Olá, como vai?!
Obrigado por adquirir o Layout Basic Shop da DevRocket. Será um prazer lhe ajudar a deixar sua loja com o estilo da sua marca e pronta para vender.
Este manual tem o objetivo de auxiliá-lo a utilizar o nosso layout, da melhor forma. Vamos ajudá-lo a deixar a sua loja inovadora, e a fazer as configurações iniciais e deixar a sua loja LI otimizada =)
Aqui também vamos colocar todos os nossos contatos, principalmente de suporte.
Lembre-se: nós somos os responsáveis em te ajudar e dar suporte ao layout que criamos, e não a Loja Integrada.
Porém, caso não tenha loja na plataforma Loja Integrada e deseja contratar, poderá realizar pelo link Loja Integrada do qual receberá um e-mail com cupom de 10% de desconto na loja de serviços da LI.
A DevRocket também possui os serviços de cadastro de produtos, categorias, configurações gerais, migrações, criação de banners e muito mais, para um orçamento sem compromisso, é só chamar o nosso comercial.
As configurações do layout e dos banners devem ser realizadas pelo comprador do tema!
Mas nós estaremos à sua disposição caso queira contratar um serviço adicional de configuração de tema, onde nós realizamos essas configurações da melhor forma possível para sua loja.
Antes de começar, por favor, leia todos os passos deste manual! Caso ainda assim você tenha dúvidas após a leitura, nós estaremos disponíveis para te ajudar.
A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Ao cadastrar a descrição no produto, orientamos que não tenha nenhum tipo de código HTML, sendo assim, inclua as alterações de negrito, itálico, sublinhado e links via painel já que ele assume a estrutura do tema.
Após o pagamento ser aprovado pelo Mercado Pago, a Loja Integrada faz a liberação dos arquivos do Layout Basic Shop DevRocket de forma automática, para que possa estar preparando a loja e baixando os arquivos que acompanham - manual e banners, siga este passo a passo.
Para a instalação do layout: nós instalaremos os códigos para você!
Após a instalação dos códigos, é preciso realizar manualmente algumas simples configurações; as caixas de configurações que não estão disponíveis no manual, não é necessário configurar, pois não há interferência direta no tema.
Sempre coloque um produto no carrinho para forçar o cache de 15 minutos padrão da Loja Integrada e salve todas as alterações feitas.
Instalaremos o tema para você não ter nenhuma preocupação com códigos! Após o pagamento aprovado, entraremos em contato via WhatsApp e E-mail para solicitar os dados da instalação.
Horário Comercial: 08:00 as 18:00 hrs de segunda a sexta-feira.
Visual da Loja - Disposição do Layout
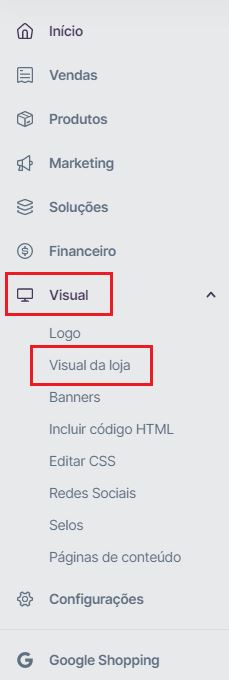
Acesse seu painel da loja virtual, no menu esquerdo, clique em "Visual" e selecione "Visual da loja".

