Olá, como vai?!
Obrigado por adquirir o tema Star da DevRocket. Será um prazer lhe ajudar a deixar sua loja com o estilo da sua marca e pronta para vender.
Este manual tem o objetivo de auxiliá-lo a utilizar o nosso tema, da melhor forma. Vamos ajudá-lo a se preparar antes da instalação, a fazer as configurações iniciais e deixar a sua loja LI otimizada =)
Aqui também vamos colocar todos os nossos contatos, principalmente de suporte.
Lembre-se: nós somos os responsáveis em te ajudar e dar suporte dos temas que criamos, e não a Loja Integrada.
Caso ainda não tenha adquirido o tema para sua Loja Integrada, pode comprá-lo no link DevRocket.
Porém, caso não tenha loja na plataforma Loja Integrada e deseja contratar, poderá realizar pelo link Loja Integrada do qual receberá um e-mail com cupom de 10% de desconto na loja de serviços da LI.
A DevRocket também possui os serviços de cadastro de produtos, categorias, configurações gerais, migrações, criação de banners e muito mais, para um orçamento sem compromisso, é só chamar o nosso comercial.
As configurações do tema e dos banners devem ser realizadas pelo comprador do tema!
Mas nós estaremos à sua disposição caso queira contratar um serviço adicional de configuração de tema, onde nós realizamos essas configurações da melhor forma possível para sua loja.
Antes de começar, por favor, leia todos os passos deste manual! Caso ainda assim você tenha dúvidas após a leitura, nós estaremos disponíveis para te ajudar.
* IMPORTANTE
Caso deseje retirar a limitação do tamanho dos submenus, adicione o código abaixo:
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Ajustes Menu - DR
Local publicação: Rodapé
Página publicação: Todas as páginas
Tipo: HTML
<style>
.complete.menu .nivel-um > .com-filho:hover > .nivel-dois{
align-items: unset;
max-height: unset;
overflow-y: unset;
min-width: unset;
}
.complete.menu .nivel-tres{
left: 100%;
top: 0;
}
</style>
<script>
$(document).ready(function(){
$('.complete.menu .nivel-dois > .com-filho').hover(function(){
$(this).css('margin-bottom', '0px');
});
$('.complete.menu .nivel-tres > .com-filho').hover(function(){
$(this).css('margin-bottom', '0px');
})
})
</script>
A DevRocket tem o foco em desenvolvimento e soluções para internet, ajudando a sua marca crescer on-line. Saiba mais sobre nós:
Site: devrocket.com.br
Facebook: DevRocket
Instagram: DevRocket
Twitter: DevRocket
Blog: DevRocket
Contato Comercial: comercial@devrocket.com.br
Tel / WhatsApp (14) 99902-1354
Contato Suporte: suporte@devrocket.com.br
Tel / WhatsApp (14) 99869-6227
Qualquer dúvida sobre configurações do tema, entre em contato através do suporte.
** Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
Importante:
- Não prestamos suporte gratuito para lojas que retirarem nosso logotipo do tema, e caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, lembrando que todos os nossos testes ocorrem no tema padrão atualizado DevRocket.
- Para configurações e alterações de código padrão, o mesmo é realizado via orçamento através de e-mail ou WhatsApp.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através do e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- A DevRocket não possui obrigatoriedade em prestar suporte para funcionalidades da plataforma e para suporte com relação à alteração da estrutura do código do tema.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- É obrigatório a inclusão do full banner grande no mobile para a apresentação correta do tema e dos elementos, é obrigatório também configurar no mínimo 2 imagens para serem exibidas.
- Ao cadastrar a descrição no produto, orientamos que não tenha nenhum tipo de código HTML, sendo assim, inclua as alterações de negrito, itálico, sublinhado e links via painel já que ele assume a estrutura do tema.
Após o pagamento ser aprovado pelo Mercado Pago, a Loja Integrada faz a liberação do tema Star de forma automática, para que possa estar instalando o tema e baixando os arquivos que acompanham - manual e banners, siga este passo a passo.
Para a instalação do tema siga o passo a passo recomendado: Instalação
Para baixar os banners do tema, siga o passo a passo descritos: Baixar Banners
Após a confirmação da compra do tema e o download dos arquivos, é preciso realizar manualmente algumas simples configurações; as caixas de configurações que não estão disponíveis no manual, não é necessário configurar, pois não há interferência direta no tema.
Sempre coloque um produto no carrinho para forçar o cache de 15 minutos padrão da Loja Integrada e salve todas as alterações feitas.
Visual da Loja - Disposição do Layout
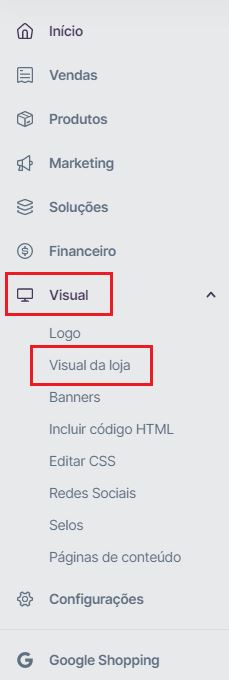
Acesse seu painel da loja virtual, no menu esquerdo, clique em "Visual" e selecione "Visual da loja".

