b36b7 85%, #515ecf);
/* Caso queira colocar um cor específica basta descomentar o código abaixo e comentar o de cima */
/* --devrocket-instagram-cor-fundo: #bc318f; */
--devrocket-instagram-altura: 60px;
--devrocket-instagram-largura: 60px;
--devrocket-instagram-espaco-direita: 20px;
--devrocket-instagram-espaco-esquerda: 20px;
--devrocket-instagram-borda-arredondada: 60px;
--devrocket-instagram-tamanho-fonte: 32px;
--devrocket-instagram-cor-fonte: #ffffff;
--devrocket-instagram-espaco-abaixo: 160px;
--devrocket-instagram-posicao: right; /* right| left */;
}
Após as configurações acima, clique em “Salvar Alterações”.
CSS na Loja - Alteração das Cores de Fundo
Para alterar as cores do fundo da loja virtual e outros pontos, poderá adicionar os códigos abaixo juntamente com os códigos da opção anterior.
Acesse: Visual » Editar CSS >> Insira o código abaixo:
:root{
--cor-black-friday-primaria: #000000 !important; /* Cor de fundo dos banners principais, fundo da caixa do produto, fundo do pop up da newsletter, fundo dos depoimentos da loja, fundo do rodapé */
--cor-black-friday-secundaria: #222222 !important; /* Cor do fundo do cabeçalho, cor do fundo da loja */
--cor-black-friday-terciaria: #444444 !important; /* Cor de fundo das subcategorias, fundo do produto pop up lateral, fundo do filtro esquerdo na categoria */
--cor-black-friday-fonte-primaria: #ffffff !important; /* Cor da fonte do cabeçalho, cookie LGPD, título dos produtos, preços, parcelamentos e depoimentos */
--cor-black-friday-fonte-secundaria: #dddddd !important; /* Cor da fonte das subcategorias, parcelamento do pop up do produto lateral, cor de fundo do rastreio e cor do preço no produto */
--cor-black-friday-fonte-terciaria: #444444 !important; /* Cor da fonte do meio de pagamento, cor da fonte do botão comprar na página do produto ao passar o mouse */
}
Primária: Cor de fundo dos banners principais, fundo da caixa do produto, fundo do pop up da newsletter, fundo dos depoimentos da loja, fundo do rodapé;
Secundária: Cor do fundo do cabeçalho, cor do fundo da loja;
Terciária: Cor de fundo das subcategorias, fundo do produto pop up lateral, fundo do filtro esquerdo na categoria;
Fonte Primária: Cor da fonte do cabeçalho, cookie LGPD, título dos produtos, preços, parcelamentos e depoimentos;
Fonte Secundária: Cor da fonte das subcategorias, parcelamento do pop up do produto lateral, cor de fundo do rastreio e cor do preço no produto;
Fonte Terciária: Cor da fonte do meio de pagamento, cor da fonte do botão comprar na página do produto ao passar o mouse.
Acesse: Produtos » Marcas
O carrossel de marcas é uma funcionalidade padrão da plataforma Loja Integrada, cadastre a marca desejada e para que a mesma fique ativa e apresentando na loja virtual selecione:
Marca ativa: Sim
Marca em destaque: Sim - só assim essa marca irá refletir no tema
Nome da marca: coloque o nome da sua marca ou fabricante conforme desejar
Logo da marca: selecione a imagem desejada, no tamanho 300 x 100px em PNG sem fundo
Lembre-se que as marcas não apresentam na versão mobile.
Acesse: Visual » Banners

Tamanhos recomendados e posições:
Banner Tarja: 1400 x 120 px
Full Banner: 1400 x 450 px
Mini Banner: 400 x 400 px
Saiba como adicionar os banners no painel da Loja Integrada, e lembre-se que para rotacionar os full banners, deverá ser cadastrado mais de um, e o procedimento ocorre automaticamente.
Recomendamos que insira o logotipo com as dimensões mais próximas possíveis do logotipo oficial do tema.
Dimensões:
Logotipo: 300 x 100 px ou 600 x 200 px em PNG sem fundo
Favicon: 128 x 128 px em tamanho máximo de 100KB em formato .ico
Evite inserir logotipos com sombras e bordas brancas na própria imagem. Reduza o máximo possível ou mesmo completamente as bordas brancas antes de subir o logotipo na plataforma.
Evite também inserir imagens com tamanhos maiores na vertical, pois isso vai fazer com que o topo da loja fique muito grande, prejudicando assim a usabilidade do seu layout.
Para inserir o logotipo e favicon siga o passo a passo da plataforma.
Para apresentar os dados no rodapé do tema, é necessário inserir uma descrição da loja diretamente no painel da sua loja virtual.
Para inserir as informações, acesse Configurações » Dados da Loja e siga o passo a passo da Loja Integrada.
Avaliação do Tema Comprado
Nos ajude a melhorar nossos temas e serviços oferecidos. Faça a sua avaliação de compra de tema e nos diga a sua experiência desde a compra, configurações e resultado na loja.
Veja como avaliar-nos no artigo "Como avaliar meu tema/serviço?"
» Qualidade das imagens:
Nós, da DevRocket, recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px ou inferior para ficar conforme o demonstrativo.
A própria plataforma da Loja Integrada explica sobre a qualidade das imagens e sua resolução: esclarecimento Loja Integrada.
» PageSpeed:
Muitos lojistas ficam preocupados com as notas alcançadas por suas lojas no PageSpeed, e nós da DevRocket recomendamos comprimir sempre as imagens dos produtos e banners, podendo usar o site de compressão: https://compresspng.com/
A plataforma da Loja Integrada disponibilizou um artigo explicando mais sobre o PageSpeed: Como Melhorar a Minha Nota.
» Remoção do Logotipo da Loja Integrada:
É proibida a remoção do logotipo da Loja Integrada do rodapé da loja virtual, saiba mais nos Termos de Uso da plataforma.
» Remoção do Logotipo da agência:
É possível estar realizando a remoção do logotipo da agência do tema sim, porém todo o suporte do mesmo é perdido, conforme termos da plataforma.
As informações disponíveis pela Loja Integrada referente a Termos de Uso de compra de temas e serviços ficam disponíveis também no momento da compra.
» Nota Fiscal do Serviço/Tema comprado diretamente na plataforma da Loja Integrada:
Você receberá sempre duas (2) notas fiscais para cada compra realizada, uma da plataforma e outra do parceiro. Ao somar as 2 notas, o total é o valor da sua compra. A nota da Loja Integrada é enviada em até 30 dias após a aprovação da compra. Caso você não receba dentro desse prazo, envie um e-mail para mensalidades@lojaintegrada.com.br com seu número e data de compra e CNPJ/CPF para verificarmos sua nota fiscal referente a Loja Integrada.
Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!