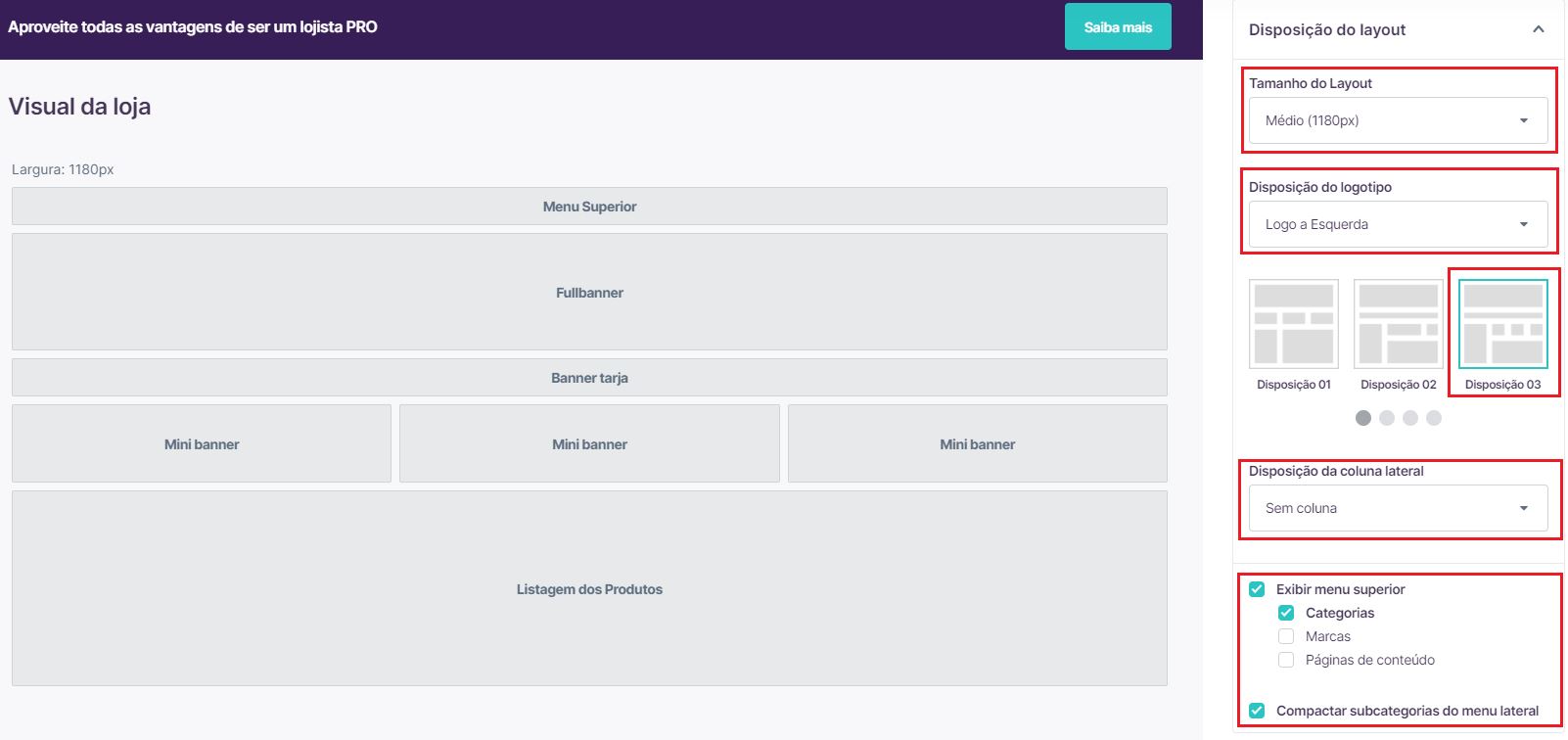
Tamanho do Layout: Médio
Acesse: Disposição de Layout
Disposição do logotipo: Logo a Esquerda
Disposição dos itens da loja: Disposição 03
Disposição da coluna lateral: Sem coluna
Selecione:
- Exibir menu superior
- Categorias
- Compactar subcategorias do menu lateral