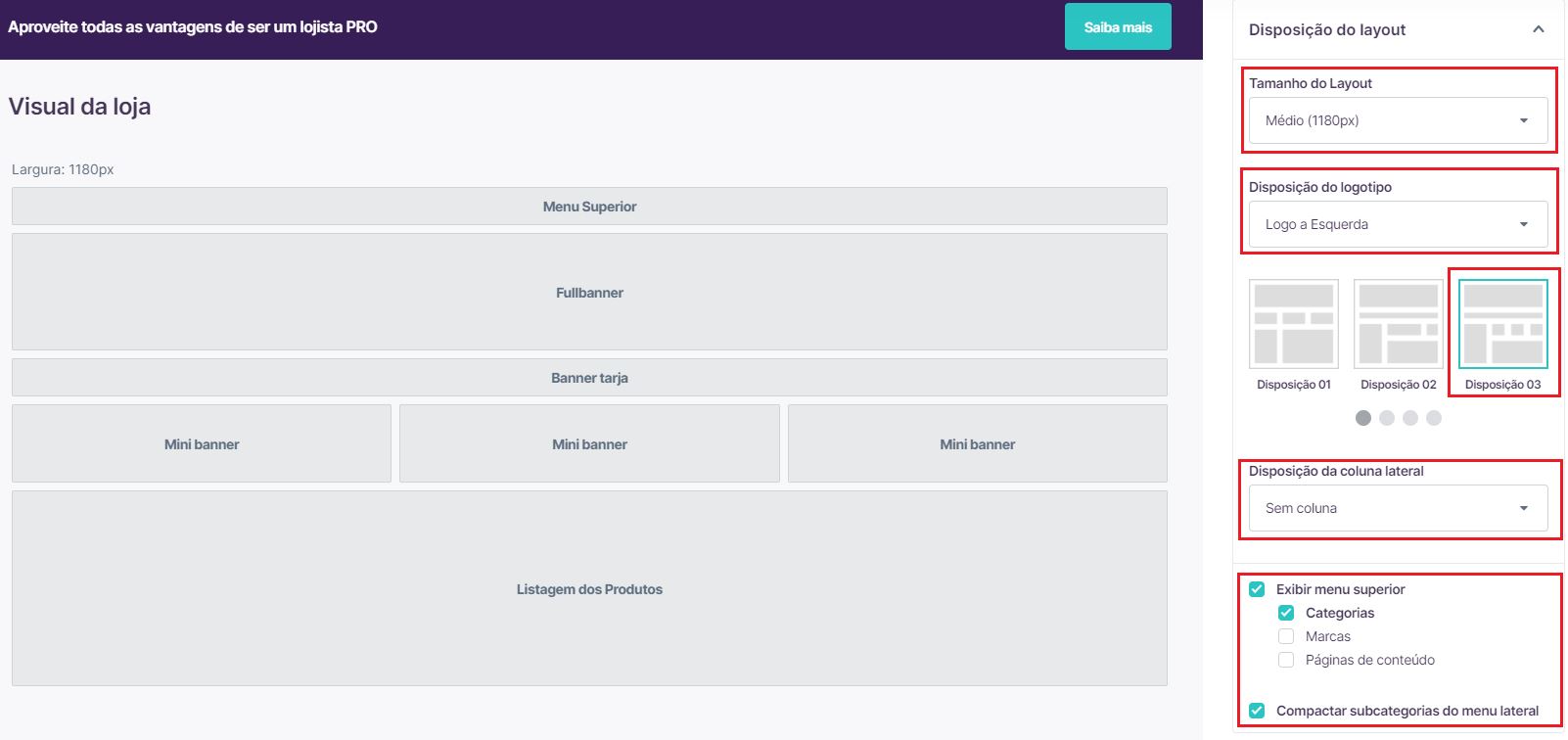
Acesse: Disposição de Layout
Tamanho do Layout: Médio
Disposição do logotipo: Logo a Esquerda
Disposição dos itens da loja: Disposição 03
Disposição da coluna lateral: Sem coluna
Selecione:
- Exibir menu superior
- Categorias
- Compactar subcategorias do menu lateral

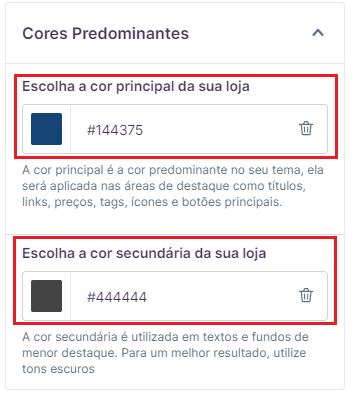
Visual da Loja - Cores Predominantes
Acesse: Cores Predominantes
Escolha a cor principal da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)
Escolha a cor secundária da sua loja: (cor padrão do tema ou conforme desejar em hexadecimal)