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
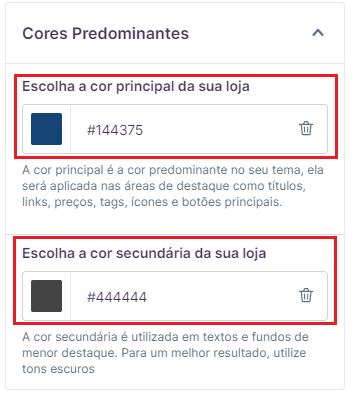
Visual da Loja - Cores Predominantes
Acesse: Cores Predominantes
Escolha a cor principal da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)
Escolha a cor secundária da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
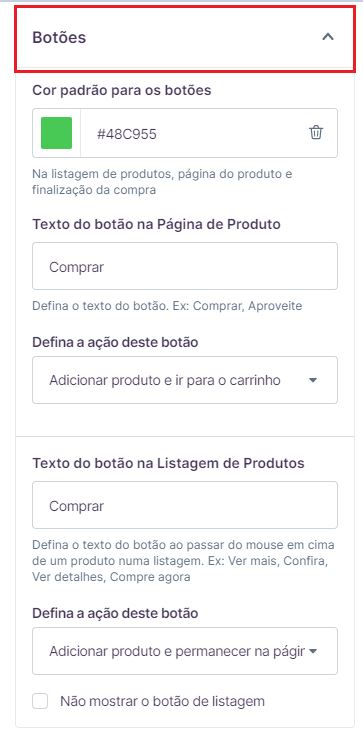
Acesse: Botões
Cor padrão para os botões: (cor padrão do tema ou conforme desejar em hexadecimal)
Texto do botão na Página de Produto: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e ir para o carrinho" ou conforme desejar
Texto do botão na Listagem de Produtos: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e permanecer na página" ou conforme desejar
Não mostrar o botão de listagem: caso selecione este item o botão comprar não irá apresentar na home e na listagem do produto, somente irá apresentar dentro da página do produto

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
Acesse: Fontes
Fonte primária: Open Sans
Fonte dos títulos: Open Sans

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
Visual da Loja - Listagem de Produtos
Acesse: Listagem de Produtos
Produtos por linha: 4
Aplicar a caixa de contorno aos produtos: Sem caixa
Selecione:
- Mostrar imagens extras a passar o mouse sobre o produto na listagem

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
Visual da Loja - Página do produto
Acesse: Página do produto
Disposição das miniaturas do produto: Horizontal
Valor do produto em destaque: "Destacar parcela" ou conforme desejar
Selecione conforme desejar os itens abaixo:
- Exibir a quantidade em estoque disponível para compra
- Exibir campo para alterar a quantidade que será adicionado ao carrinho

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
Visual da Loja - Monte sua vitrine
Acesse: Monte sua vitrine
Selecione:
- Lançamentos
- Mais vendidos
- Destaques
Ordenar por: "Produtos em ordem aleatória" ou conforme desejar
Por categoria - caso deseje colocar uma categoria em destaque na home há uma limitação de 10 categorias para esta exibição
Quantos produtos mostrar: 8 ou conforme desejar
Exibir produtos em carrossel: selecione caso deseje

Essas configurações são para ficar igual ao demonstrativo, porém poderá selecioná-las conforme desejar.
Após as configurações do "Visual da Loja", clique em "Salvar alterações".
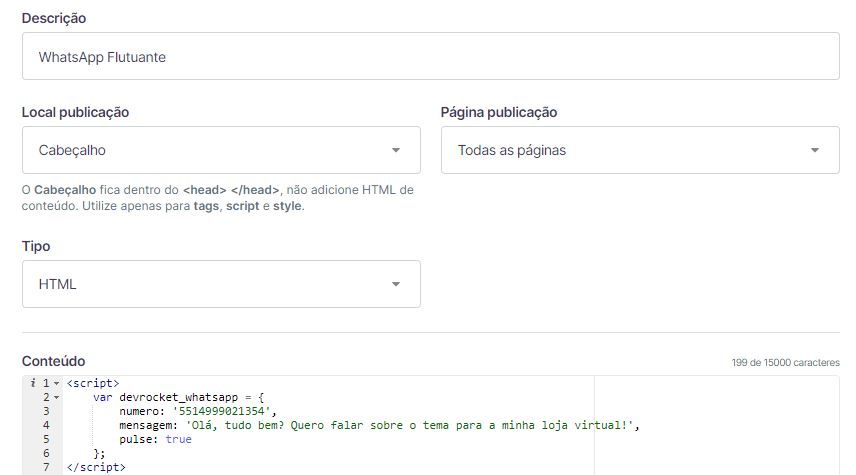
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: WhatsApp Flutuante
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: HTML
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
<script>
var devrocket_whatsapp = {
numero: '5514000000000',
mensagem: 'Olá, tudo bem? Quero falar sobre o tema para a minha loja virtual!',
pulse: true
};
</script>