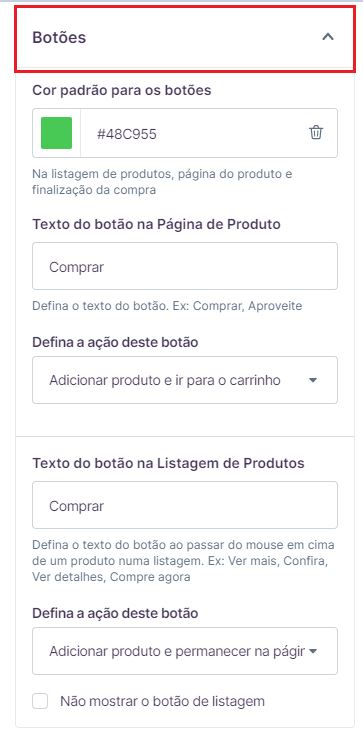
Acesse: Botões
Cor padrão para os botões: (cor padrão do tema ou conforme desejar em hexadecimal)
Texto do botão na Página de Produto: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e ir para o carrinho" ou conforme desejar
Texto do botão na Listagem de Produtos: "Comprar" ou adicionar o texto desejado para apresentação
Defina a ação deste botão: "Adicionar produto e permanecer na página" ou conforme desejar
Não mostrar o botão de listagem: caso selecione este item o botão comprar não irá apresentar na home e na listagem do produto, somente irá apresentar dentro da página do produto

Visual da Loja - Estilo do Tema
Acesse: Estilo do Tema
Cor da área de conteúdo (conteiner): Cores claras
Altura máxima da imagem do produto: 450px

Acesse: Fontes
Fonte primária: Roboto
Fonte dos títulos: Roboto
Selecione:
- 600 Semi-bold

Visual da Loja - Listagem de Produtos
Acesse: Listagem de Produtos
Produtos por linha: 4
Aplicar a caixa de contorno aos produtos: Sem caixa
Selecione:
- Mostrar imagens extras a passar o mouse sobre o produto na listagem

Visual da Loja - Página do produto
Acesse: Página do produto
Disposição das miniaturas do produto: Horizontal
Valor do produto em destaque: "Destacar parcela" ou conforme desejar
Selecione conforme desejar os itens abaixo:
- Exibir a quantidade em estoque disponível para compra
- Exibir campo para alterar a quantidade que será adicionado ao carrinho

Visual da Loja - Monte sua vitrine
Acesse: Monte sua vitrine
Selecione:
- Lançamentos
- Mais vendidos
- Destaques
Ordenar por: "Produtos em ordem aleatória" ou conforme desejar
Por categoria - caso deseje colocar uma categoria em destaque na home há uma limitação de 10 categorias para esta exibição
Quantos produtos mostrar: 8 ou conforme desejar
Exibir produtos em carrossel: selecione caso deseje
Quando selecionado carrossel, no mobile tem que apresentar somente 1 produto por linha. Caso deseje apresentar 2 produtos por linha no mobile, o carrossel deverá ser desativado.

Após as configurações do "Visual da Loja", clique em "Salvar alterações".
Acesse: Marketing » Newsletter

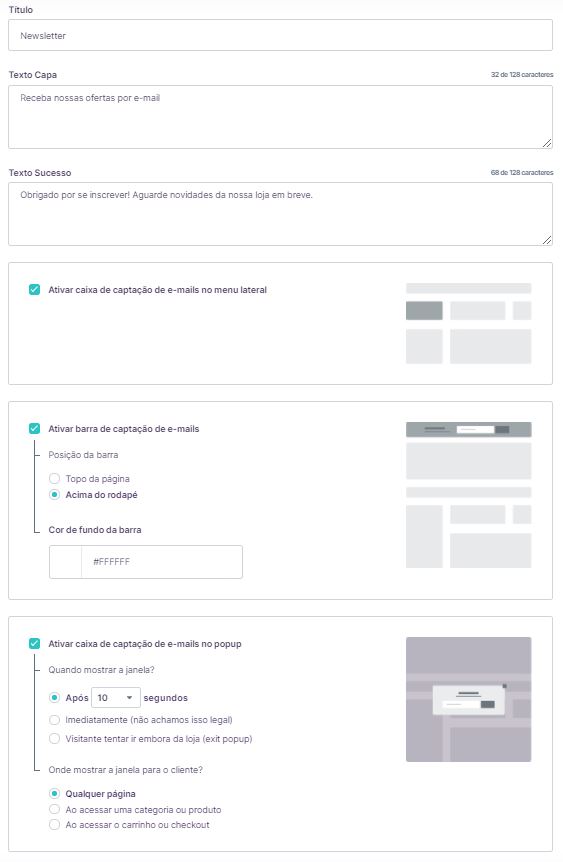
Título: Newsletter ou conforme desejar
Texto Capa: Receba nossas ofertas por e-mail ou conforme desejar
Texto Sucesso: Obrigado por se inscrever! Aguarde novidades da nossa loja em breve ou conforme desejar
Ativar caixa de captação de e-mails no menu lateral: selecione
Ativar barra de captação de e-mails: Sim
Acima do rodapé: Sim
Cor de fundo da barra: insira a cor padrão do tema ou conforme desejar
Ativar caixa de captação de e-mails no Pop-up: Sim
Quando mostrar a Janela? - Após 10 Segundos ou conforme desejar
Onde mostrar a janela para o cliente?
Qualquer página ou conforme desejar

Após as configurações acima, clique em “Salvar Alterações”.
Acesse: Configurações » Gerenciador de arquivos

Para implementar as imagens dos selos de envio e obter os links, é necessário subir o arquivo que deseja, em Gerenciador de arquivos e copiar os links (URLs) e colar na configuração dos selos.
Tamanho para imagens de Forma de Envio: 95 x 25 px

Envie o arquivo desejado para a plataforma:

Após o arquivo upado, ele ficará disponível para ser utilizado na sua loja virtual

O upload é fundamental tanto para os selos quanto para inserir os banners seções e mobile no seu tema.
As funcionalidades do tema irão ser configuradas via código na plataforma.
Acesse: Visual » Incluir código HTML » Adicionar código.

Para a apresentação da quantidade de categorias, é necessário a configuração abaixo:
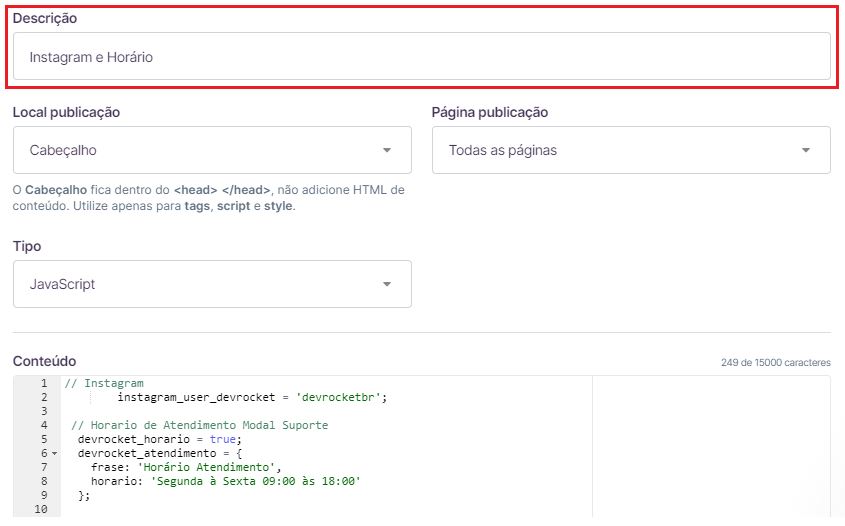
Descrição: Instagram e Horário
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Instagram
instagram_user_devrocket = 'sualojaqui';
// Horario de Atendimento Modal Suporte
devrocket_horario = true;
devrocket_atendimento = {
frase: 'Horário Atendimento',
horario: 'Segunda à Sexta 00:00 às 00:00'
};

Caso não deseje informar o horário de funcionamento, insira o código conforme exemplo abaixo, informando "false" no lugar de "true".
// Horário de Atendimento
devrocket_horario = 'false';
Após as configurações acima, clique em "Criar código".
Acesse: Visual » Incluir código HTML » Adicionar código
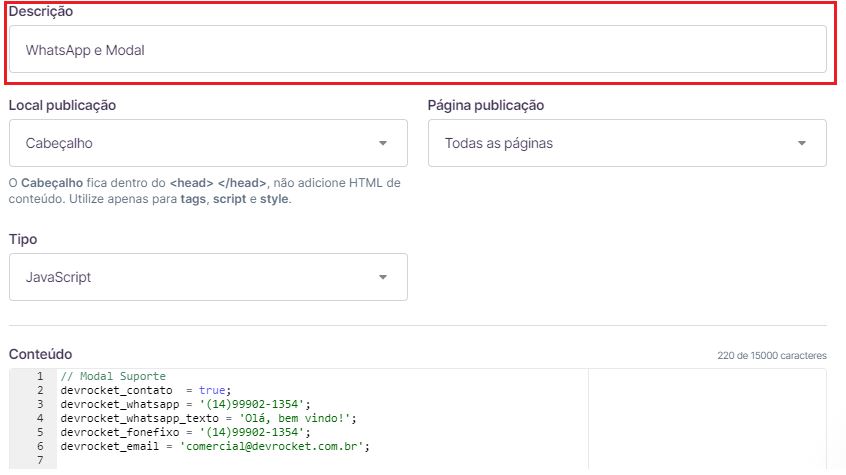
Descrição: WhatsApp e Modal
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Modal Suporte
devrocket_contato = true;
devrocket_whatsapp = '(00)00000-0000';
devrocket_whatsapp_texto = 'Olá, bem vindo!';
devrocket_fonefixo = '(00)00000-0000';
devrocket_email = 'email@sualojaaqui.com.br';