O WhatsApp é "
true" para a apresentação no tema, senão, colocar "
false" para a não exibição.
Após as configurações acima, clique em "
Criar código".
Acesse: Produtos » Marcas
O carrossel de marcas é uma funcionalidade padrão da plataforma Loja Integrada, cadastre a marca desejada e para que a mesma fique ativa e apresentando na loja virtual selecione:
Marca ativa: Sim
Marca em destaque: Sim - só assim essa marca irá refletir no tema
Nome da marca: coloque o nome da sua marca ou fabricante conforme desejar
Logo da marca: selecione a imagem desejada, no tamanho 300 x 100px em PNG sem fundo
Lembre-se que as marcas não apresentam na versão mobile.
Acesse: Visual » Banners

Tamanhos recomendados e posições:
Banner Tarja: 1400 x 100 px
Full Banner: 1400 x 600 px
Mini Banner: 500 x 500 px
Saiba como adicionar os banners no painel da Loja Integrada, e lembre-se que para rotacionar os full banners, deverá ser cadastrado mais de um, e o procedimento ocorre automaticamente.
Recomendamos que insira o logotipo com as dimensões mais próximas possíveis do logotipo oficial do tema.
Dimensões:
Logotipo: 300 x 100 px ou 600 x 200 px em PNG sem fundo
Favicon: 128 x 128 px em tamanho máximo de 100KB em formato .ico
Evite inserir logotipos com sombras e bordas brancas na própria imagem. Reduza o máximo possível ou mesmo completamente as bordas brancas antes de subir o logotipo na plataforma.
Evite também inserir imagens com tamanhos maiores na vertical, pois isso vai fazer com que o topo da loja fique muito grande, prejudicando assim a usabilidade do seu layout.
Para inserir o logotipo e favicon siga o passo a passo da plataforma.
Para apresentar os dados no rodapé do tema, é necessário inserir uma descrição da loja diretamente no painel da sua loja virtual.
Para inserir as informações, acesse Configurações » Dados da Loja e siga o passo a passo da Loja Integrada.
Avaliação do Layout Comprado
Nos ajude a melhorar nossos temas e serviços oferecidos. Faça a sua avaliação de compra de tema e nos diga a sua experiência desde a compra, configurações e resultado na loja.
Veja como avaliar-nos no artigo "Como avaliar meu tema/serviço?"
» Qualidade das imagens:
Nós, da DevRocket, recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px ou inferior para ficar conforme o demonstrativo.
A própria plataforma da Loja Integrada explica sobre a qualidade das imagens e sua resolução: esclarecimento Loja Integrada.
» PageSpeed:
Muitos lojistas ficam preocupados com as notas alcançadas por suas lojas no PageSpeed, e nós da DevRocket recomendamos comprimir sempre as imagens dos produtos e banners, podendo usar o site de compressão: https://compresspng.com/
A plataforma da Loja Integrada disponibilizou um artigo explicando mais sobre o PageSpeed: Como Melhorar a Minha Nota.
» Remoção do Logotipo da Loja Integrada:
É proibida a remoção do logotipo da Loja Integrada do rodapé da loja virtual, saiba mais nos Termos de Uso da plataforma.
» Remoção do Logotipo da agência:
É possível estar realizando a remoção do logotipo da agência do tema sim, porém todo o suporte do mesmo é perdido, conforme termos da plataforma.
As informações disponíveis pela Loja Integrada referente a Termos de Uso de compra de temas e serviços ficam disponíveis também no momento da compra.
» Nota Fiscal do Serviço/Tema comprado diretamente na plataforma da Loja Integrada:
Você receberá sempre duas (2) notas fiscais para cada compra realizada, uma da plataforma e outra do parceiro. Ao somar as 2 notas, o total é o valor da sua compra. A nota da Loja Integrada é enviada em até 30 dias após a aprovação da compra. Caso você não receba dentro desse prazo, envie um e-mail para mensalidades@lojaintegrada.com.br com seu número e data de compra e CNPJ/CPF para verificarmos sua nota fiscal referente a Loja Integrada.
Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!