Após as configurações acima, clique em "Criar código".
Substitua a frase, o número do telefone e o DDD do exemplo acima. Sempre configure como "true", caso contrário o modal não terá ação.
Caso não queira preencher o WhatsApp, poderá deixar conforme abaixo, porém não apresentará o WhatsApp flutuante.
Todos os demais, poderá deixar como o exemplo devrocket_whatsapp = ''; para a não apresentação na loja virtual.
// Modal Suporte
devrocket_contato = true;
devrocket_whatsapp = '';
devrocket_whatsapp_texto = 'Olá, bem vindo!';
devrocket_fonefixo = '(00)00000-0000';
devrocket_email = 'email@sualojaaqui.com.br';
Vídeo na Home, Quantidade de Categorias, Rastreio e Itens Mobile
Acesse: Visual » Incluir código HTML » Adicionar código
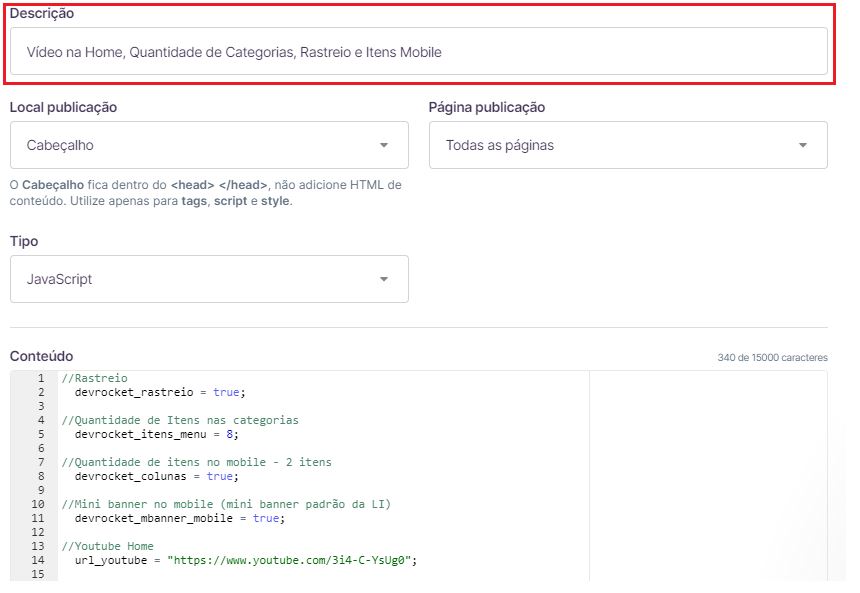
Descrição: Vídeo na Home, Quantidade de Categorias, Rastreio e Itens Mobile
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
//Rastreio
devrocket_rastreio = true;
//Quantidade de Itens nas categorias
devrocket_itens_menu = 8;
//Quantidade de itens no mobile - 2 itens
devrocket_colunas = true;
//Mini banner no mobile (mini banner padrão da LI)
devrocket_mbanner_mobile = true;
//Youtube Home
url_youtube = "https://www.youtube.com/3i4-C-YsUg0";

Após as configurações acima, clique em "Criar código".
Observação: para o vídeo, copie o link gerado pelo botão "compartilhar" do YouTube.

O rastreio é "true" para apresentar no tema e a quantidade na categoria como padrão é 8, porém poderá ser alterado. Caso não queira apresentação dos itens, colocar como "false".
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Box de Promoção
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Box de Promoção
devrocket_promo = true;
devrocket_promo_produtos = [74524843, 74521201, 74520314, 74518755];
devrocket_promo_titulo = 'Aproveite';
devrocket_promo_texto = 'Promoção de Black Friday';
devrocket_promo_data = '2022-12-31T20:22:00';
devrocket_promo_corFundo= '#50da09';
devrocket_promo_corTexto = '#ffffff';

Após as configurações acima, clique em "Criar código".

Em cinza altere para o código do produto, acessando Produtos >> Listar >> escolha o produto desejado >> número na URL.
Em roxo altere para false caso não queira apresentação.
Em vermelho coloque a frase desejada para o título do box.
Em laranja coloque a frase do texto de promoção.
Em azul coloque a data de expiração da promoção, segundo o padrão ano, mês e data, e depois a hora, minutos e segundos.
Em rosa coloque a cor do fundo do timer em hexadecimal.
Em marrom coloque a cor do texto do timer em hexadecimal.
Os produtos para apresentar no box de promoção, devem estar cadastrados como destaque na plataforma.
Barra de Ofertas e Selos de Envio
Os selos de envio já devem estar upados na plataforma conforme passo a passo citado anteriormente neste manual.
Descrição: Barra de Ofertas e Selos de Envio
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Barra Ofertas
promocao_topo = ' FRETE GRÁTIS PARA COMPRAS ACIMA DE R$ 100,00 ';
promocao_topo_cor = '#da0812';
//formas de envio na loja
devrocket_formas_envio = [
'https://cdn.awsli.com.br/1197/1197939/arquivos/jadlog.png',
'https://cdn.awsli.com.br/1197/1197939/arquivos/_sedex.png',
'https://cdn.awsli.com.br/1197/1197939/arquivos/pac.png'
];

Após as configurações acima, clique em "Criar código".
Para não apresentar o topo, configurar conforme abaixo:
promocao_topo='';
promocao_topo_cor = '';
Caso queira colocar link na barra de ofertas, configurar conforme estrutura abaixo:
// Faixa de promoções com link
promocao_topo = '#ffffff;" href="https://sualojaaqui.com.br">FRETE GRÁTIS PARA COMPRAS ACIMA DE R$ 100,00';
promocao_topo_cor = '#e74c3c';
A frase e link da barra de ofertas podem ser alterados, assim como a cor da letra (style= “color: #xxxxxx;“) e cor da barra (promocao_topo_cor = '#xxxxxx';)
Marcas e Depoimentos de Clientes
As imagens do depoimento já devem estar upados na plataforma conforme passo a passo citado anteriormente neste manual.
Tamanho recomendado para imagens de depoimentos: 200 x 200 px
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Marcas e Depoimentos de Clientes
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Depoimentos de clientes
depoimentos = [
{
imagem: 'https://cdn.awsli.com.br/1595/1595762/arquivos/depoimento-3.png',
nome: 'José de Paulo da Silva',
mensagem: 'Esse tema era tudo que eu precisava. Agora posso vender tranquilamente!',
localidade: 'Brasília / DF',
star: 5
},
{
imagem: 'https://cdn.awsli.com.br/1595/1595762/arquivos/depoimento-6.png',
nome: 'Fernanda Oliveira Lima',
mensagem: 'Tema muito fácil de instalar, e o manual é super completo.',
localidade: 'Salvador / BA',
star: 5
}
];
// Titulo em Marcas
devrocket_marcas_titulo = 'Marcas Parceiras';
devrocket_marcas_posicao = 'mais-vendidos';

Após as configurações acima, clique em “Criar código”.
Definições das posições das marcas, podendo ser alterado no local rodapé do código acima:
banner-mini-banner = posição original
mais-vendidos = acima da vitrine mais vendidos
destaques = acima da vitrine destaques
newsletter = acima da newsletter da loja virtual
rodape = acima do rodapé
A imagem para depoimentos de clientes é upada em "Gerenciamento de arquivos".
É obrigatório a configuração da quantidade de estrelas, o que é equivalente a quantidade de estrelas a serem apresentadas no depoimento.
Banners entre Seções e Mobile
Acesse: Visual » Incluir código HTML » Adicionar código
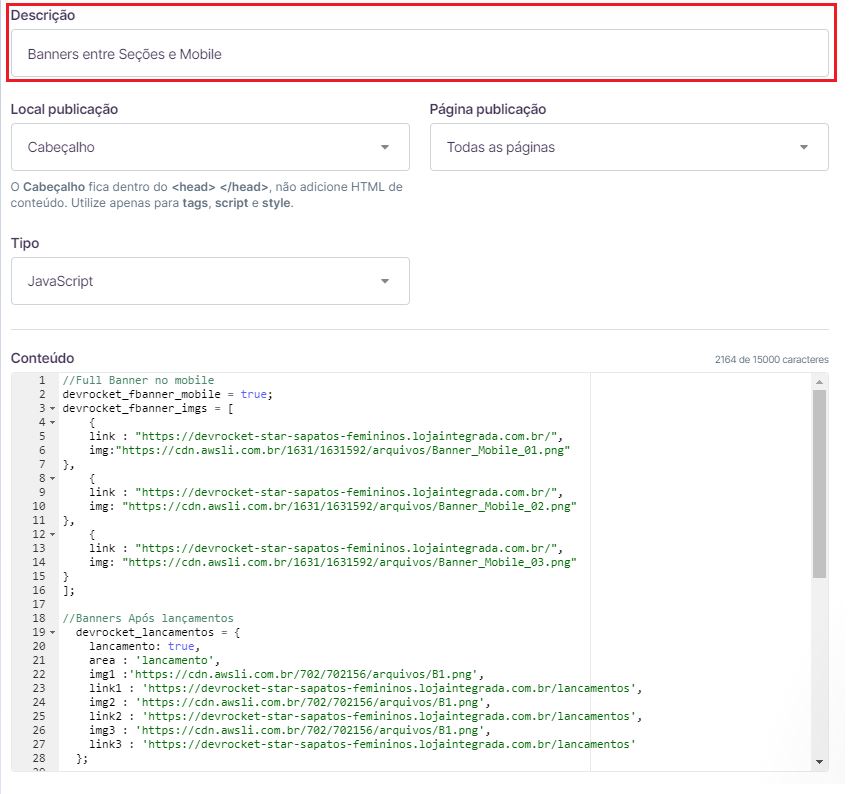
Descrição: Banners entre Seções e Mobile
Local publicação: Cabeçalho
Página publicação: Todas as páginas
Tipo: JavaScript
Insira o código abaixo no campo Conteúdo, altere os elementos conforme as orientações individuais e não deixe espaço entre as 'aspas', lembrando para alterar somente os elementos destacados em roxo.
// Banners Após lançamentos
devrocket_lancamentos = {
lancamento :
true,
area : 'lancamento',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '',
link2 : '',
img3: '',
link3: ''
};
// Banners após mais vendidos
devrocket_maisvendidos = {
maisvendido :
true,
area : 'mas-vendido',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-dupla-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-dupla-2-min.png',
link2 : '
https://devrocket-black-acessorios.lojaintegrada.com.br/',
img3: '',
link3: ''
};
// Banners após destaques
devrocket_destaques = {
destaque :
true,
area : 'destaque',
img1 :'
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-1-min.png',
link1 : "
https://devrocket-black-acessorios.lojaintegrada.com.br/",
img2 : '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-2-min.png',
link2 : '
https://devrocket-black-acessorios.lojaintegrada.com.br/',
img3: '
https://cdn.awsli.com.br/2083/2083824/arquivos/banner-secoes-trio-3-min.png',
link3: '
https://devrocket-black-acessorios.lojaintegrada.com.br/'
};
//Full Banner no mobile
devrocket_fbanner_mobile = true;
devrocket_fbanner_imgs = [
{
link : "https://devrocket-star-games.lojaintegrada.com.br/",
img:"https://cdn.awsli.com.br/1871/1871568/arquivos/banner-full-mobile-1-min.png"
},
{
link : "https://devrocket-star-games.lojaintegrada.com.br/",
img: "https://cdn.awsli.com.br/1871/1871568/arquivos/banner-full-mobile-2-min.png"
},
{
link : "https://devrocket-star-games.lojaintegrada.com.br/",
img: "https://cdn.awsli.com.br/1871/1871568/arquivos/banner-full-mobile-3-min.png"
}
];

Após as configurações acima, clique em “Criar código”.
Os banners devem ser upados em "Gerenciamento de arquivos".
Observação: o link é o endereço para redirecionar ao clicar no banner; o img é o endereço da imagem no "Gerenciamento de arquivos".
É obrigatório a inclusão do full banner no mobile para a apresentação correta do tema e dos elementos, é obrigatório também configurar no mínimo 2 imagens para serem exibidas.
Tamanhos para os banners entre seções, se for utilizar 1, 2 ou 3 banners:
1 banner: 1340 px de largura (altura livre)
2 banners: 700 px de largura (altura livre)
3 banners: 450 px de largura (altura livre)
Dimensão para Full Banners no Mobile: 375 x 480 px
Acesse: Produtos » Marcas
O carrossel de marcas é uma funcionalidade padrão da plataforma Loja Integrada, cadastre a marca desejada e para que a mesma fique ativa e apresentando na loja virtual selecione:
Marca ativa: Sim
Marca em destaque: Sim - só assim essa marca irá refletir no tema
Nome da marca: coloque o nome da sua marca ou fabricante conforme desejar
Logo da marca: selecione a imagem desejada, no tamanho 300 x 100px em PNG sem fundo
Lembre-se que as marcas não apresentam na versão mobile.
Para que o tema exiba as imagens das marcas na página do produto é necessário, que as mesmas estejam ativas e em destaque na página Home.
Observar se o link corresponde a nomenclatura dada a marca, exemplo:
Nome da marca: Loja Integrada
O link embaixo deverá ficar com o seguinte padrão: https://www.lojaintegrada.com.br/marca/loja-integrada.html onde será o domínio da loja (link) + o nome da marca todo em minúsculo separado por hífen.
Após as configurações acima, clique em “Salvar alterações”.
A imagem da newsletter deve ser upada na plataforma conforme passo a passo citado anteriormente neste manual, em "Gerenciador de arquivos".
Tamanho ideal da imagem: 1000 x 500 px
Recomendamos que a imagem seja com fundo escuro, pois a fonte padrão da newsletter é branca.
Alterar a URL em roxo.
Acesse: Visual » Editar CSS
Insira o código abaixo:
:root{
--img-newsletter: url("https://cdn.awsli.com.br/94/94653/arquivos/newsletter_preta.png") !important;
}
Após as configurações acima, clique em “Salvar Alterações”.
Acesse: Visual » Banners

Tamanhos recomendados e posições:
Banner Tarja: 1400 x 120 px
Full Banner: 1400 x 450 px
Mini Banner: 400 x 400 px
Saiba como adicionar os banners no painel da Loja Integrada, e lembre-se que para rotacionar os full banners, deverá ser cadastrado mais de um, e o procedimento ocorre automaticamente.
Recomendamos que insira o logotipo com as dimensões mais próximas possíveis do logotipo oficial do tema.
Dimensões:
Logotipo: 300 x 100 px ou 600 x 200 px em PNG sem fundo
Favicon: 128 x 128 px em tamanho máximo de 100KB em formato .ico
Evite inserir logotipos com sombras e bordas brancas na própria imagem. Reduza o máximo possível ou mesmo completamente as bordas brancas antes de subir o logotipo na plataforma.
Evite também inserir imagens com tamanhos maiores na vertical, pois isso vai fazer com que o topo da loja fique muito grande, prejudicando assim a usabilidade do seu layout.
Para inserir o logotipo e favicon siga o passo a passo da plataforma.
Caso tenha adicionado vídeo na página de produtos, é
necessário incluir o código abaixo para ajustar o alinhamento e apresentação:
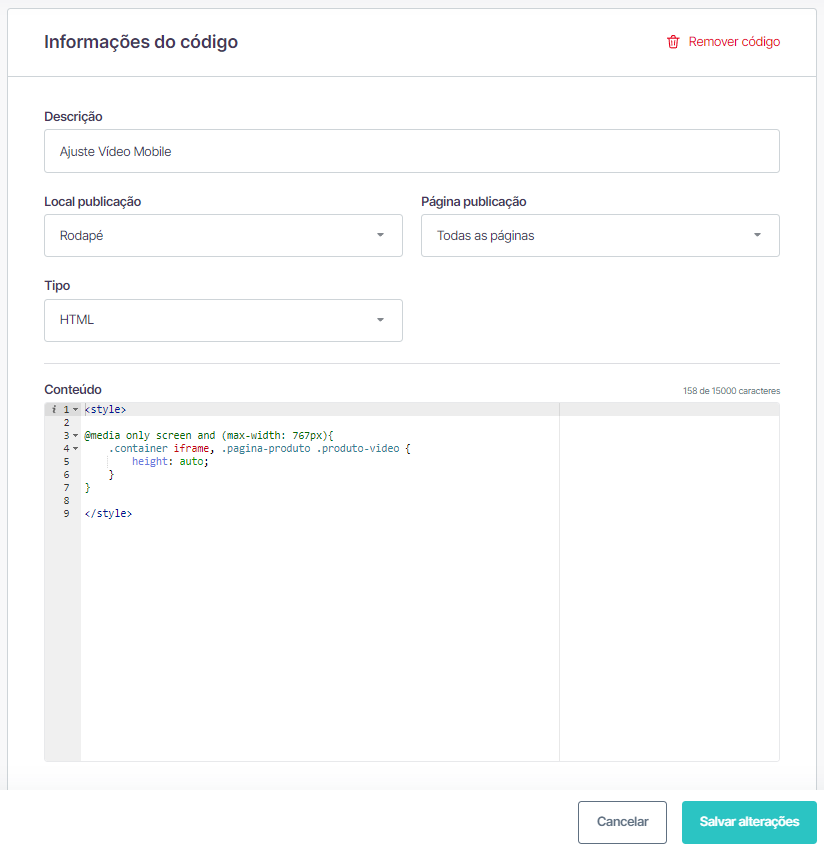
Acesse: Visual » Incluir código HTML » Adicionar código
Descrição: Ajuste do Video no Mobile
Local publicação: Rodapé
Página publicação: Todas as páginas
Tipo: HTML
Insira o código abaixo no campo Conteúdo.
<style>
@media only screen and (max-width: 767px){
.container iframe, .pagina-produto .produto-video {
height: auto;
}
}
</style>

Após as configurações acima, clique em “
Criar código”.
Para apresentar os dados no rodapé do tema, é necessário inserir uma descrição da loja diretamente no painel da sua loja virtual.
Para inserir as informações, acesse Configurações » Dados da Loja e siga o passo a passo da Loja Integrada.
Avaliação do Tema Comprado
Nos ajude a melhorar nossos temas e serviços oferecidos. Faça a sua avaliação de compra de tema e nos diga a sua experiência desde a compra, configurações e resultado na loja.
Veja como avaliar-nos no artigo "Como avaliar meu tema/serviço?"
>> Qualidade das imagens:
Nós, da DevRocket, recomendamos cadastrar os produtos com as imagens padrões, sendo todas do mesmo tamanho de 1000 x 1000px ou inferior para ficar conforme o demonstrativo.
A própria plataforma da Loja Integrada explica sobre a qualidade das imagens e sua resolução: esclarecimento Loja Integrada.
>> PageSpeed:
Muitos lojistas ficam preocupados com as notas alcançadas por suas lojas no PageSpeed, e nós da DevRocket recomendamos comprimir sempre as imagens dos produtos e banners, podendo usar o site de compressão: https://compresspng.com/
A plataforma da Loja Integrada disponibilizou um artigo explicando mais sobre o PageSpeed: Como Melhorar a Minha Nota.
>> Remoção do Logotipo da Loja Integrada:
É proibida a remoção do logotipo da Loja Integrada do rodapé da loja virtual, saiba mais nos Termos de Uso da plataforma.
>> Remoção do Logotipo da agência:
É possível estar realizando a remoção do logotipo da agência do tema sim, porém todo o suporte do mesmo é perdido, conforme termos da plataforma.
As informações disponíveis pela Loja Integrada referente a Termos de Uso de compra de temas e serviços ficam disponíveis também no momento da compra.
>> Nota Fiscal do Serviço/Tema comprado diretamente na plataforma da Loja Integrada:
Você receberá sempre duas (2) notas fiscais para cada compra realizada, uma da plataforma e outra do parceiro. Ao somar as 2 notas, o total é o valor da sua compra.
A nota da Loja Integrada é enviada em até 30 dias após a aprovação da compra. Caso você não receba dentro desse prazo, envie um e-mail para mensalidades@lojaintegrada.com.br com seu número e data de compra e CNPJ/CPF para verificarmos sua nota fiscal referente a Loja Integrada.
Você finalizou todo o passo a passo e seu tema está prontinho!
Desejamos ótimas vendas e que seu novo tema deixe seus clientes ainda mais engajados com seus produtos ❤️
É um prazer tê-lo conosco na DevRocket!